1. نظرة عامة

في هذا الدرس التطبيقي حول الترميز، ستدمج Firebase Data Connect مع قاعدة بيانات Cloud SQL لإنشاء تطبيق Android لمراجعة الأفلام. ستتعلّم كيفية تنفيذ ما يلي:
- كتابة مخطط GraphQL لخدمة Firebase Data Connect
- كتابة طلبات البحث وعمليات التغيير
- تنفيذ مصادقة المستخدم لتأمين بياناتك
المتطلبات الأساسية
- أحدث إصدار من استوديو Android
- محاكي Android بالمستوى 23 من واجهة برمجة التطبيقات أو مستوى أعلى
أهداف الدورة التعليمية
- كيفية إعداد Firebase Data Connect باستخدام المحاكيات المحلية
- كيفية تصميم مخطّط بيانات باستخدام Data Connect وGraphQL
- كيفية كتابة طلبات البحث وعمليات التعديل لتطبيق مراجعة أفلام
- كيفية إنشاء حزمة تطوير البرامج (SDK) بلغة Kotlin واستخدامها في تطبيق Android
- (اختياري) كيفية نشر خدمة Data Connect في مرحلة الإنتاج
2. إعداد المشروع النموذجي
إنشاء مشروع Firebase
- سجِّل الدخول إلى وحدة تحكّم Firebase باستخدام حسابك على Google.
- انقر على الزر لإنشاء مشروع جديد، ثم أدخِل اسم المشروع (على سبيل المثال،
Movie Review).
- انقر على متابعة.
- إذا طُلب منك ذلك، راجِع بنود Firebase واقبلها، ثم انقر على متابعة.
- (اختياري) فعِّل ميزة "المساعدة المستندة إلى الذكاء الاصطناعي" في وحدة تحكّم Firebase (المعروفة باسم "Gemini في Firebase").
- في هذا الدرس العملي، لا تحتاج إلى "إحصاءات Google"، لذا أوقِف خيار "إحصاءات Google".
- انقر على إنشاء مشروع، وانتظِر إلى أن يتم توفير مشروعك، ثم انقر على متابعة.
تنزيل الرمز
نفِّذ الأمر التالي لاستنساخ الرمز النموذجي لهذا الدرس العملي. سيؤدي هذا إلى إنشاء دليل باسم codelab-dataconnect-android على جهازك:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
إذا لم يكن لديك git على جهازك، يمكنك أيضًا تنزيل الرمز مباشرةً من GitHub.
إضافة إعدادات Firebase
- في وحدة تحكّم Firebase، اختَر "نظرة عامة على المشروع" في شريط التنقّل الأيمن. انقر على زر Android لاختيار النظام الأساسي. عندما يُطلب منك إدخال اسم حزمة، استخدِم
com.google.firebase.example.dataconnect - انقر على "تسجيل التطبيق" واتّبِع التعليمات لتنزيل ملف
google-services.jsonونقله إلى دليلapp/للرمز الذي نزّلته للتو. ثم انقر على "التالي".
3- إعداد Data Connect
تثبيت
التثبيت التلقائي
نفِّذ الأمر التالي في دليل codelab-dataconnect-android:
curl -sL https://firebase.tools/dataconnect | bash
يحاول هذا النص البرمجي إعداد بيئة التطوير لك وتشغيل بيئة تطوير متكاملة مستندة إلى المتصفّح. توفّر بيئة التطوير المتكاملة هذه أدوات، بما في ذلك إضافة VS Code مجمّعة مسبقًا، لمساعدتك في إدارة المخطط وتحديد طلبات البحث وعمليات التعديل التي سيتم استخدامها في تطبيقك، وإنشاء حِزم SDK ذات أنواع محددة بدقة.
بعد تشغيل النص البرمجي، من المفترض أن يتم فتح VS Code تلقائيًا.
ملاحظة: إذا كان لديك إصدار VS Code لسطح المكتب مثبَّتًا، من المفترض أن يفتحه النص البرمجي تلقائيًا. إذا تعذّر تنفيذ النص البرمجي، اتّبِع خطوات التثبيت اليدوي أدناه.
التثبيت اليدوي
- تثبيت Visual Studio Code
- تثبيت Node.js
- في VS Code، افتح الدليل
codelab-dataconnect-android. - ثبِّت إضافة Firebase Data Connect من Visual Studio Code Marketplace.
