1. Ringkasan

Dalam codelab ini, Anda akan mengintegrasikan Firebase Data Connect dengan database Cloud SQL untuk membuat aplikasi Android ulasan film. Anda akan mempelajari cara:
- Menulis skema GraphQL untuk Firebase Data Connect
- Menulis kueri dan mutasi
- Menerapkan autentikasi pengguna untuk mengamankan data Anda
Prasyarat
- Versi terbaru Android Studio
- Emulator Android dengan Level API 23 atau yang lebih tinggi
Yang akan Anda pelajari
- Cara menyiapkan Firebase Data Connect dengan emulator lokal.
- Cara mendesain skema data menggunakan Data Connect dan GraphQL.
- Cara menulis kueri dan mutasi untuk aplikasi ulasan film.
- Cara membuat SDK Kotlin dan menggunakannya di aplikasi Android.
- (Opsional) Cara men-deploy layanan Data Connect ke produksi.
2. Menyiapkan project contoh
Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
Movie Review).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Mendownload kode
Jalankan perintah berikut untuk meng-clone kode contoh untuk codelab ini. Tindakan ini akan membuat direktori bernama codelab-dataconnect-android di komputer Anda:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
Jika tidak memiliki git di komputer, Anda juga dapat mendownload kode langsung dari GitHub.
Menambahkan konfigurasi Firebase
- Di Firebase console, pilih Ringkasan Project di panel kiri. Klik tombol Android untuk memilih platform. Saat diminta nama paket, gunakan
com.google.firebase.example.dataconnect - Klik Register App, lalu ikuti petunjuk untuk mendownload file
google-services.jsondan pindahkan ke direktoriapp/kode yang baru saja Anda download. Setelah itu, klik Berikutnya.
3. Menyiapkan Data Connect
Penginstalan
Penginstalan otomatis
Jalankan perintah berikut di direktori codelab-dataconnect-android:
curl -sL https://firebase.tools/dataconnect | bash
