1. Présentation

Dans cet atelier de programmation, vous allez intégrer Firebase Data Connect à une base de données Cloud SQL pour créer une application Android d'avis sur des films. Vous apprendrez à :
- Écrire un schéma GraphQL pour Firebase Data Connect
- Écrire des requêtes et des mutations
- Implémenter l'authentification des utilisateurs pour sécuriser vos données
Prérequis
- La dernière version d'Android Studio
- Émulateur Android avec le niveau d'API 23 ou supérieur
Points abordés
- Configurer Firebase Data Connect avec des émulateurs locaux
- Découvrez comment concevoir un schéma de données à l'aide de Data Connect et de GraphQL.
- Écrire des requêtes et des mutations pour une application de critiques de films.
- Comment générer le SDK Kotlin et l'utiliser dans une application Android.
- (Facultatif) Déployer un service Data Connect en production
2. Configurer l'exemple de projet
Créer un projet Firebase
- Connectez-vous à la console Firebase à l'aide de votre compte Google.
- Cliquez sur le bouton pour créer un projet, puis saisissez un nom de projet (par exemple,
Movie Review).
- Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- (Facultatif) Activez l'assistance IA dans la console Firebase (appelée "Gemini dans Firebase").
- Pour cet atelier de programmation, vous n'avez pas besoin de Google Analytics. Désactivez donc l'option Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Télécharger le code
Exécutez la commande suivante pour cloner l'exemple de code de cet atelier de programmation. Un répertoire nommé codelab-dataconnect-android sera alors créé sur votre machine :
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
Si vous n'avez pas git sur votre ordinateur, vous pouvez également télécharger le code directement depuis GitHub.
Ajouter la configuration Firebase
- Dans la console Firebase, sélectionnez "Vue d'ensemble du projet" dans le menu de navigation de gauche. Cliquez sur le bouton Android pour sélectionner la plate-forme. Lorsque vous êtes invité à saisir un nom de package, utilisez
com.google.firebase.example.dataconnect. - Cliquez sur "Register App" (Enregistrer l'application), puis suivez les instructions pour télécharger le fichier
google-services.jsonet le déplacer dans le répertoireapp/du code que vous venez de télécharger. Cliquez ensuite sur "Suivant".
3. Configurer Data Connect
Installation
Installation automatique
Exécutez la commande suivante dans le répertoire codelab-dataconnect-android :
curl -sL https://firebase.tools/dataconnect | bash
Ce script tente de configurer l'environnement de développement pour vous et de lancer un IDE basé sur un navigateur. Cet IDE fournit des outils, y compris une extension VS Code pré-intégrée, pour vous aider à gérer votre schéma, à définir les requêtes et les mutations à utiliser dans votre application, et à générer des SDK fortement typés.
Une fois le script exécuté, VS Code devrait s'ouvrir automatiquement.
Remarque : Si la version de bureau de VS Code est déjà installée, le script devrait l'ouvrir automatiquement. Si le script échoue, suivez la procédure d'installation manuelle ci-dessous.
Installation manuelle
- Installez Visual Studio Code.
- Installez Node.js.
- Dans VS Code, ouvrez le répertoire
codelab-dataconnect-android. - Installez l'extension Firebase Data Connect depuis le Visual Studio Code Marketplace.
