1. סקירה כללית

ב-codelab הזה תלמדו איך לשלב את Firebase Data Connect עם מסד נתונים של Cloud SQL כדי ליצור אפליקציית Android לביקורת סרטים. תלמדו איך:
- כתיבת סכימת GraphQL ל-Firebase Data Connect
- כתיבת שאילתות ומוטציות
- הטמעת אימות משתמשים כדי לאבטח את הנתונים
דרישות מוקדמות
- הגרסה העדכנית של Android Studio
- אמולטור Android עם רמת API 23 ומעלה
מה תלמדו
- איך מגדירים את Firebase Data Connect באמצעות אמולטורים מקומיים.
- איך לעצב סכימת נתונים באמצעות Data Connect ו-GraphQL.
- איך לכתוב שאילתות ומוטציות לאפליקציה של ביקורות על סרטים.
- איך ליצור את Kotlin SDK ולהשתמש בו באפליקציית Android.
- (אופציונלי) איך פורסים שירות Data Connect בסביבת ייצור.
2. הגדרת פרויקט לדוגמה
יצירת פרויקט Firebase
- נכנסים למסוף Firebase באמצעות חשבון Google.
- לוחצים על הלחצן כדי ליצור פרויקט חדש, ואז מזינים שם לפרויקט (לדוגמה,
Movie Review).
- לוחצים על המשך.
- אם מוצגת בקשה לעשות זאת, קוראים ומאשרים את התנאים של Firebase, ואז לוחצים על המשך.
- (אופציונלי) מפעילים את העזרה מבוססת-AI במסוף Firebase (שנקראת Gemini ב-Firebase).
- ב-codelab הזה לא צריך להשתמש ב-Google Analytics, ולכן משביתים את האפשרות Google Analytics.
- לוחצים על יצירת פרויקט, מחכים שהפרויקט יוקצה ולוחצים על המשך.
הורדת הקוד
מריצים את הפקודה הבאה כדי לשכפל את קוד לדוגמה של ה-codelab הזה. תיקייה בשם codelab-dataconnect-android תיווצר במחשב:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
אם אין לכם git במחשב, אתם יכולים גם להוריד את הקוד ישירות מ-GitHub.
הוספת הגדרות Firebase
- בניווט הימני במסוף Firebase, בוחרים באפשרות 'סקירת הפרויקט'. לוחצים על לחצן Android כדי לבחור את הפלטפורמה. כשמתבקשים להזין שם חבילה, משתמשים ב-
com.google.firebase.example.dataconnect - לוחצים על Register App (רישום האפליקציה) ופועלים לפי ההוראות להורדת הקובץ
google-services.jsonולהעברתו לתיקייהapp/של הקוד שהורדתם. אחר כך לוחצים על 'הבא'.
3. הגדרה של Data Connect
התקנה
התקנה אוטומטית
מריצים את הפקודה הבאה בספרייה codelab-dataconnect-android:
curl -sL https://firebase.tools/dataconnect | bash
הסקריפט הזה מנסה להגדיר את סביבת הפיתוח בשבילכם ולהפעיל סביבת פיתוח משולבת (IDE) מבוססת-דפדפן. סביבת הפיתוח המשולבת הזו מספקת כלים, כולל תוסף VS Code שצורף מראש, שיעזרו לכם לנהל את הסכימה ולהגדיר שאילתות ומוטציות לשימוש באפליקציה, וליצור ערכות SDK עם הקלדה חזקה.
אחרי שמריצים את הסקריפט, VS Code אמור להיפתח אוטומטית.
הערה: אם כבר התקנתם את גרסת VS Code למחשב, הסקריפט אמור לפתוח אותה באופן אוטומטי. אם הסקריפט נכשל, צריך לפעול לפי השלבים הבאים להתקנה ידנית.
התקנה ידנית
- התקנה של Visual Studio Code
- מתקינים את Node.js
- ב-VS Code, פותחים את הספרייה
codelab-dataconnect-android. - מתקינים את התוסף Firebase Data Connect מ-Visual Studio Code Marketplace.