تهيئة Data Connect في المشروع
في اللوحة اليمنى، انقر على رمز Firebase لفتح واجهة مستخدم إضافة Data Connect VS Code:
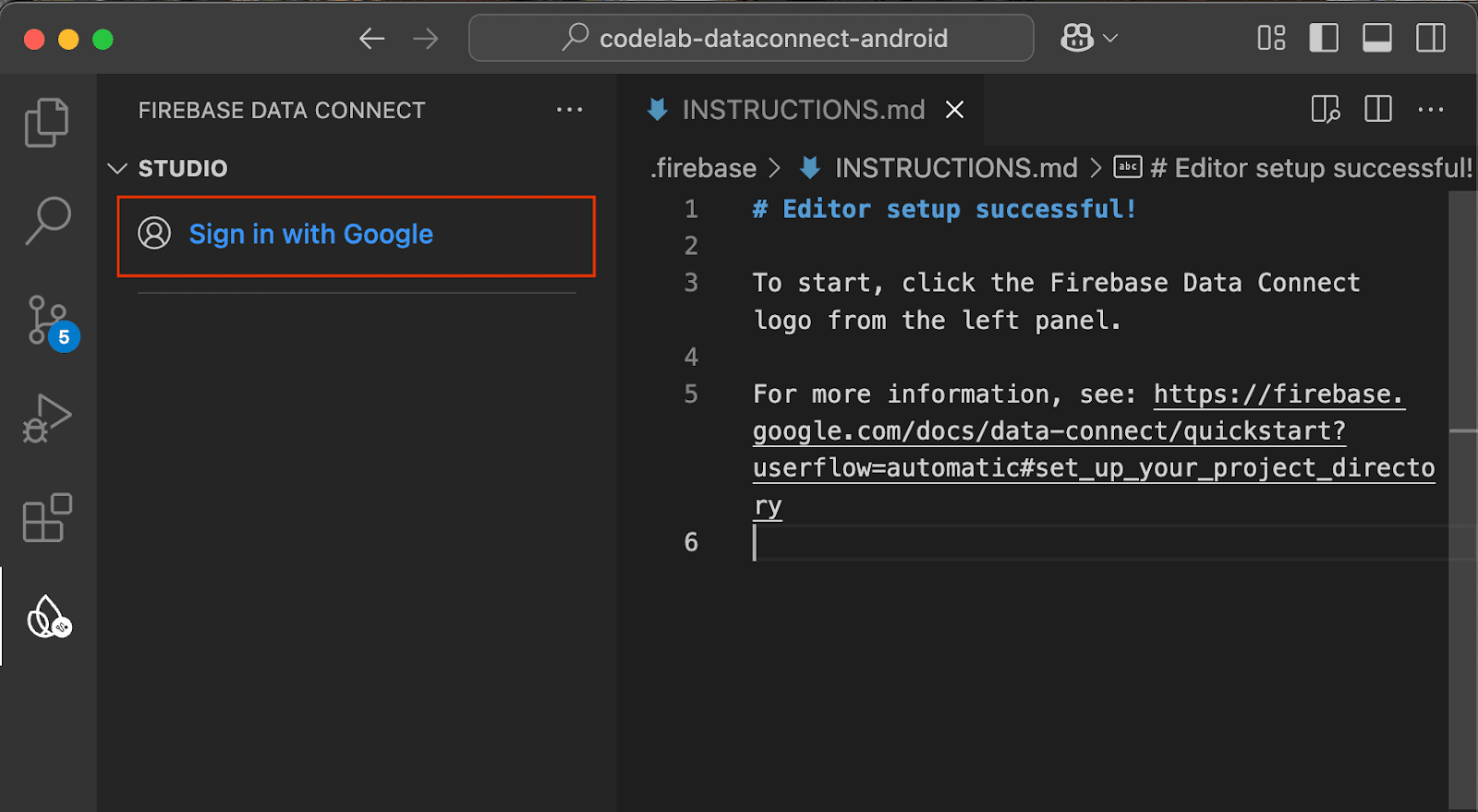
- انقر على الزر تسجيل الدخول باستخدام حساب Google. سيتم فتح نافذة متصفّح، اتّبِع التعليمات لتسجيل الدخول إلى الإضافة باستخدام حسابك على Google.