Skrip ini mencoba menyiapkan lingkungan pengembangan untuk Anda dan meluncurkan IDE berbasis browser. IDE ini menyediakan alat, termasuk ekstensi VS Code yang telah dibundel sebelumnya, untuk membantu Anda mengelola skema dan menentukan kueri serta mutasi yang akan digunakan dalam aplikasi, dan menghasilkan SDK yang memiliki jenis yang kuat.
Setelah menjalankan skrip, VS Code akan terbuka secara otomatis.
Catatan: Jika Anda sudah menginstal VS Code versi desktop, skrip akan membukanya secara otomatis. Jika skrip gagal, gunakan langkah-langkah penginstalan manual di bawah.
Penginstalan manual
- Instal Visual Studio Code
- Instal Node.js
- Di VS Code, buka direktori
codelab-dataconnect-android. - Instal ekstensi Firebase Data Connect dari Visual Studio Code Marketplace.
Menginisialisasi Data Connect dalam project
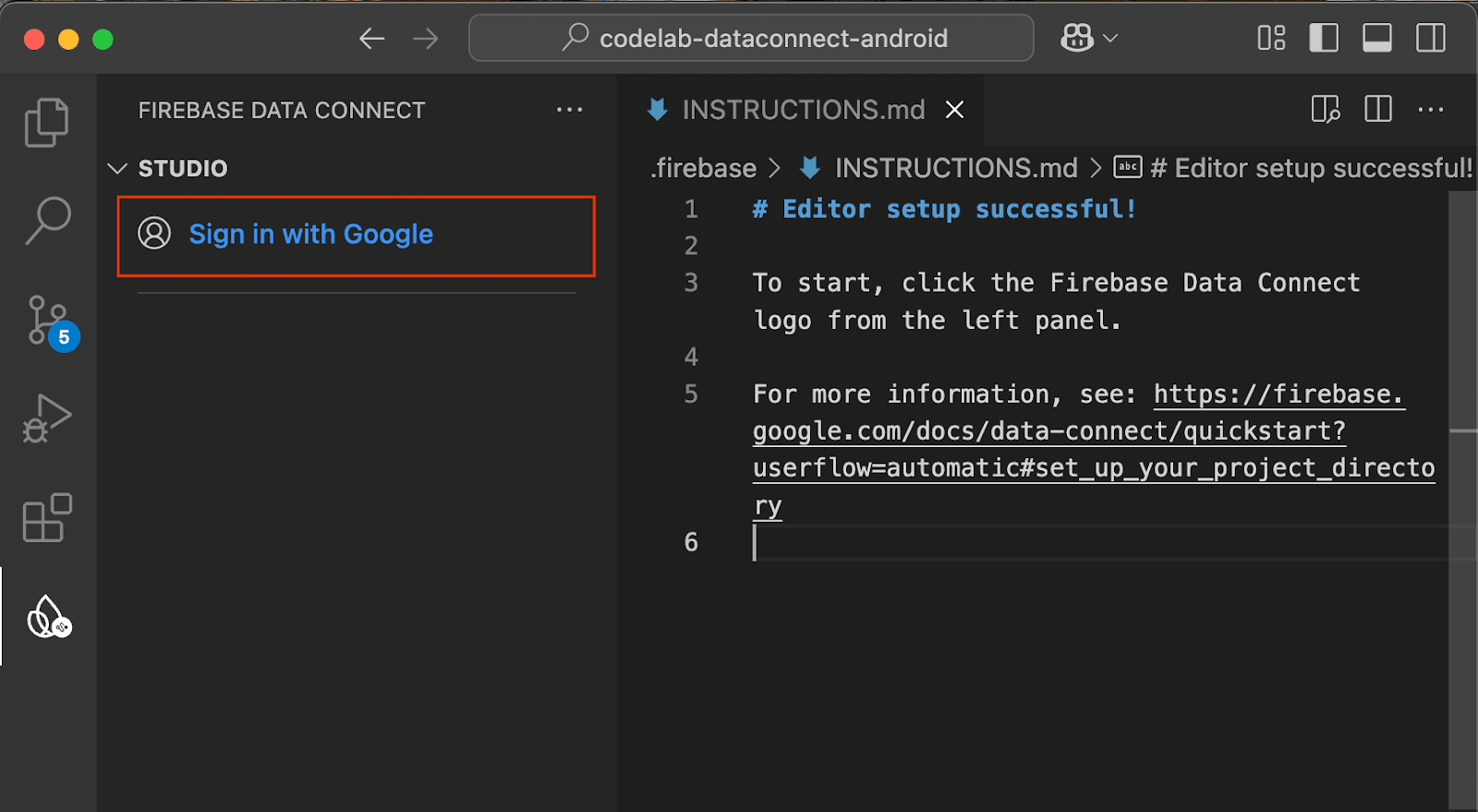
Di panel sebelah kiri, klik ikon Firebase untuk membuka UI ekstensi Data Connect VS Code:
- Klik tombol Sign in with Google. Jendela browser akan terbuka; ikuti petunjuk untuk login ke ekstensi dengan Akun Google Anda.

- Klik tombol Hubungkan project Firebase, lalu pilih project yang Anda buat sebelumnya di konsol.

Klik tombol Run firebase init dan ikuti langkah-langkah di terminal terintegrasi.
Mengonfigurasi pembuatan SDK
Setelah Anda mengklik tombol Run firebase init, ekstensi Firebase Data Connect akan menginisialisasi direktori dataconnect/ untuk Anda.
Di VS Code, buka file dataconnect/connector/connector.yaml dan Anda akan menemukan konfigurasi default. Untuk mempermudah visualisasi pembuatan kode dalam codelab ini, ubah connectorId menjadi movies dan paket menjadi com.google.firebase.example.dataconnect.generated:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
Untuk memahami arti masing-masing status ini:
- connectorId - nama unik untuk konektor ini.
- outputDir - jalur tempat SDK Data Connect yang dihasilkan akan disimpan. Jalur ini bersifat relatif terhadap direktori yang berisi file connector.yaml.
- package - nama paket yang akan digunakan di SDK yang dihasilkan.