הפעלת Data Connect בפרויקט
בחלונית הימנית, לוחצים על סמל Firebase כדי לפתוח את ממשק המשתמש של התוסף Data Connect ל-VS Code:
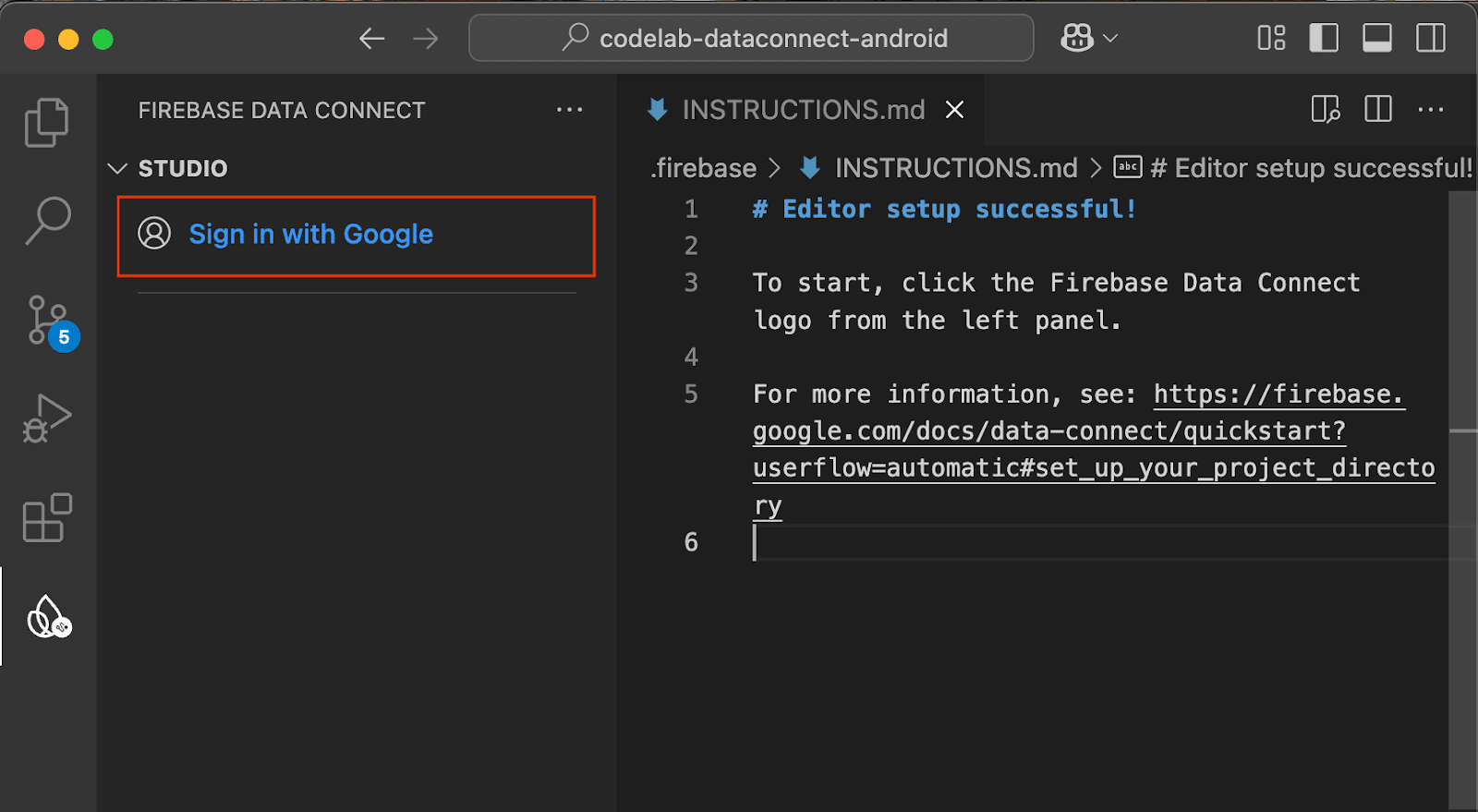
- לוחצים על הלחצן כניסה באמצעות חשבון Google. ייפתח חלון דפדפן. פועלים לפי ההוראות כדי להיכנס לתוסף באמצעות חשבון Google.