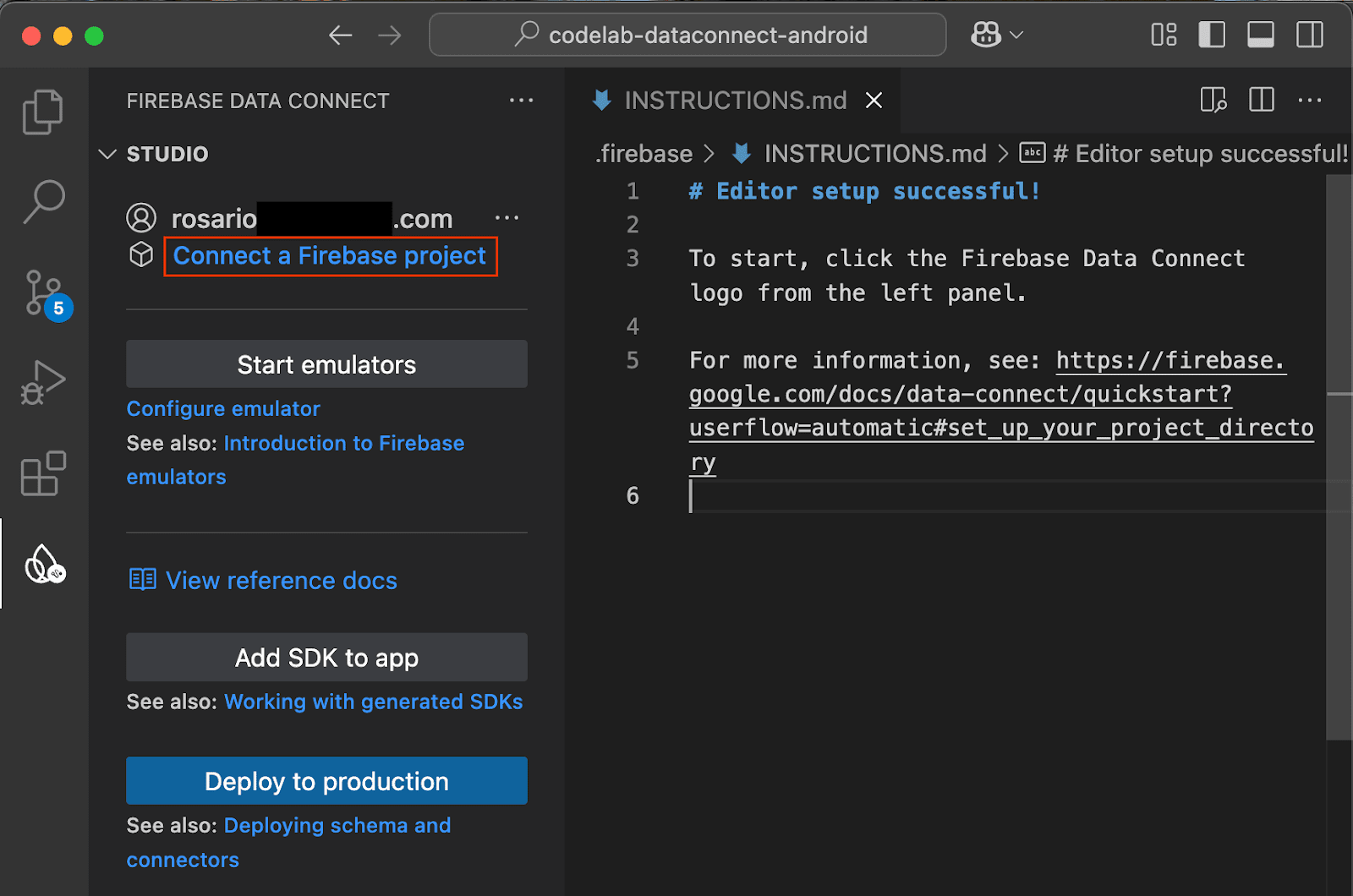
- انقر على الزر ربط مشروع Firebase واختَر المشروع الذي أنشأته سابقًا في وحدة التحكّم.

انقر على الزر Run firebase init واتّبِع الخطوات في الوحدة الطرفية المدمجة.
ضبط إعدادات إنشاء حزمة تطوير البرامج (SDK)
بعد النقر على الزرّ "تشغيل إعداد Firebase"، من المفترض أن تنشئ إضافة "ربط بيانات Firebase" الدليل dataconnect/.
في VS Code، افتح الملف dataconnect/connector/connector.yaml وستجد الإعدادات التلقائية. لتسهيل تصور عملية إنشاء الرمز في هذا الدرس العملي، غيِّر قيمة connectorId إلى movies وقيمة الحزمة إلى com.google.firebase.example.dataconnect.generated:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
لفهم معنى كلّ من هذه المصطلحات، إليك ما يلي:
- connectorId: اسم فريد لهذا الموصل.
- outputDir: المسار الذي سيتم فيه تخزين حزمة تطوير البرامج (SDK) التي تم إنشاؤها في Data Connect هذا المسار نسبي إلى الدليل الذي يحتوي على ملف connector.yaml.