Mulai emulator Firebase
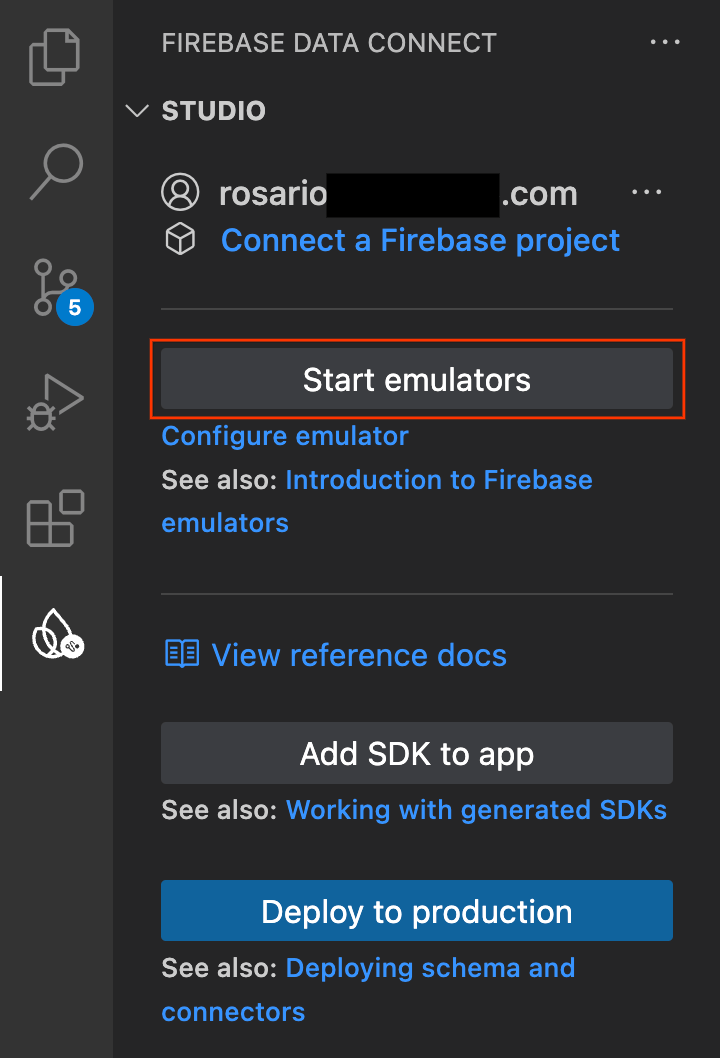
Di VS Code, klik tombol Start emulators.

Anda akan melihat emulator dimulai di terminal terintegrasi. Jika dimulai dengan benar, Anda akan melihat output yang terlihat seperti ini:

Mengonfigurasi aplikasi Android untuk menggunakan emulator lokal
- Buka Android Studio.
- Di layar selamat datang Android Studio, klik tombol Open dan pilih direktori
codelab-dataconnect-android. Tunggu hingga Gradle melakukan sinkronisasi. - Setelah sinkronisasi Gradle selesai, buka file
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktdan panggiluseEmulator():
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. Menentukan skema dan mengisi otomatis database
Di bagian ini, Anda akan menentukan struktur dan hubungan antara entitas utama dalam aplikasi film dalam skema. Entitas seperti Movie, User, dan Review dipetakan ke tabel database, dengan hubungan yang dibuat menggunakan direktif skema GraphQL dan Firebase Data Connect.
Entitas dan Hubungan Inti
Jenis Movie menyimpan detail utama seperti judul, genre, dan tag, yang digunakan aplikasi untuk penelusuran dan profil film. Jenis User melacak interaksi pengguna, seperti ulasan dan favorit. Review menghubungkan pengguna ke film, sehingga aplikasi dapat menampilkan rating dan masukan yang dibuat pengguna.
Tabel Pengguna
Jenis pengguna menentukan entitas pengguna yang berinteraksi dengan film dengan memberikan ulasan atau menandai film sebagai favorit.
Di VS Code, buka file dataconnect/schema/schema.gql dan hapus komentar (atau tambahkan) definisi tabel User:
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
Tabel Film
Jenis Film menentukan struktur utama untuk entity film, termasuk kolom seperti judul, genre, releaseYear, dan rating.
Di VS Code, buka file dataconnect/schema/schema.gql dan hapus komentar (atau tambahkan) definisi tabel Movie:
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
Tabel MovieMetadata
Jenis MovieMetadata menetapkan hubungan one-to-one dengan jenis Movie. Data ini mencakup data tambahan seperti sutradara film.
Di VS Code, buka file dataconnect/schema/schema.gql dan hapus komentar (atau tambahkan) definisi tabel MovieMetadata:
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
Tinjau Tabel
Jenis Review merepresentasikan entity ulasan dan menautkan jenis User dan Movie dalam hubungan many-to-many (satu pengguna dapat memberikan banyak ulasan, dan setiap film dapat memiliki banyak ulasan).
Di VS Code, buka file dataconnect/schema/schema.gql dan hapus komentar (atau tambahkan) definisi tabel Review:
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
Kolom dan Default yang Dibuat Otomatis
Skema ini menggunakan ekspresi seperti @default(expr: "uuidV4()") untuk membuat ID dan stempel waktu unik secara otomatis. Misalnya, kolom ID dalam jenis Movie dan Review akan otomatis diisi dengan UUID saat rekaman baru dibuat.