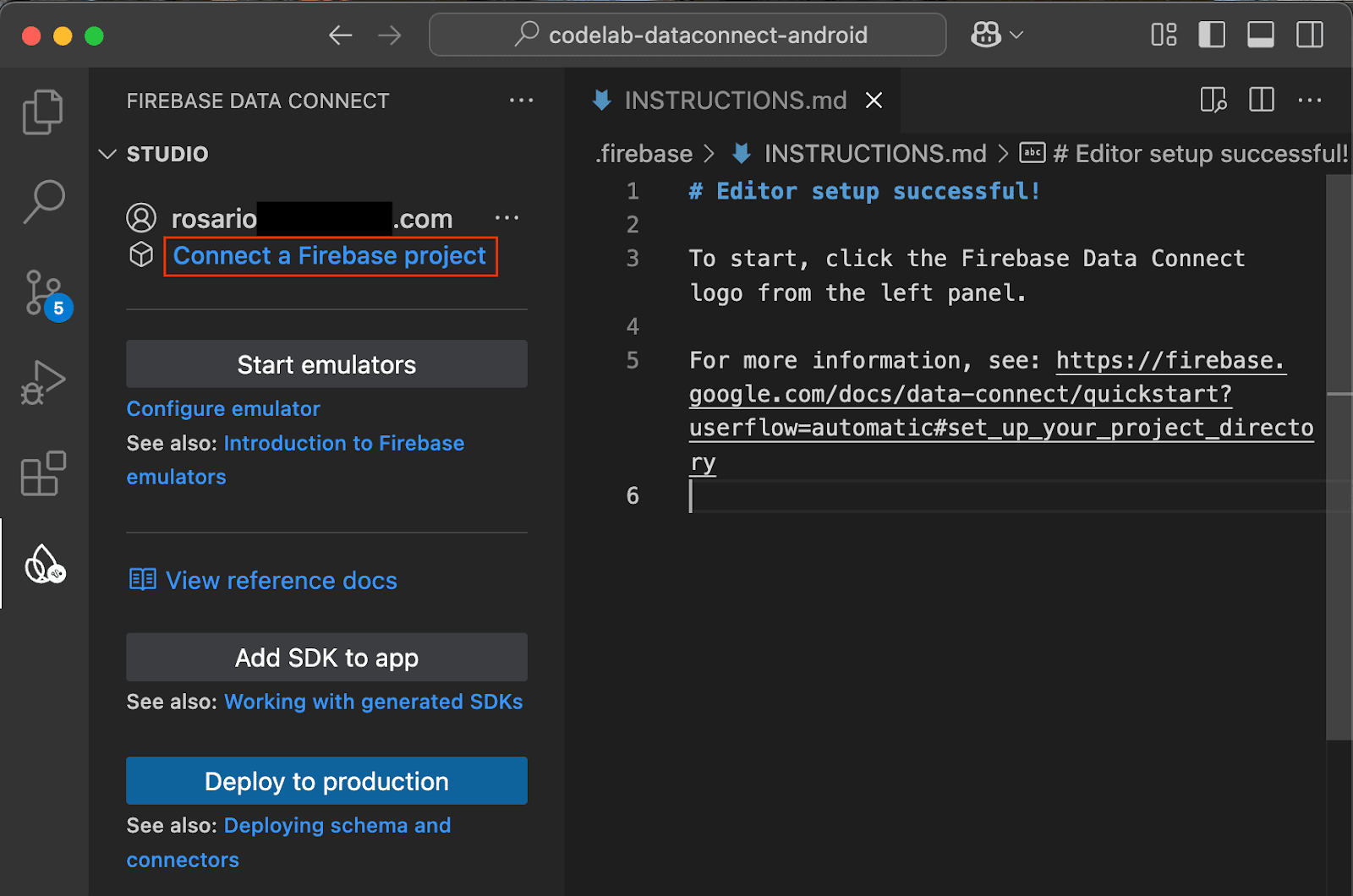
- לוחצים על הלחצן Connect a Firebase project (קישור פרויקט Firebase) ובוחרים את הפרויקט שיצרתם קודם במסוף.

לוחצים על הלחצן Run firebase init ופועלים לפי השלבים במסוף המשולב.
הגדרת יצירת SDK
אחרי שלוחצים על הלחצן Run firebase init, התוסף Firebase Data Connect אמור לאתחל בשבילכם ספרייה בשם dataconnect/.
ב-VS Code, פותחים את הקובץ dataconnect/connector/connector.yaml ומוצאים את הגדרות ברירת המחדל. כדי להמחיש את יצירת הקוד ב-codelab הזה, משנים את connectorId ל-movies ואת package ל-com.google.firebase.example.dataconnect.generated:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
כדי להבין את המשמעות של כל אחד מהסטטוסים האלה:
- connectorId – שם ייחודי למחבר הזה.
- outputDir – הנתיב שבו יאוחסן ה-SDK של מחבר הנתונים שנוצר. הנתיב הזה הוא יחסי לספרייה שמכילה את הקובץ connector.yaml.
- package – שם החבילה שישמש ב-SDK שנוצר.