Initialiser Data Connect dans le projet
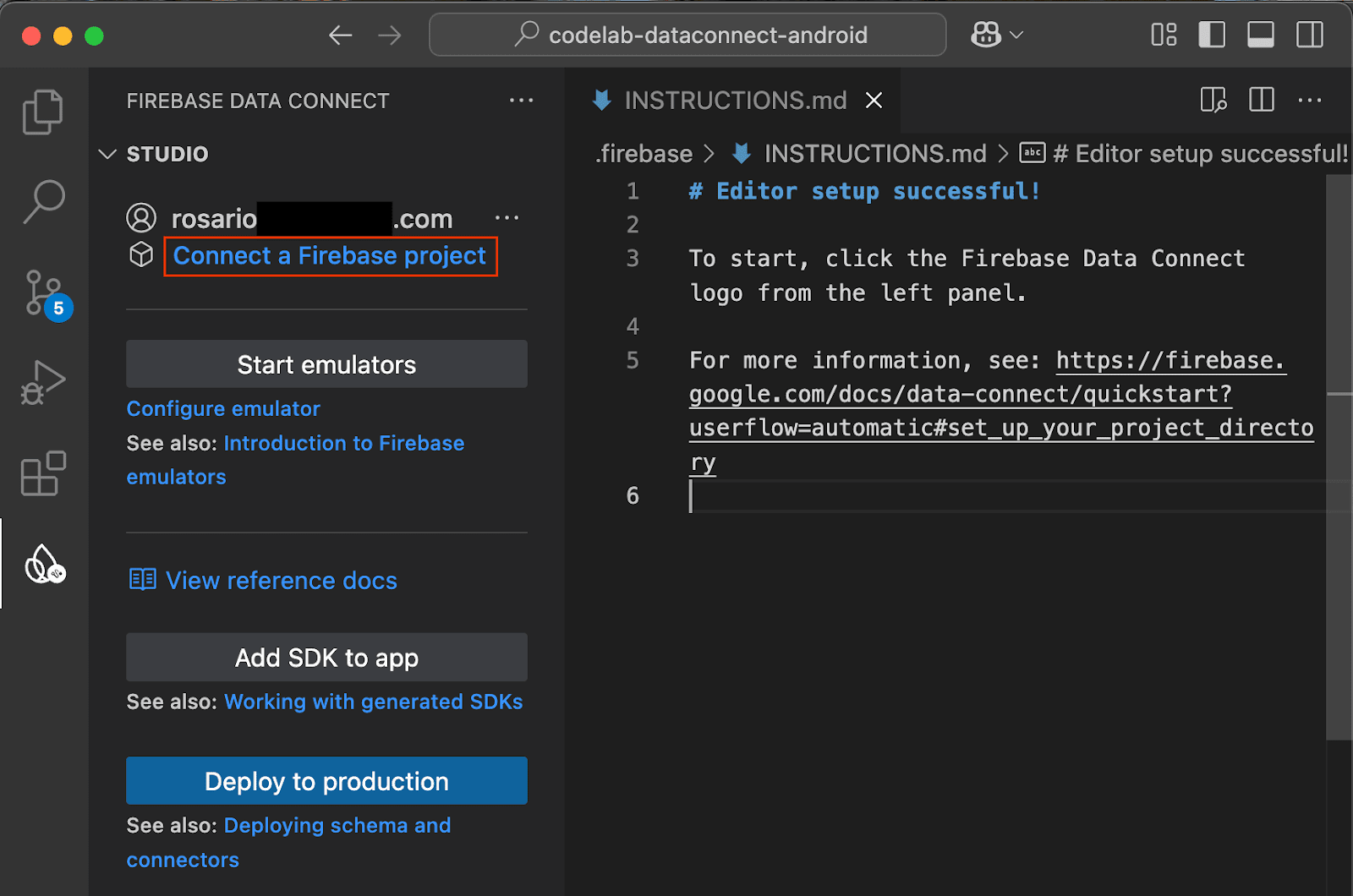
Dans le panneau de gauche, cliquez sur l'icône Firebase pour ouvrir l'interface utilisateur de l'extension Data Connect VS Code :
- Cliquez sur le bouton Se connecter avec Google. Une fenêtre de navigateur s'ouvre. Suivez les instructions pour vous connecter à l'extension avec votre compte Google.

- Cliquez sur le bouton Associer un projet Firebase, puis sélectionnez le projet que vous avez créé précédemment dans la console.

Cliquez sur le bouton Exécuter firebase init, puis suivez les étapes dans le terminal intégré.