Menyisipkan data tiruan
Setelah skema ditentukan, Anda kini dapat mengisi otomatis database dengan data tiruan untuk pengujian.
- Di VS Code, buka
dataconnect/moviedata_insert.gql. Pastikan emulator di ekstensi Firebase Data Connect sedang berjalan. - Anda akan melihat tombol Run (local) di bagian atas file. Klik ini untuk memasukkan data film tiruan ke dalam database Anda.

- Periksa terminal Eksekusi Data Connect untuk mengonfirmasi bahwa data berhasil ditambahkan.

Setelah data tersedia, lanjutkan ke langkah berikutnya untuk mempelajari cara membuat kueri di Data Connect.
5. Buat kueri untuk mencantumkan film
Mulailah dengan membuat kueri untuk mencantumkan film. Untuk setiap film, Anda akan mengambil id, judul, imageUrl, dan genre.
Tentukan kueri
Di VS Code, buka file dataconnect/connector/queries.gql dan hapus komentar (atau tambahkan) kueri ListMovies:
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
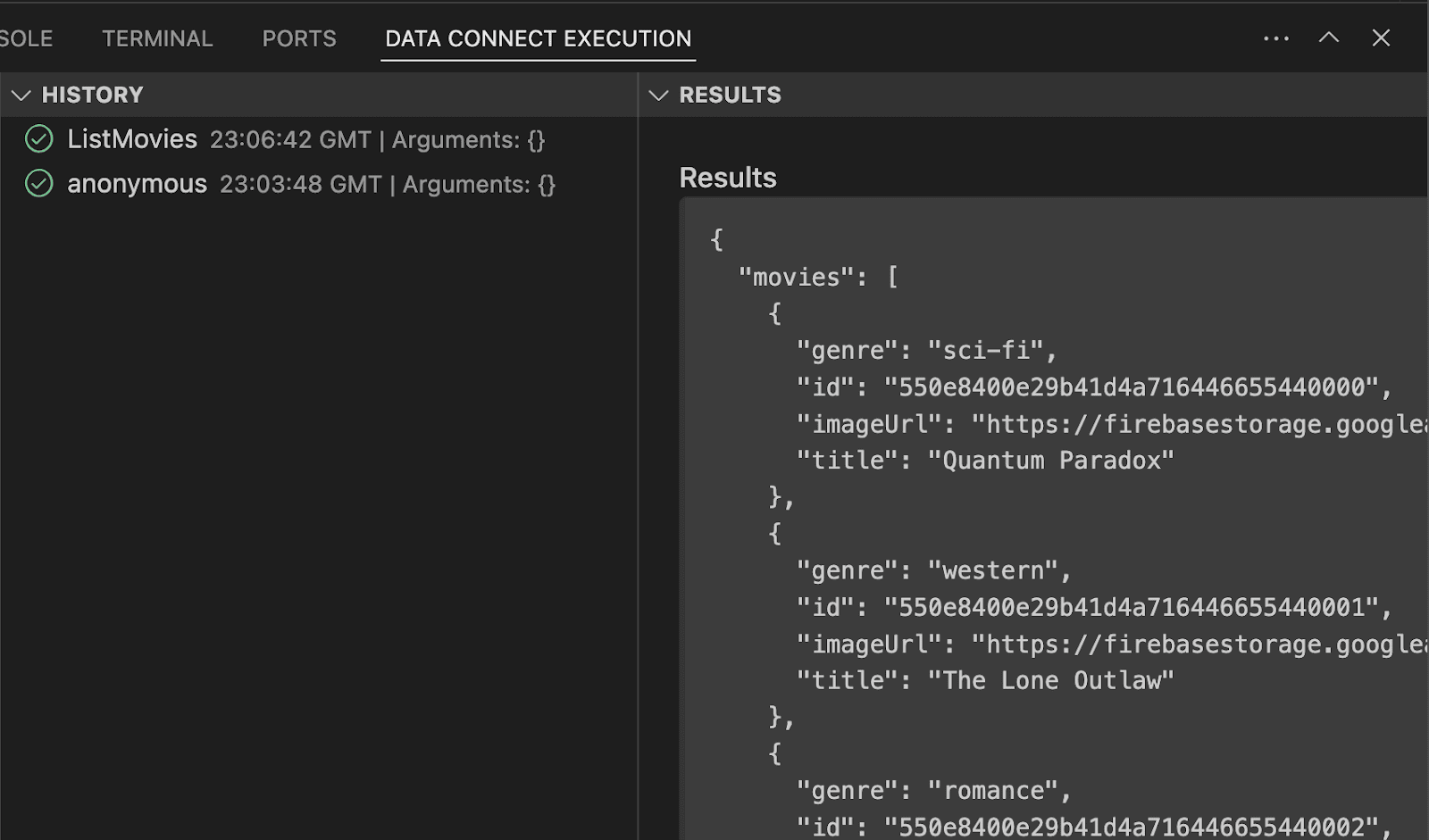
Untuk menguji kueri baru, klik tombol Run (local) untuk menjalankan kueri terhadap database lokal Anda. Daftar film dari database akan ditampilkan di bagian "result" terminal Eksekusi Data Connect.