הפעלת האמולטורים של Firebase
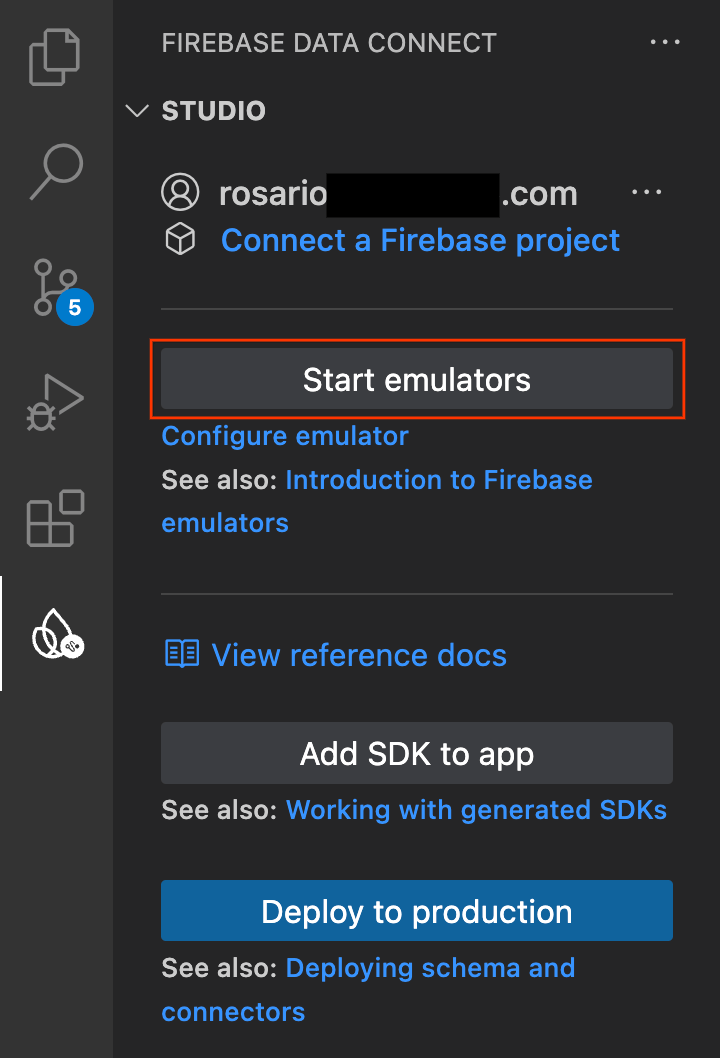
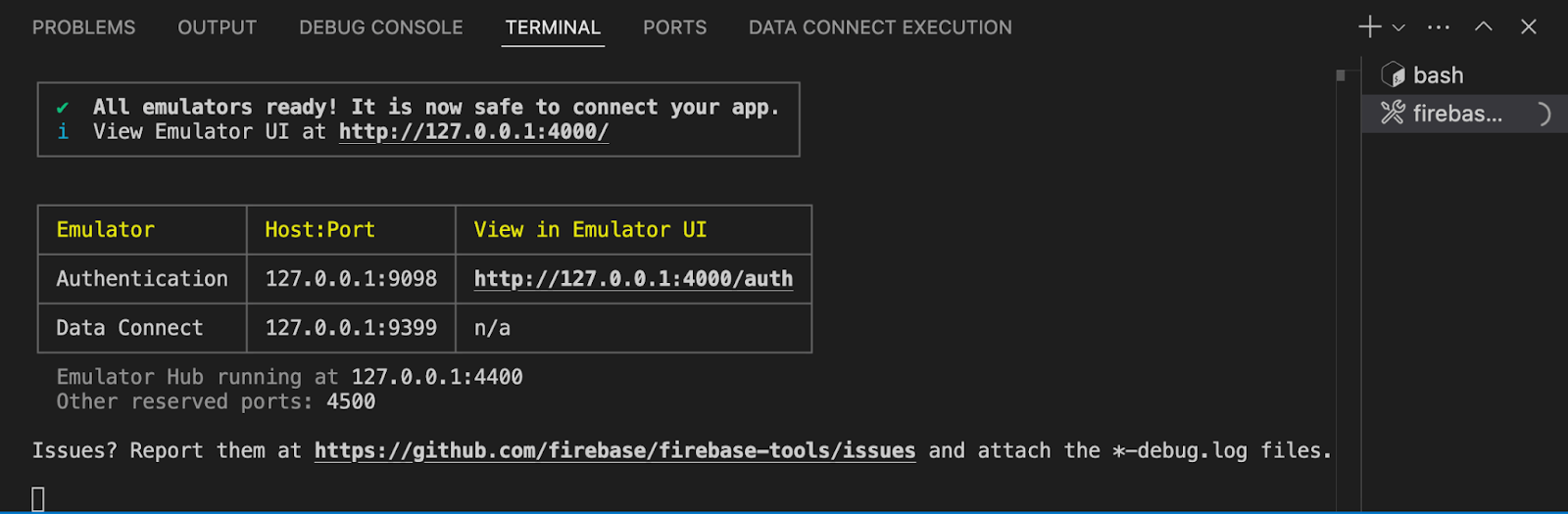
ב-VS Code, לוחצים על הלחצן Start emulators (הפעלת אמולטורים).

האמולטור אמור להתחיל לפעול במסוף המשולב. אם ההפעלה מתחילה בצורה תקינה, אמור להופיע פלט שנראה כך:

הגדרת האפליקציה ל-Android לשימוש באמולטור המקומי
- פותחים את Android Studio.