Configurer la génération du SDK
Une fois que vous avez cliqué sur le bouton "Run firebase init" (Exécuter firebase init), l'extension Firebase Data Connect devrait initialiser un répertoire dataconnect/ pour vous.
Dans VS Code, ouvrez le fichier dataconnect/connector/connector.yaml pour afficher la configuration par défaut. Pour visualiser plus facilement la génération de code dans cet atelier de programmation, remplacez connectorId par movies et package par com.google.firebase.example.dataconnect.generated :
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
Pour comprendre ce que chacun d'eux signifie :
- connectorId : nom unique de ce connecteur.
- outputDir : chemin d'accès où le SDK Data Connect généré sera stocké. Ce chemin d'accès est relatif au répertoire contenant le fichier connector.yaml.
- package : nom du package à utiliser dans le SDK généré.
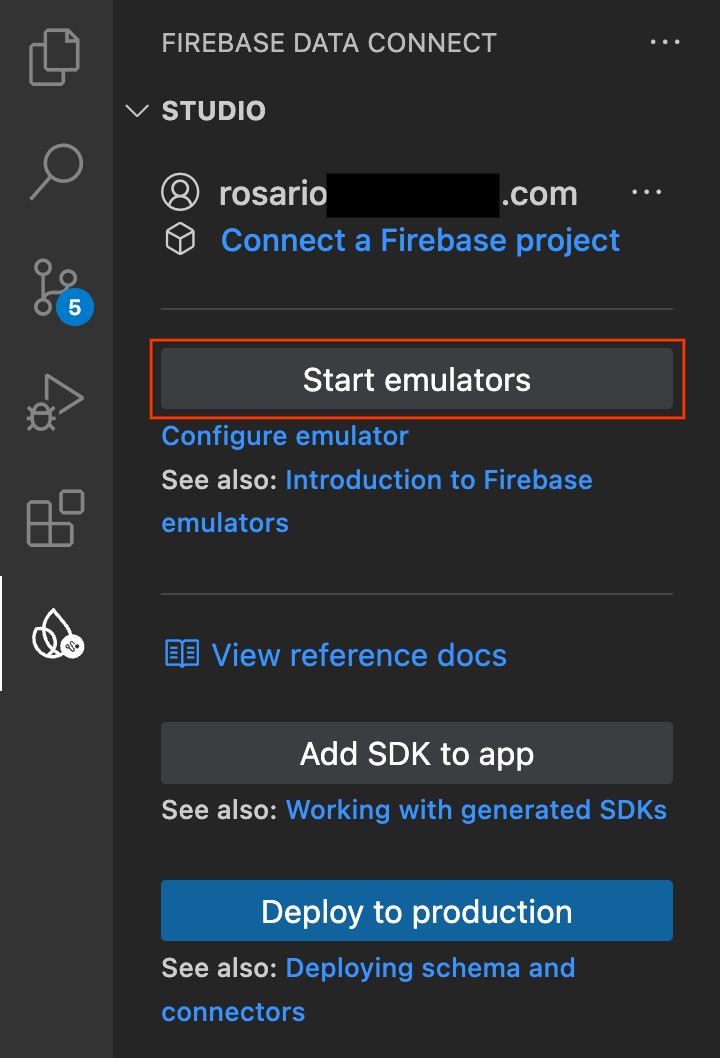
Démarrer les émulateurs Firebase
Dans VS Code, cliquez sur le bouton Start emulators (Démarrer les émulateurs).