- الحزمة: اسم الحزمة التي سيتم استخدامها في حزمة تطوير البرامج (SDK) التي تم إنشاؤها
بدء محاكيات Firebase
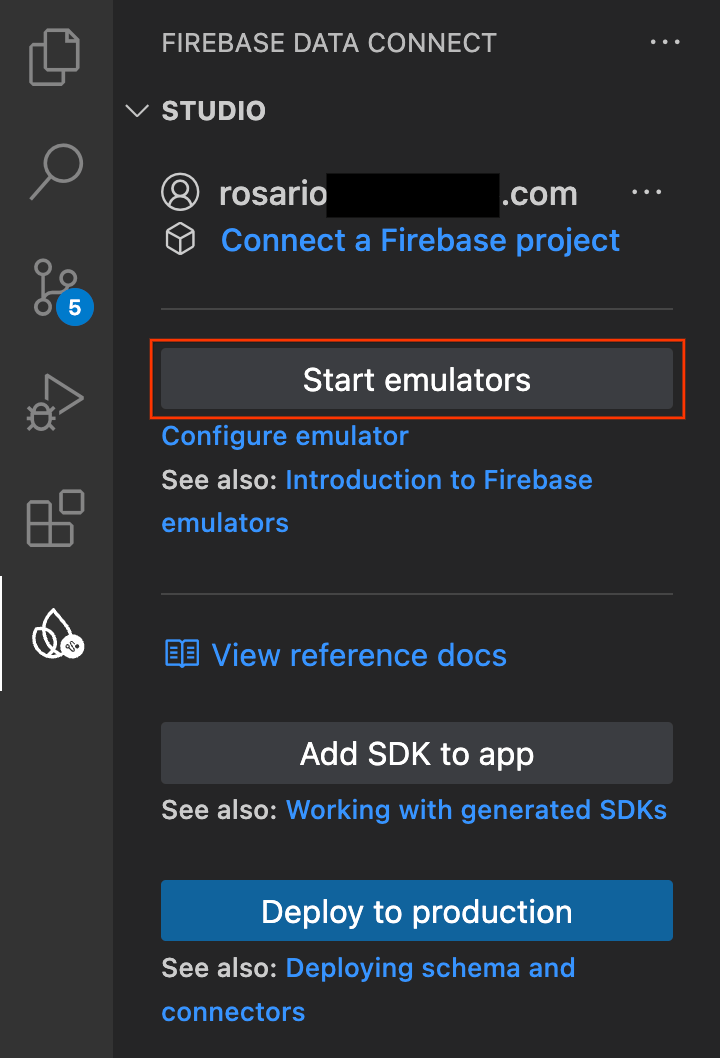
في VS Code، انقر على الزر بدء المحاكيات.

من المفترض أن يظهر المحاكي في النافذة الطرفية المدمجة. إذا بدأ بشكل صحيح، من المفترض أن تظهر لك نتيجة مشابهة لما يلي:

ضبط تطبيق Android لاستخدام المحاكي المحلي
- افتح "استوديو Android".
- في شاشة الترحيب في Android Studio، انقر على الزر "فتح" (Open) واختَر الدليل
codelab-dataconnect-android. انتظِر إلى أن تتم مزامنة Gradle. - بعد اكتمال مزامنة Gradle، افتح الملف
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktواستدعِuseEmulator():
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. تحديد المخطط وملء قاعدة البيانات مسبقًا
في هذا القسم، ستحدّد بنية الكيانات الرئيسية في تطبيق الأفلام والعلاقات بينها في مخطط. يتم ربط الكيانات، مثل Movie وUser وReview، بجداول قاعدة البيانات، مع إنشاء العلاقات باستخدام توجيهات مخطط GraphQL وFirebase Data Connect.
الكيانات والعلاقات الأساسية
يحتوي النوع Movie على تفاصيل أساسية، مثل العنوان والنوع والعلامات، التي يستخدمها التطبيق في عمليات البحث وملفات الأفلام. يتتبّع النوع User تفاعلات المستخدمين، مثل المراجعات وقوائم المفضّلة. يربط تطبيق Review المستخدمين بالأفلام، ما يتيح للتطبيق عرض التقييمات والملاحظات التي ينشئها المستخدمون.
جدول المستخدمين
يحدّد نوع المستخدم كيان المستخدم الذي يتفاعل مع الأفلام من خلال ترك مراجعات أو إضافة الأفلام إلى المفضّلة.
في VS Code، افتح الملف dataconnect/schema/schema.gql وأزِل التعليق من تعريف الجدول User (أو أضِفه):
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
جدول الأفلام
يحدّد نوع Movie البنية الرئيسية لكيان فيلم، بما في ذلك حقول مثل العنوان والنوع وسنة الإصدار والتقييم.
في VS Code، افتح الملف dataconnect/schema/schema.gql وأزِل التعليق من تعريف الجدول Movie (أو أضِفه):
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
جدول MovieMetadata
يُنشئ النوع MovieMetadata علاقة فردية مع النوع Movie. ويتضمّن بيانات إضافية، مثل مخرج الفيلم.
في VS Code، افتح الملف dataconnect/schema/schema.gql وأزِل التعليق من تعريف الجدول MovieMetadata (أو أضِفه):
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
جدول المراجعة
يمثّل نوع المراجعة كيان المراجعة ويربط نوعَي المستخدم والفيلم بعلاقة متعددة إلى متعددة (يمكن للمستخدم الواحد ترك العديد من المراجعات، ويمكن لكل فيلم الحصول على العديد من المراجعات).
في VS Code، افتح الملف dataconnect/schema/schema.gql وأزِل التعليق من تعريف الجدول Review (أو أضِفه):
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
الحقول التي يتم إنشاؤها تلقائيًا والإعدادات التلقائية
يستخدم المخطط تعابير مثل @default(expr: "uuidV4()") لإنشاء معرّفات فريدة وطوابع زمنية تلقائيًا. على سبيل المثال، يتم تلقائيًا ملء حقل المعرّف في نوعَي Movie وReview بمعرّف فريد عالمي (UUID) عند إنشاء سجلّ جديد.
إدراج بيانات وهمية
بعد تحديد المخطط، يمكنك الآن تعبئة قاعدة البيانات مسبقًا ببيانات وهمية لإجراء الاختبار.