Panggil dari aplikasi Android
Setelah menguji kueri di Emulator Koneksi Data, saatnya menambahkannya ke aplikasi.
Di Android Studio, buka file app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt dan tambahkan kode berikut untuk menampilkan daftar film dalam format petak:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
Menjalankan aplikasi
Di Android Studio, klik tombol Run untuk meluncurkan aplikasi di emulator Android.
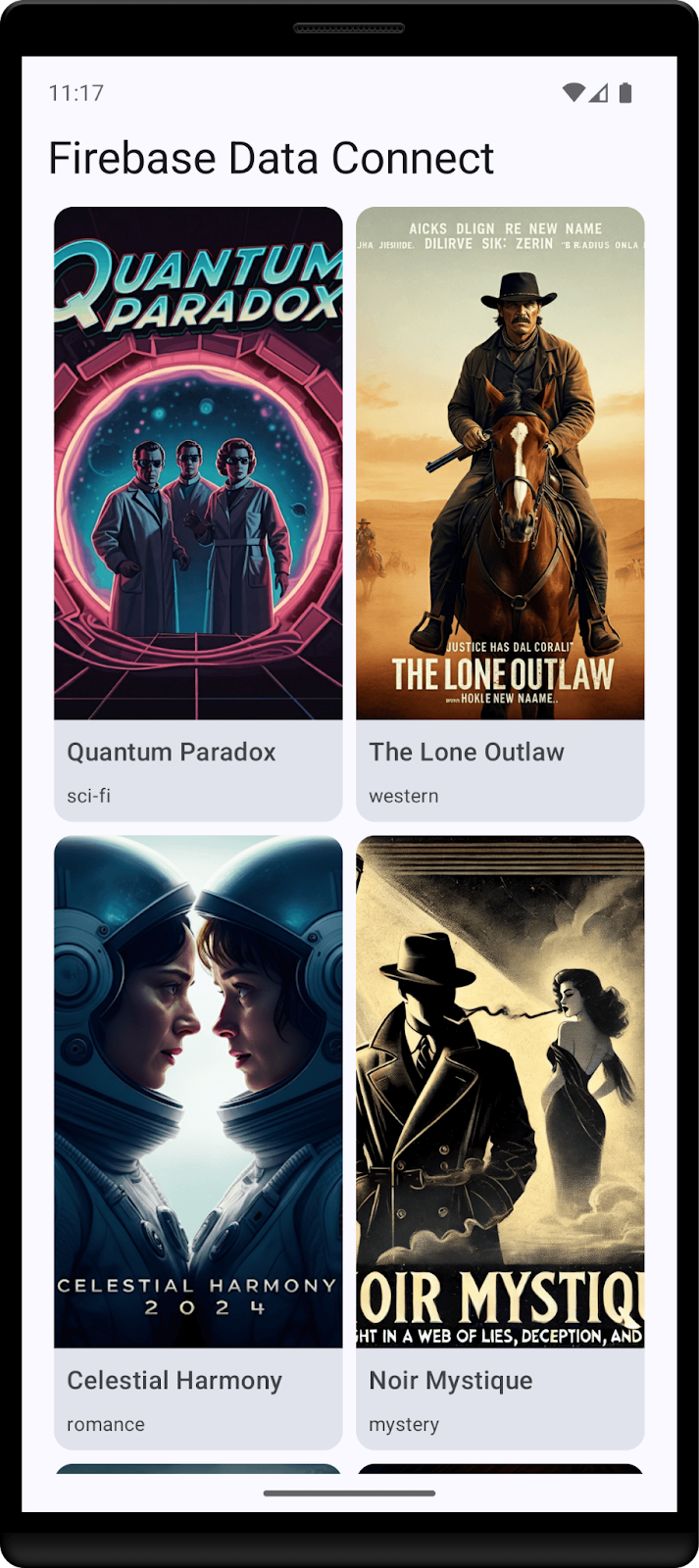
Setelah aplikasi diluncurkan, Anda akan melihat layar yang terlihat seperti ini:

6. Buat kueri detail film
Setelah aplikasi dapat mencantumkan film, mari kita buat kueri untuk menampilkan detail setiap film.