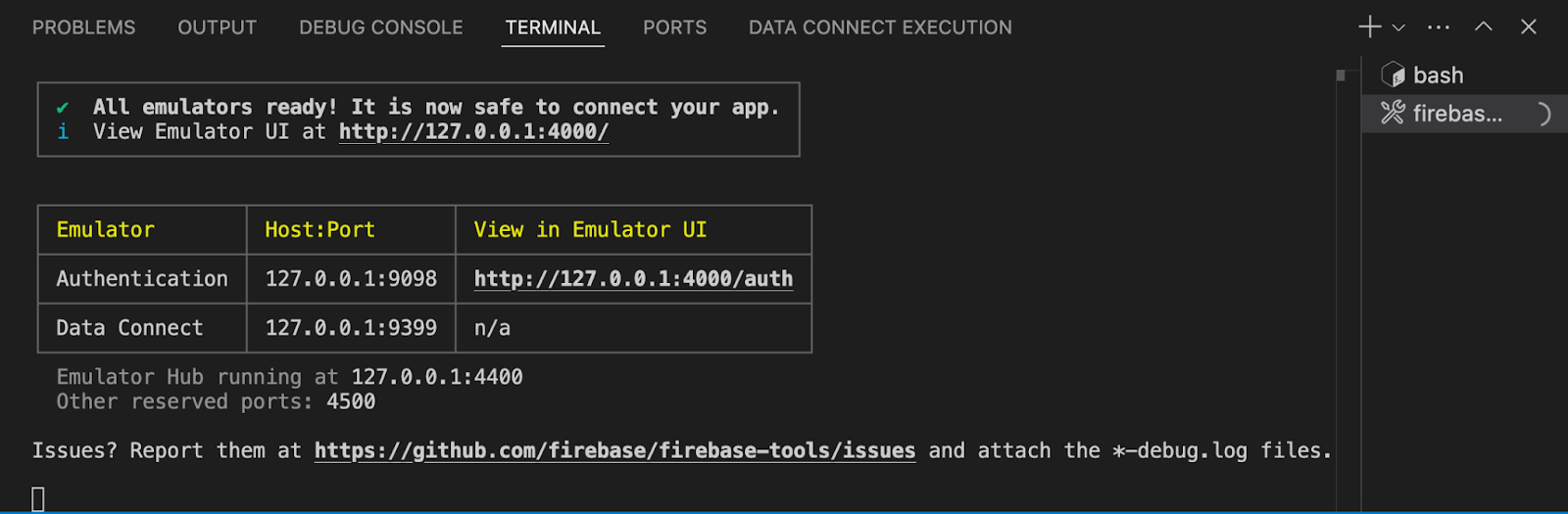
L'émulateur devrait démarrer dans le terminal intégré. Si le serveur démarre correctement, vous devriez obtenir un résultat semblable à celui-ci :

Configurer l'application Android pour utiliser l'émulateur local
- Ouvrez Android Studio.
- Sur l'écran d'accueil d'Android Studio, cliquez sur le bouton "Open" (Ouvrir), puis sélectionnez le répertoire
codelab-dataconnect-android. Attendez que Gradle se synchronise. - Une fois la synchronisation Gradle terminée, ouvrez le fichier
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktet appelezuseEmulator():
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. Définir le schéma et préremplir la base de données
Dans cette section, vous allez définir la structure et les relations entre les entités clés de l'application de films dans un schéma. Les entités telles que Movie, User et Review sont mappées aux tables de base de données, avec des relations établies à l'aide des directives de schéma Firebase Data Connect et GraphQL.
Entités et relations principales
Le type Movie contient des informations clés telles que le titre, le genre et les tags, que l'application utilise pour les recherches et les profils de films. Le type User permet de suivre les interactions des utilisateurs, comme les avis et les favoris. Review connecte les utilisateurs à des films, ce qui permet à l'application d'afficher les notes et les commentaires générés par les utilisateurs.
Tableau des utilisateurs
Le type d'utilisateur définit une entité utilisateur qui interagit avec les films en laissant des avis ou en les ajoutant à ses favoris.
Dans VS Code, ouvrez le fichier dataconnect/schema/schema.gql et supprimez le commentaire (ou ajoutez) de la définition de la table User :
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
Tableau des films
Le type "Movie" définit la structure principale d'une entité de film, y compris des champs tels que le titre, le genre, l'année de sortie et la classification.