- في VS Code، افتح
dataconnect/moviedata_insert.gql. تأكَّد من أنّ المحاكيات في إضافة Firebase Data Connect تعمل. - من المفترض أن يظهر زر "تشغيل (محلي)" في أعلى الملف. انقر على هذا الزر لإدراج بيانات الأفلام التجريبية في قاعدة البيانات.

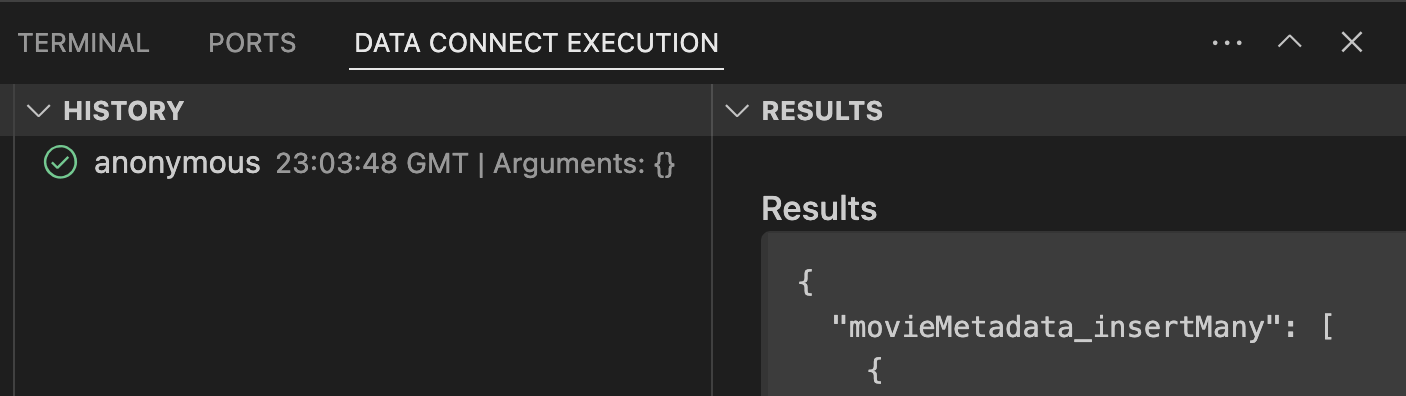
- راجِع نافذة تنفيذ Data Connect للتأكّد من أنّه تمت إضافة البيانات بنجاح.

بعد توفّر البيانات، انتقِل إلى الخطوة التالية لمعرفة كيفية إنشاء طلبات بحث في Data Connect.
5- إنشاء طلب بحث لعرض قائمة بالأفلام
ابدأ بإنشاء طلب بحث لعرض قائمة بالأفلام. بالنسبة إلى كل فيلم، عليك استرداد المعرّف والعنوان وعنوان URL للصورة والنوع.