Tentukan kueri
Di VS Code, buka file dataconnect/connector/queries.gql dan hapus komentar (atau tambahkan) kueri GetMovieById:
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
Panggil dari aplikasi Android
Di Android Studio, buka file app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt dan tambahkan kode berikut:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
Menjalankan aplikasi
Di Android Studio, klik tombol Run untuk meluncurkan aplikasi di emulator Android.
7. Buat mutasi untuk menyisipkan pengguna
Setelah aplikasi dapat menampilkan data, saatnya menambahkan data baru dari aplikasi. Untuk melakukannya secara aman, Anda harus menggunakan Firebase Authentication.
Untuk tujuan codelab ini, aplikasi menggunakan Autentikasi Anonim untuk membuat pengguna login, tetapi untuk aplikasi yang lebih aman, pertimbangkan untuk menggunakan metode autentikasi lain seperti autentikasi email/sandi atau penyedia identitas gabungan.
Menentukan mutasi
Di VS Code, buka file dataconnect/connector/mutations.gql dan hapus komentar (atau tambahkan) kueri UpsertUser:
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
Panggil dari aplikasi Android
Di Android Studio, buka file app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt dan panggil mutasi:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
Menjalankan aplikasi
Di Android Studio, klik tombol Run untuk meluncurkan aplikasi di emulator Android.
8. Selamat
Selamat, Anda telah berhasil menambahkan Firebase Data Connect ke aplikasi Android.
Sekarang Anda sudah mengetahui langkah-langkah utama yang diperlukan untuk menyiapkan Data Connect, membuat kueri dan mutasi, serta menangani autentikasi pengguna.
Langkah Berikutnya
- Pelajari lebih lanjut harga
- Pelajari lebih lanjut cara mengamankan operasi
- Men-deploy ke produksi (bagian berikutnya)
- Pelajari cara melakukan penelusuran kemiripan vektor
Opsional: men-deploy ke produksi
Sejauh ini, aplikasi ini hanya menggunakan Emulator Firebase. Jika Anda ingin mempelajari cara men-deploy aplikasi ini ke project Firebase sungguhan, lanjutkan ke langkah berikutnya.
9. (Opsional) Deploy aplikasi Anda
Sejauh ini, aplikasi ini sepenuhnya bersifat lokal, semua datanya ada di Firebase Emulator Suite. Di bagian ini, Anda akan mempelajari cara mengonfigurasi project Firebase agar aplikasi ini dapat berfungsi dalam produksi.
Aktifkan Firebase Authentication
Di Firebase console, buka bagian Authentication, lalu klik Mulai. Buka tab Metode login dan pilih opsi Login Anonim dari penyedia.
Aktifkan metode login Anonim, lalu klik Simpan.
Deploy skema Firebase Data Connect
Penting: Jika ini adalah pertama kalinya Anda men-deploy skema di project, proses ini akan membuat instance Cloud SQL PostgreSQL, yang dapat memakan waktu sekitar 15 menit. Anda tidak akan dapat men-deploy hingga instance Cloud SQL siap dan terintegrasi dengan Firebase Data Connect.
- Di UI ekstensi Firebase Data Connect VS Code, klik Deploy to production.
- Anda mungkin perlu meninjau perubahan skema dan menyetujui modifikasi yang berpotensi merusak. Anda akan diminta untuk:
- Meninjau perubahan skema menggunakan
firebase dataconnect:sql:diff - Jika Anda puas dengan perubahan, terapkan perubahan tersebut menggunakan alur yang dimulai oleh
firebase dataconnect:sql:migrate
- Meninjau perubahan skema menggunakan
Instance Cloud SQL untuk PostgreSQL Anda akan diperbarui dengan skema dan data yang di-deploy terakhir. Anda dapat memantau status di Konsol Firebase.
Sekarang Anda dapat mengklik Jalankan (Produksi) di panel Firebase Data Connect, seperti yang Anda lakukan dengan emulator lokal, untuk menambahkan data ke lingkungan produksi.