- במסך הפתיחה של Android Studio, לוחצים על הלחצן Open (פתיחה) ובוחרים את הספרייה
codelab-dataconnect-android. מחכים ש-Gradle יסנכרן. - אחרי שסנכרון Gradle מסתיים, פותחים את הקובץ
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktומתקשרים אלuseEmulator():
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. הגדרת הסכימה ואכלוס מראש של מסד הנתונים
בקטע הזה, תגדירו בסכימה את המבנה ואת קשרי הגומלין בין הישויות העיקריות באפליקציית הסרטים. יש מיפוי של ישויות כמו Movie, User ו-Review לטבלאות במסד הנתונים, והקשרים ביניהן נקבעים באמצעות Firebase Data Connect והוראות סכימה של GraphQL.
ישויות ומערכות יחסים מרכזיות
הסוג Movie מכיל פרטים חשובים כמו שם, ז'אנר ותגים, שהאפליקציה משתמשת בהם לחיפושים ולפרופילים של סרטים. הסוג User עוקב אחרי אינטראקציות של משתמשים, כמו ביקורות ומועדפים. Review מקשרת משתמשים לסרטים, ומאפשרת לאפליקציה להציג דירוגים ומשוב שנוצרו על ידי משתמשים.
טבלת משתמשים
סוג המשתמש מגדיר ישות משתמש שמבצעת אינטראקציה עם סרטים על ידי כתיבת ביקורות או הוספת סרטים למועדפים.
ב-VS Code, פותחים את הקובץ dataconnect/schema/schema.gql ומבטלים את ההערה (או מוסיפים) של הגדרת הטבלה User:
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
טבלת סרטים
הסוג Movie מגדיר את המבנה העיקרי של ישות מסוג סרט, כולל שדות כמו title, genre, releaseYear ו-rating.
ב-VS Code, פותחים את הקובץ dataconnect/schema/schema.gql ומבטלים את ההערה (או מוסיפים) של הגדרת הטבלה Movie:
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
טבלת MovieMetadata
סוג MovieMetadata יוצר קשר של אחד לאחד עם סוג Movie. הוא כולל נתונים נוספים כמו שם הבמאי של הסרט.
ב-VS Code, פותחים את הקובץ dataconnect/schema/schema.gql ומבטלים את ההערה (או מוסיפים) של הגדרת הטבלה MovieMetadata:
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
טבלת בדיקה
סוג הביקורת מייצג את ישות הביקורת ומקשר בין סוגי המשתמש והסרט בקשר של רבים לרבים (משתמש אחד יכול להשאיר הרבה ביקורות, ולכל סרט יכולות להיות הרבה ביקורות).
ב-VS Code, פותחים את הקובץ dataconnect/schema/schema.gql ומבטלים את ההערה (או מוסיפים) של הגדרת הטבלה Review:
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
שדות שנוצרו אוטומטית והגדרות ברירת מחדל
הסכימה משתמשת בביטויים כמו @default(expr: "uuidV4()") כדי ליצור באופן אוטומטי מזהים ייחודיים וחותמות זמן. לדוגמה, השדה id בסוגים Movie ו-Review מאוכלס אוטומטית במזהה ייחודי אוניברסלי (UUID) כשנוצר רשומה חדשה.
הוספת נתונים לדוגמה
אחרי שמגדירים את הסכימה, אפשר לאכלס מראש את מסד הנתונים בנתוני דמה לצורך בדיקה.
- ב-VS Code, פותחים את
dataconnect/moviedata_insert.gql. מוודאים שהאמולטורים בתוסף Firebase Data Connect פועלים. - לחצן ההפעלה (המקומי) אמור להופיע בחלק העליון של הקובץ. לוחצים על האפשרות הזו כדי להוסיף את נתוני הסרט לדוגמה למסד הנתונים.

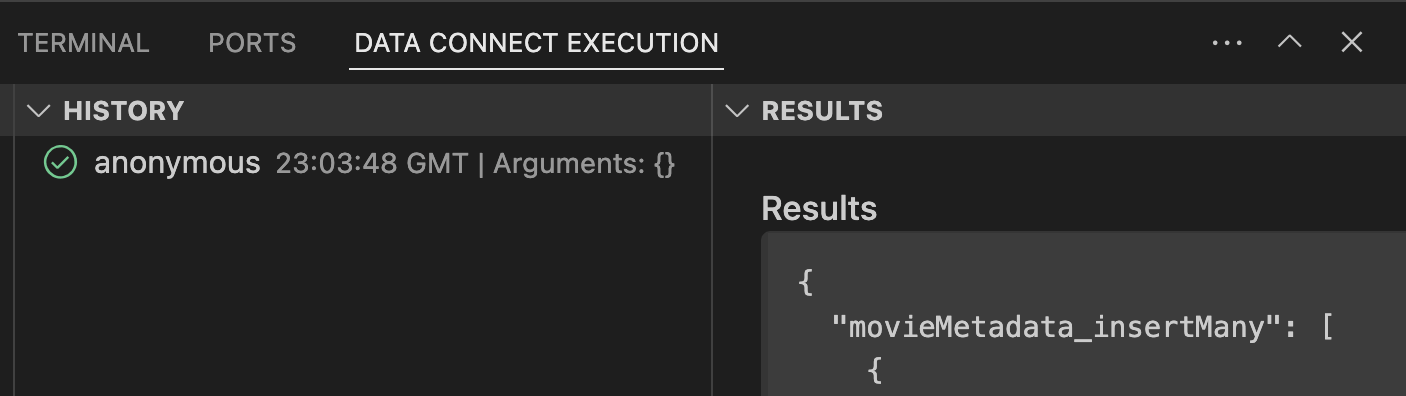
- בודקים את מסוף ההפעלה של Data Connect כדי לוודא שהנתונים נוספו בהצלחה.