تحديد طلب البحث
في VS Code، افتح الملف dataconnect/connector/queries.gql وأزِل التعليق من الاستعلام ListMovies (أو أضِفه):
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
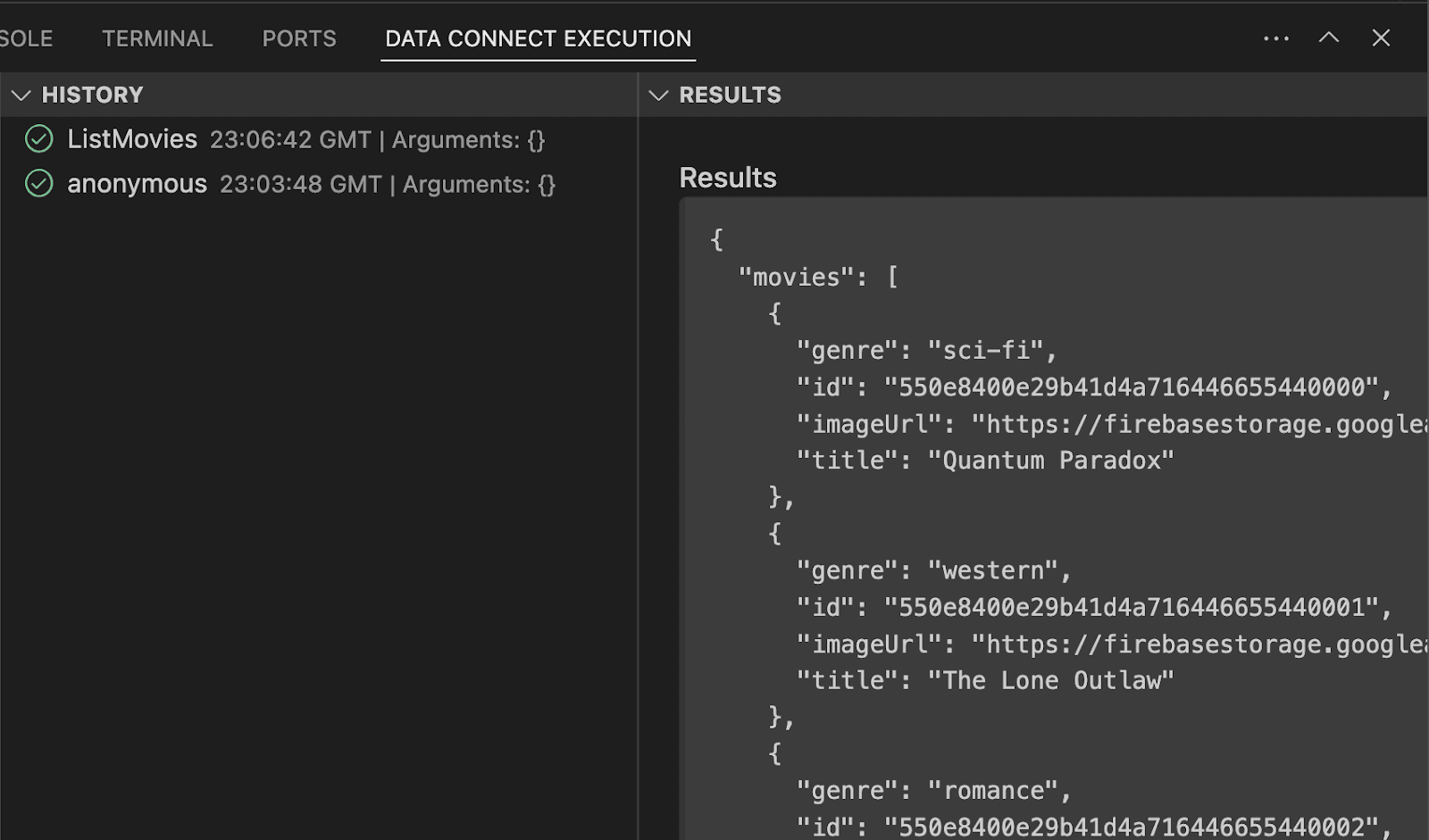
لاختبار طلب البحث الجديد، انقر على الزر "تنفيذ" (محلي) لتنفيذ طلب البحث في قاعدة البيانات المحلية. يجب أن تظهر قائمة الأفلام من قاعدة البيانات ضمن قسم "النتيجة" في نافذة Data Connect Execution.

الاتصال بالرقم من تطبيق Android
بعد اختبار طلب البحث في "محاكي Data Connect"، حان الوقت لإضافته إلى التطبيق.