Dans VS Code, ouvrez le fichier dataconnect/schema/schema.gql et supprimez le commentaire (ou ajoutez) de la définition de la table Movie :
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
Table MovieMetadata
Le type MovieMetadata établit une relation un-à-un avec le type Movie. Elle inclut des données supplémentaires, comme le réalisateur du film.
Dans VS Code, ouvrez le fichier dataconnect/schema/schema.gql et supprimez le commentaire (ou ajoutez) de la définition de la table MovieMetadata :
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
Tableau d'examen
Le type "Review" représente l'entité d'avis et relie les types "User" et "Movie" dans une relation plusieurs-à-plusieurs (un utilisateur peut laisser plusieurs avis et chaque film peut avoir plusieurs avis).
Dans VS Code, ouvrez le fichier dataconnect/schema/schema.gql et supprimez le commentaire (ou ajoutez) de la définition de la table Review :
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
Champs et valeurs par défaut générés automatiquement
Le schéma utilise des expressions telles que @default(expr: "uuidV4()") pour générer automatiquement des ID et des codes temporels uniques. Par exemple, le champ "id" des types "Movie" et "Review" est automatiquement renseigné avec un UUID lorsqu'un nouvel enregistrement est créé.
Insérer des données fictives
Maintenant que le schéma est défini, vous pouvez préremplir la base de données avec des données fictives pour les tests.
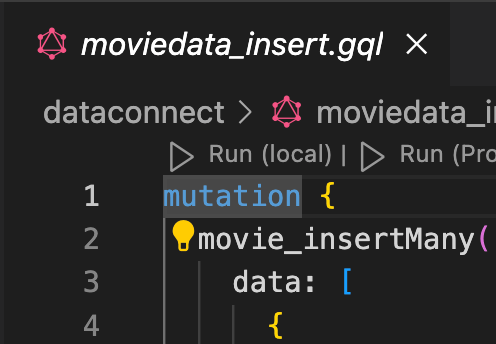
- Dans VS Code, ouvrez
dataconnect/moviedata_insert.gql. Assurez-vous que les émulateurs de l'extension Firebase Data Connect sont en cours d'exécution. - Un bouton "Exécuter (local)" devrait s'afficher en haut du fichier. Cliquez dessus pour insérer les données de film fictives dans votre base de données.

- Consultez le terminal d'exécution de Data Connect pour vérifier que les données ont bien été ajoutées.