אחרי שמוסיפים את הנתונים, ממשיכים לשלב הבא כדי ללמוד איך ליצור שאילתות ב-Data Connect.
5. יצירת שאילתה להצגת רשימה של סרטים
קודם כול צריך ליצור שאילתה כדי להציג רשימה של סרטים. לכל סרט, מאחזרים את המזהה, הכותרת, כתובת ה-URL של התמונה והז'אנר.
הגדרת השאילתה
ב-VS Code, פותחים את הקובץ dataconnect/connector/queries.gql ומבטלים את ההערה (או מוסיפים) של השאילתה ListMovies:
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
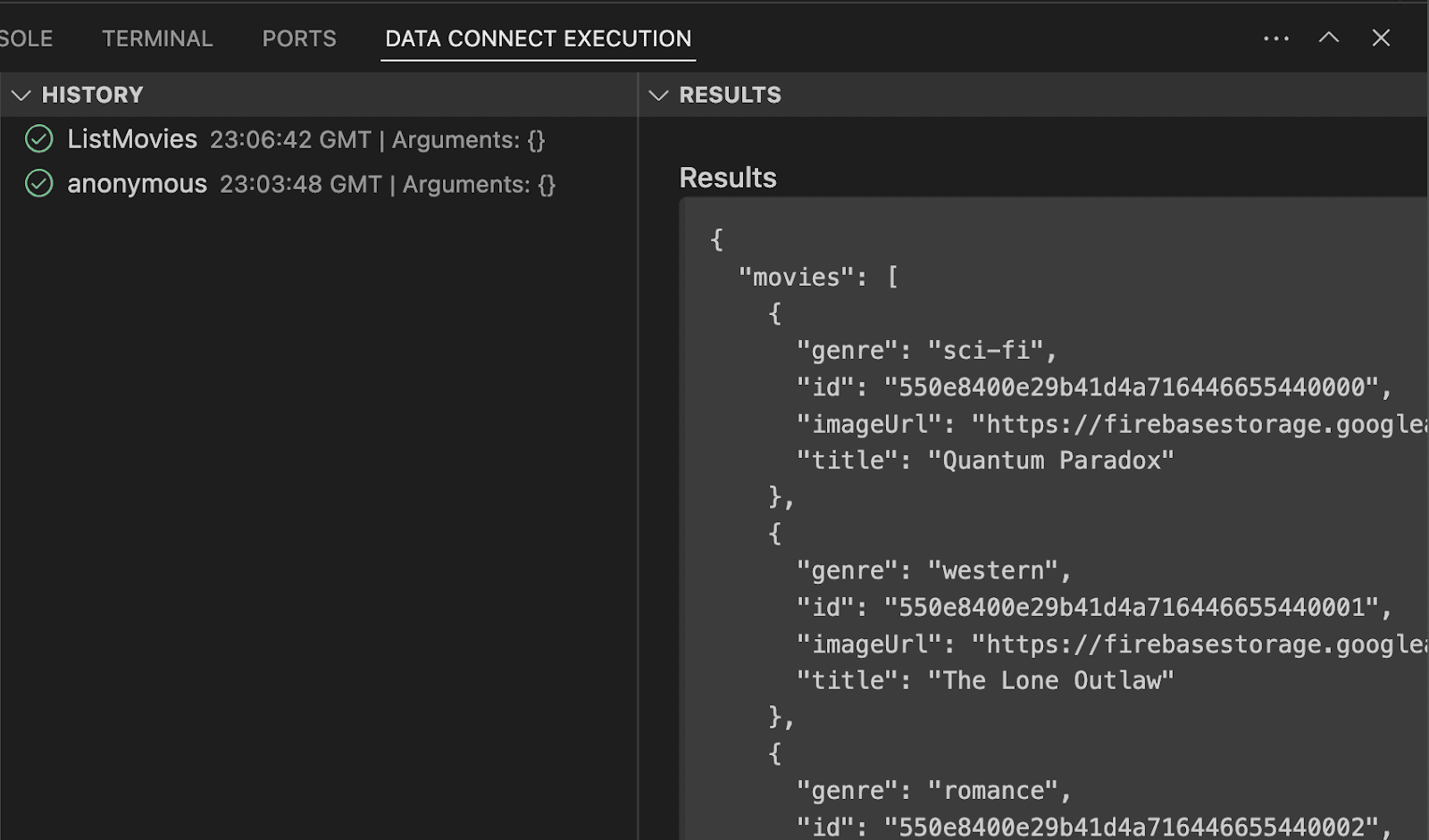
כדי לבדוק את השאילתה החדשה, לוחצים על הלחצן 'הפעלה (מקומית)' כדי להריץ את השאילתה מול מסד הנתונים המקומי. רשימת הסרטים ממסד הנתונים אמורה להופיע בקטע 'תוצאה' במסוף של Data Connect Execution.