في "استوديو Android"، افتح ملف app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt وأضِف الرمز التالي لعرض قائمة الأفلام بتنسيق شبكة:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
تشغيل التطبيق
في Android Studio، انقر على الزر "تشغيل" لتشغيل التطبيق في محاكي Android.
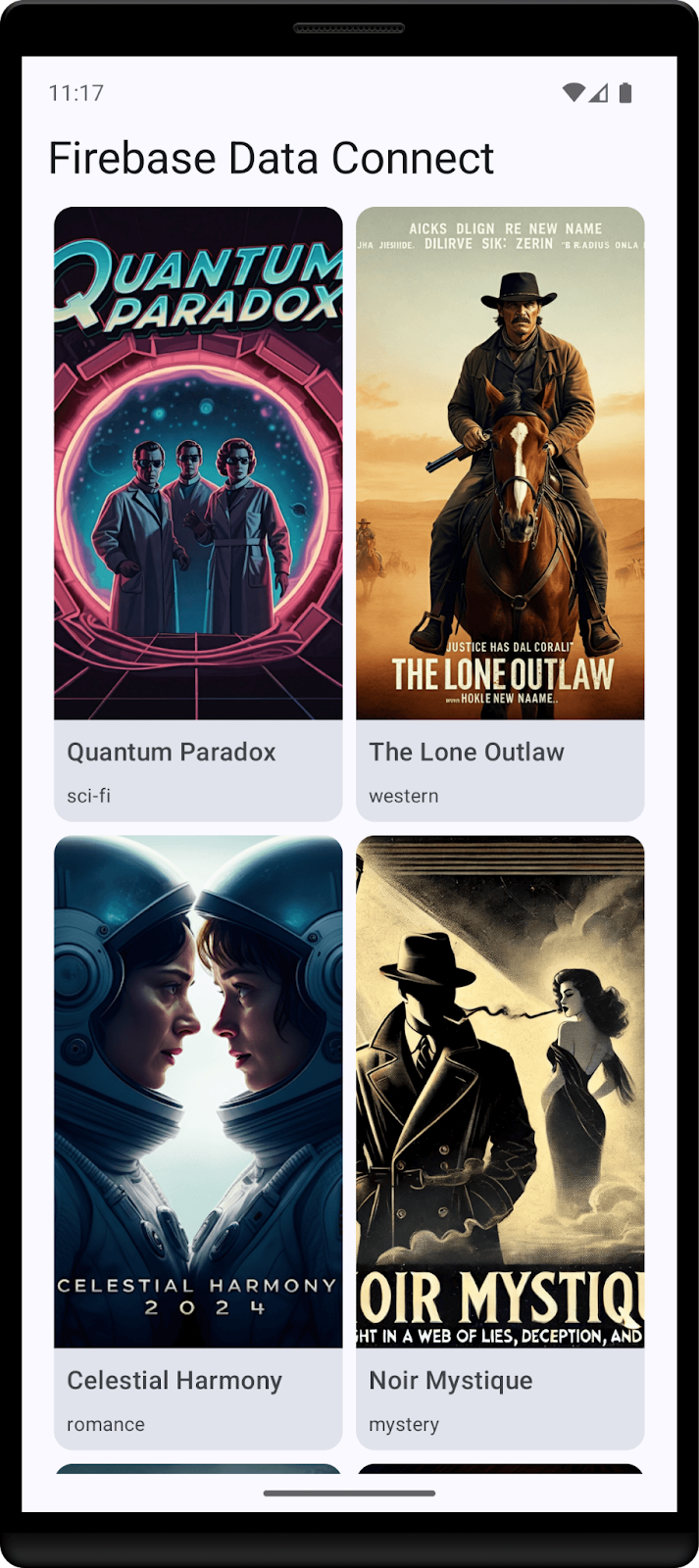
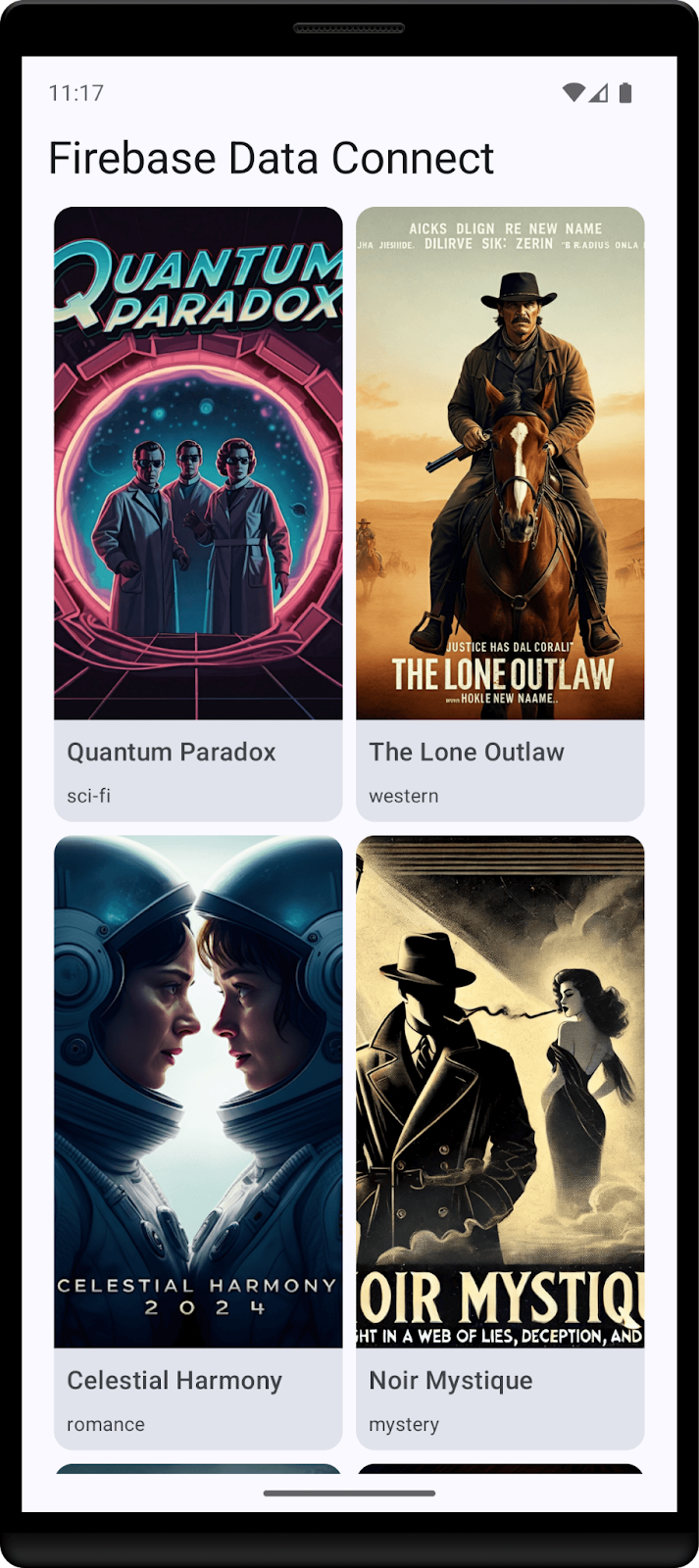
بعد تشغيل التطبيق، من المفترض أن تظهر لك شاشة على النحو التالي:

6. إنشاء طلب بحث عن تفاصيل الفيلم
بعد أن أصبح بإمكان التطبيق عرض قائمة بالأفلام، لننشئ استعلامًا لعرض تفاصيل كل فيلم.