Maintenant que les données sont en place, passez à l'étape suivante pour découvrir comment créer des requêtes dans Data Connect.
5. Créer une requête pour lister les films
Commencez par créer une requête pour lister les films. Pour chaque film, vous récupérerez l'ID, le titre, l'URL de l'image et le genre.
Définir la requête
Dans VS Code, ouvrez le fichier dataconnect/connector/queries.gql et annulez la mise en commentaire (ou ajoutez) de la requête ListMovies :
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
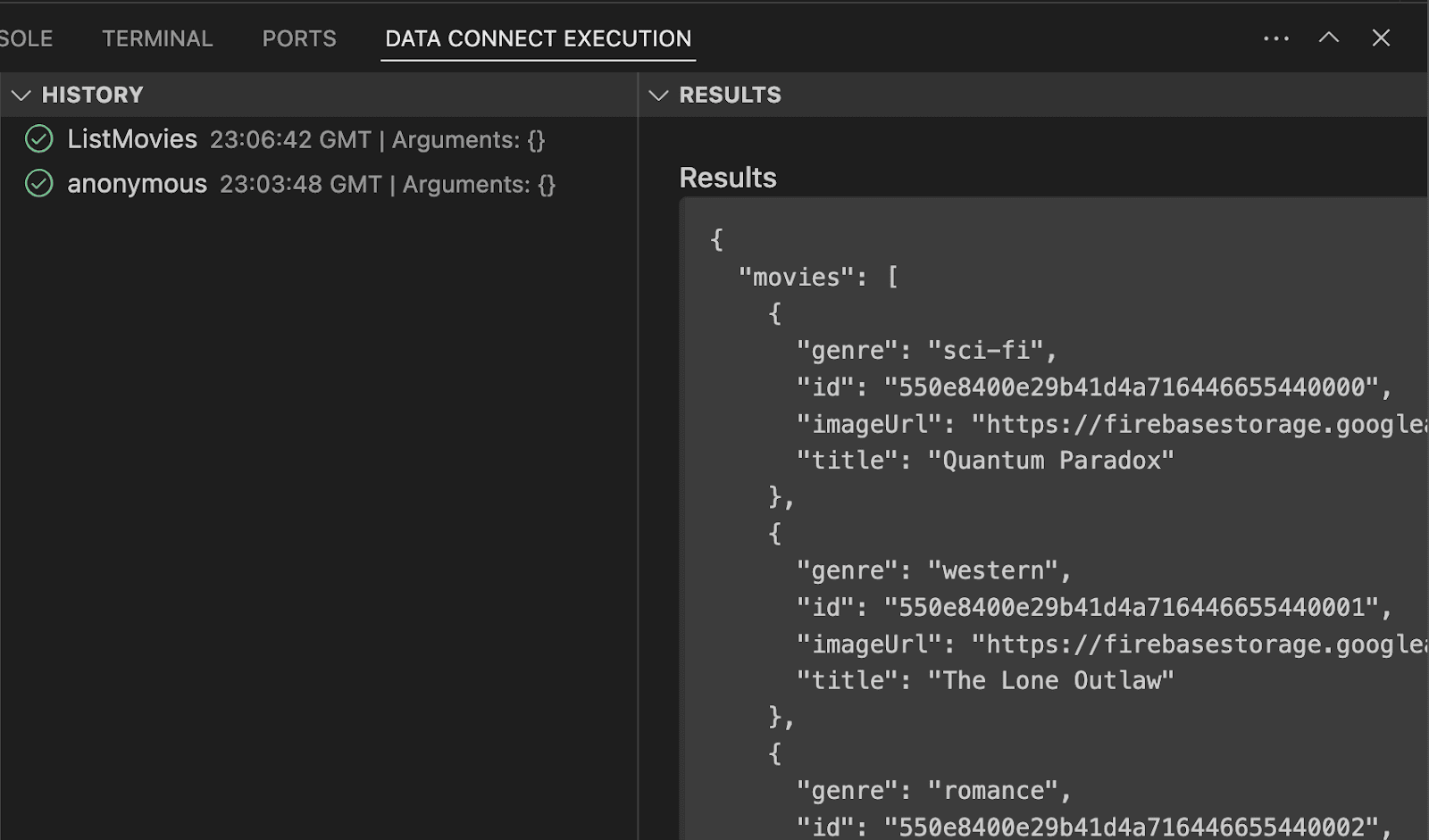
Pour tester la nouvelle requête, cliquez sur le bouton "Exécuter (local)" afin de l'exécuter sur votre base de données locale. La liste des films de la base de données doit s'afficher dans la section "result" (résultat) du terminal d'exécution Data Connect.

Appelez-le depuis l'application Android.
Maintenant que vous avez testé la requête dans l'émulateur Data Connect, il est temps de l'ajouter à l'application.
Dans Android Studio, ouvrez le fichier app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt et ajoutez le code suivant pour afficher la liste des films au format grille :
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
Exécuter l'application
Dans Android Studio, cliquez sur le bouton "Run" (Exécuter) pour lancer l'application dans l'émulateur Android.
Une fois l'application lancée, un écran semblable à celui-ci devrait s'afficher :

6. Créer la requête sur les détails du film
Maintenant que l'application peut lister les films, créons une requête pour afficher les détails de chaque film.
Définir la requête
Dans VS Code, ouvrez le fichier dataconnect/connector/queries.gql et annulez la mise en commentaire (ou ajoutez) de la requête GetMovieById :
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
Appelez-le depuis l'application Android.