איך מתקשרים דרך אפליקציית Android
אחרי שבדקתם את השאילתה באמולטור של Data Connect, הגיע הזמן להוסיף אותה לאפליקציה.
ב-Android Studio, פותחים את הקובץ app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt ומוסיפים את הקוד הבא כדי להציג את רשימת הסרטים בפורמט רשת:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
הפעלת האפליקציה
ב-Android Studio, לוחצים על לחצן ההפעלה כדי להפעיל את האפליקציה באמולטור של Android.
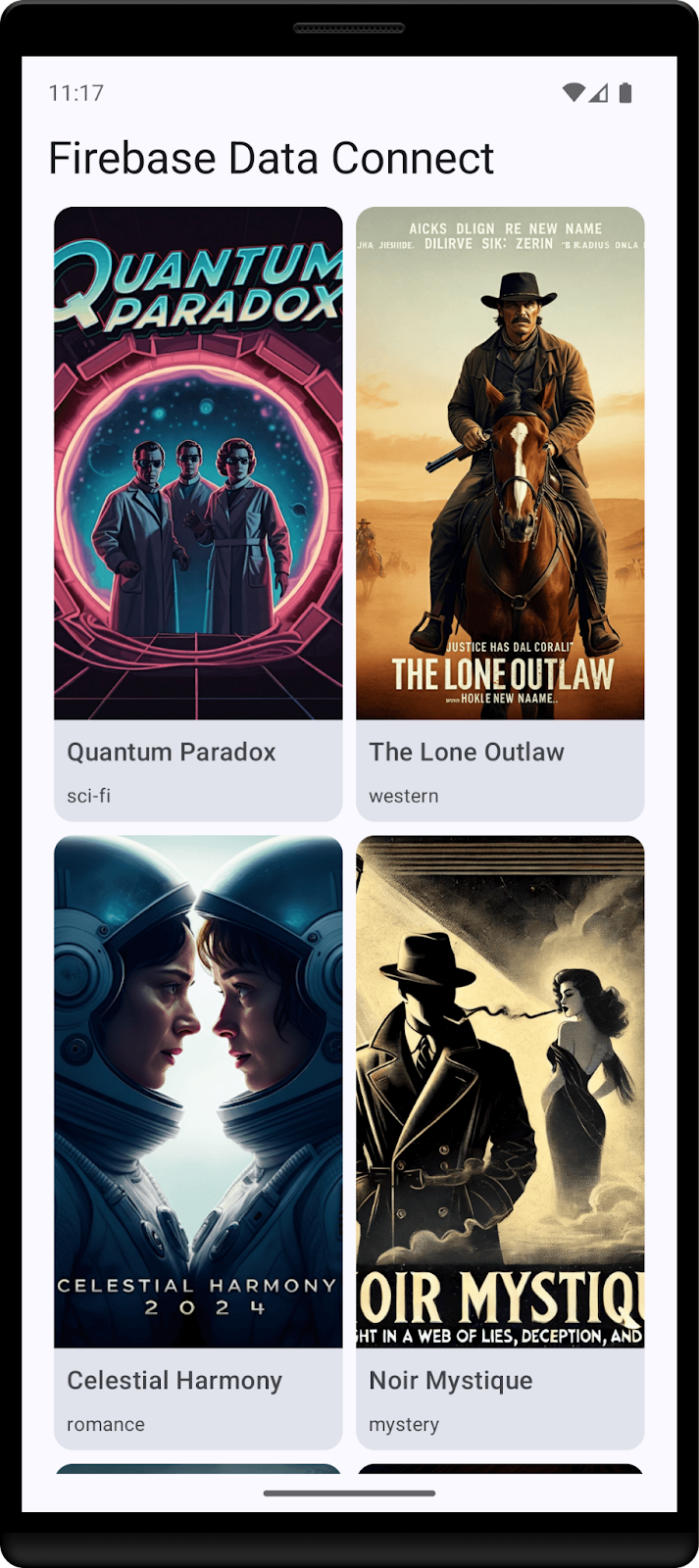
אחרי הפעלת האפליקציה, אמור להופיע מסך שנראה כך:

6. יצירת שאילתה לפרטי הסרט
עכשיו, כשהאפליקציה יכולה להציג רשימה של סרטים, ניצור שאילתה להצגת הפרטים של כל סרט.