تحديد طلب البحث
في VS Code، افتح الملف dataconnect/connector/queries.gql وأزِل التعليق من الاستعلام GetMovieById (أو أضِفه):
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
الاتصال بالرقم من تطبيق Android
في "استوديو Android"، افتح ملف app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt وأضِف الرمز التالي:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
تشغيل التطبيق
في Android Studio، انقر على الزر "تشغيل" لتشغيل التطبيق في محاكي Android.
7. إنشاء عملية تغيير لإدراج مستخدمين
بعد أن أصبح التطبيق قادرًا على عرض البيانات، حان الوقت لإضافة بيانات جديدة من التطبيق. ولإجراء ذلك بأمان، عليك استخدام خدمة Firebase Authentication.
لأغراض هذا الدرس العملي، يستخدم التطبيق "المصادقة بدون تحديد هوية" لتسجيل دخول المستخدمين، ولكن للحصول على تطبيق أكثر أمانًا، ننصحك باستخدام طريقة مصادقة مختلفة، مثل المصادقة باستخدام البريد الإلكتروني وكلمة المرور أو موفّر هوية موحَّد.
تحديد الطفرة
في VS Code، افتح الملف dataconnect/connector/mutations.gql وأزِل التعليق من الاستعلام UpsertUser (أو أضِفه):
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
الاتصال بالرقم من تطبيق Android
في Android Studio، افتح الملف app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt واستدعِ عملية التغيير:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
تشغيل التطبيق
في Android Studio، انقر على الزر "تشغيل" لتشغيل التطبيق في محاكي Android.
8. تهانينا
تهانينا، لقد نجحت في إضافة Firebase Data Connect إلى تطبيق Android.
أنت الآن تعرف الخطوات الأساسية المطلوبة لإعداد Data Connect وإنشاء طلبات بحث وعمليات تغيير البيانات والتعامل مع مصادقة المستخدم.
الخطوات التالية
- مزيد من المعلومات حول الأسعار
- مزيد من المعلومات عن تأمين العمليات
- النشر في مرحلة الإنتاج (القسم التالي)
- كيفية إجراء بحث عن التشابه بين المتجهات
اختياري: النشر في الإصدار العلني
حتى الآن، لم يستخدم هذا التطبيق سوى محاكيات Firebase. إذا أردت معرفة كيفية نشر هذا التطبيق في مشروع حقيقي على Firebase، انتقِل إلى الخطوة التالية.
9. (اختياري) نشر تطبيقك
حتى الآن، كان هذا التطبيق محليًا بالكامل، حيث يتم تضمين جميع البيانات في "مجموعة أدوات المحاكاة" من Firebase. في هذا القسم، ستتعرّف على كيفية إعداد مشروعك على Firebase لكي يعمل هذا التطبيق في مرحلة الإنتاج.
تفعيل خدمة "مصادقة Firebase"
في "وحدة تحكّم Firebase"، انتقِل إلى قسم "المصادقة" وانقر على "البدء". انتقِل إلى علامة التبويب "طريقة تسجيل الدخول" (Sign-in method) واختَر خيار "تسجيل الدخول بدون تحديد الهوية" (Anonymous Sign-in) من مقدّمي الخدمة.
فعِّل طريقة تسجيل الدخول بدون اسم مستخدم وانقر على "حفظ".
نشر مخطط Firebase Data Connect
ملاحظة مهمة: إذا كانت هذه هي المرة الأولى التي تنشر فيها مخططًا في مشروعك، ستؤدي هذه العملية إلى إنشاء مثيل Cloud SQL PostgreSQL، وقد يستغرق ذلك حوالي 15 دقيقة. لن تتمكّن من النشر إلى أن يصبح مثيل Cloud SQL جاهزًا ومدمجًا مع Firebase Data Connect.
- في واجهة مستخدم إضافة Firebase Data Connect VS Code، انقر على نشر إلى مرحلة الإنتاج.
- قد تحتاج إلى مراجعة تغييرات المخطط والموافقة على التعديلات التي قد تؤدي إلى فقدان البيانات. سيُطلب منك تنفيذ ما يلي:
- مراجعة تغييرات المخطط باستخدام
firebase dataconnect:sql:diff - عندما تكون راضيًا عن التغييرات، طبِّقها باستخدام المسار الذي بدأته
firebase dataconnect:sql:migrate
- مراجعة تغييرات المخطط باستخدام
سيتم تعديل آلة Cloud SQL الافتراضية التي تستخدم PostgreSQL باستخدام المخطط والبيانات النهائية التي تم نشرها. يمكنك تتبُّع الحالة في وحدة تحكّم Firebase.
يمكنك الآن النقر على "تشغيل" (في بيئة الإنتاج) في لوحة Firebase Data Connect، تمامًا كما فعلت مع المحاكيات المحلية، لإضافة بيانات إلى بيئة الإنتاج.