Dans Android Studio, ouvrez le fichier app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt et ajoutez le code suivant :
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
Exécuter l'application
Dans Android Studio, cliquez sur le bouton "Run" (Exécuter) pour lancer l'application dans l'émulateur Android.
7. Créer une mutation pour insérer des utilisateurs
Maintenant que l'application est capable d'afficher des données, il est temps d'en ajouter. Pour ce faire de manière sécurisée, vous devez utiliser Firebase Authentication.
Pour cet atelier de programmation, l'application utilise l'authentification anonyme pour connecter les utilisateurs. Toutefois, pour une application plus sécurisée, envisagez d'utiliser une autre méthode d'authentification, comme l'authentification par e-mail/mot de passe ou un fournisseur d'identité fédéré.
Définir la mutation
Dans VS Code, ouvrez le fichier dataconnect/connector/mutations.gql et annulez la mise en commentaire (ou ajoutez) de la requête UpsertUser :
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
Appelez-le depuis l'application Android.
Dans Android Studio, ouvrez le fichier app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt et appelez la mutation :
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
Exécuter l'application
Dans Android Studio, cliquez sur le bouton "Run" (Exécuter) pour lancer l'application dans l'émulateur Android.
8. Félicitations
Félicitations, vous avez bien ajouté Firebase Data Connect à une application Android.
Vous connaissez maintenant les étapes clés nécessaires pour configurer Data Connect, créer des requêtes et des mutations, et gérer l'authentification des utilisateurs.
Étape suivante
- En savoir plus sur la tarification
- En savoir plus sur la sécurisation des opérations
- Déployer en production (section suivante)
- Découvrez comment effectuer une recherche de similarité vectorielle.
(Facultatif) Déployer en production
Jusqu'à présent, cette application n'a utilisé que les émulateurs Firebase. Si vous souhaitez apprendre à déployer cette application dans un véritable projet Firebase, passez à l'étape suivante.
9. (Facultatif) Déployer votre application
Jusqu'à présent, cette application était entièrement locale. Toutes les données sont contenues dans la suite d'émulateurs Firebase. Dans cette section, vous allez apprendre à configurer votre projet Firebase pour que cette application fonctionne en production.
Activer Firebase Authentication
Dans la console Firebase, accédez à la section "Authentification", puis cliquez sur "Premiers pas". Accédez à l'onglet "Sign-in method" (Mode de connexion), puis sélectionnez l'option de connexion anonyme parmi les fournisseurs.
Activez la méthode de connexion anonyme, puis cliquez sur "Enregistrer".
Déployer le schéma Firebase Data Connect
Important : Si c'est la première fois que vous déployez un schéma dans votre projet, ce processus créera une instance Cloud SQL pour PostgreSQL, ce qui peut prendre environ 15 minutes. Vous ne pourrez pas déployer l'application tant que l'instance Cloud SQL ne sera pas prête et intégrée à Firebase Data Connect.
- Dans l'interface utilisateur de l'extension Firebase Data Connect VS Code, cliquez sur Deploy to production (Déployer en production).
- Vous devrez peut-être examiner les modifications de schéma et approuver les modifications potentiellement destructrices. Vous serez invité à :
- Examiner les modifications du schéma à l'aide de
firebase dataconnect:sql:diff - Lorsque vous êtes satisfait des modifications, appliquez-les à l'aide du flux lancé par
firebase dataconnect:sql:migrate.
- Examiner les modifications du schéma à l'aide de
Votre instance Cloud SQL pour PostgreSQL sera mise à jour avec le schéma et les données déployés finaux. Vous pouvez surveiller l'état dans la console Firebase.
Vous pouvez maintenant cliquer sur "Exécuter (production)" dans le panneau Firebase Data Connect, comme vous l'avez fait avec les émulateurs locaux, pour ajouter des données à l'environnement de production.