הגדרת השאילתה
ב-VS Code, פותחים את הקובץ dataconnect/connector/queries.gql ומבטלים את ההערה (או מוסיפים) של השאילתה GetMovieById:
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
איך מתקשרים דרך אפליקציית Android
ב-Android Studio, פותחים את הקובץ app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt ומוסיפים את הקוד הבא:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
הפעלת האפליקציה
ב-Android Studio, לוחצים על לחצן ההפעלה כדי להפעיל את האפליקציה באמולטור של Android.
7. יצירת מוטציה להוספת משתמשים
עכשיו שהאפליקציה יכולה להציג נתונים, הגיע הזמן להוסיף נתונים חדשים מהאפליקציה. כדי לעשות זאת בצורה מאובטחת, צריך להשתמש באימות Firebase.
לצורך ה-codelab הזה, האפליקציה משתמשת באימות אנונימי כדי לאפשר למשתמשים להיכנס, אבל כדי ליצור אפליקציה מאובטחת יותר, כדאי להשתמש בשיטת אימות אחרת, כמו אימות באמצעות כתובת אימייל וסיסמה או ספק זהויות מאוחד.
הגדרת המוטציה
ב-VS Code, פותחים את הקובץ dataconnect/connector/mutations.gql ומבטלים את ההערה (או מוסיפים) של השאילתה UpsertUser:
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
איך מתקשרים דרך אפליקציית Android
ב-Android Studio, פותחים את הקובץ app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt ומפעילים את המוטציה:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
הפעלת האפליקציה
ב-Android Studio, לוחצים על לחצן ההפעלה כדי להפעיל את האפליקציה באמולטור של Android.
8. מזל טוב
הוספתם בהצלחה את Firebase Data Connect לאפליקציית Android.
עכשיו אתם יודעים מהם השלבים העיקריים שנדרשים כדי להגדיר את Data Connect, ליצור שאילתות ושינויים ולטפל באימות משתמשים.
המאמרים הבאים
- מידע נוסף על תמחור
- מידע נוסף על אבטחת פעולות
- פריסה בסביבת הייצור (בקטע הבא)
- איך מבצעים חיפוש דמיון וקטורי
אופציונלי: פריסה בסביבת הייצור
עד עכשיו נעשה באפליקציה הזו שימוש רק ב-Firebase Emulators. אם רוצים ללמוד איך פורסים את האפליקציה הזו לפרויקט Firebase אמיתי, ממשיכים לשלב הבא.
9. (אופציונלי) פריסת האפליקציה
עד עכשיו האפליקציה הזו הייתה מקומית לחלוטין, וכל הנתונים נכללים בחבילת Firebase Emulator Suite. בקטע הזה נסביר איך להגדיר את פרויקט Firebase כדי שהאפליקציה הזו תפעל בסביבת פרודקשן.
הפעלת אימות ב-Firebase
במסוף Firebase, עוברים לקטע Authentication (אימות) ולוחצים על Get started (תחילת העבודה). עוברים לכרטיסייה 'שיטת כניסה' ובוחרים באפשרות 'כניסה אנונימית' מהספקים.
מפעילים את שיטת הכניסה האנונימית ולוחצים על Save (שמירה).
פריסת סכימת Firebase Data Connect
חשוב: אם זו הפעם הראשונה שאתם פורסים סכימה בפרויקט, התהליך הזה ייצור מופע Cloud SQL PostgreSQL, שיכול להימשך כ-15 דקות. לא תוכלו לפרוס עד שמופע Cloud SQL יהיה מוכן וישולב עם Firebase Data Connect.
- בממשק המשתמש של התוסף Firebase Data Connect VS Code, לוחצים על Deploy to production (פריסה לייצור).
- יכול להיות שתצטרכו לבדוק שינויים בסכימה ולאשר שינויים שעלולים לגרום נזק. תתבקשו:
- בדיקת שינויים בסכימה באמצעות
firebase dataconnect:sql:diff - כשמרוצים מהשינויים, מחילים אותם באמצעות התהליך שהתחיל ב-
firebase dataconnect:sql:migrate
- בדיקת שינויים בסכימה באמצעות
המכונה שלכם ב-Cloud SQL ל-PostgreSQL תעודכן עם הסכימה והנתונים הסופיים שנפרסו. אפשר לעקוב אחרי הסטטוס במסוף Firebase.
עכשיו אפשר ללחוץ על 'הפעלה (ייצור)' בחלונית Firebase Data Connect, בדיוק כמו שעשיתם עם האמולטורים המקומיים, כדי להוסיף נתונים לסביבת הייצור.
