1. Panoramica

In questo codelab integrerai Firebase Data Connect con un database Cloud SQL per creare un'app per Android di recensioni di film. Imparerai a:
- Scrivere uno schema GraphQL per Firebase Data Connect
- Scrivere query e mutazioni
- Implementare l'autenticazione utente per proteggere i dati
Prerequisiti
- Ultima versione di Android Studio
- Emulatore Android con livello API 23 o versioni successive
Obiettivi didattici
- Come configurare Firebase Data Connect con gli emulatori locali.
- Come progettare uno schema dei dati utilizzando Data Connect e GraphQL.
- Come scrivere query e mutazioni per un'app di recensioni di film.
- Come generare l'SDK Kotlin e utilizzarlo in un'app per Android.
- (Facoltativo) Come eseguire il deployment di un servizio Data Connect in produzione.
2. Configurare il progetto di esempio
Crea un progetto Firebase
- Accedi alla console Firebase utilizzando il tuo Account Google.
- Fai clic sul pulsante per creare un nuovo progetto, quindi inserisci un nome per il progetto (ad esempio
Movie Review).
- Fai clic su Continua.
- Se richiesto, leggi e accetta i termini di Firebase, quindi fai clic su Continua.
- (Facoltativo) Attiva l'assistenza AI nella console Firebase (denominata "Gemini in Firebase").
- Per questo codelab non hai bisogno di Google Analytics, quindi disattiva l'opzione Google Analytics.
- Fai clic su Crea progetto, attendi il provisioning del progetto, poi fai clic su Continua.
Scarica il codice
Esegui questo comando per clonare il codice di esempio per questo codelab. Verrà creata una directory denominata codelab-dataconnect-android sulla tua macchina:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
Se non hai git sul tuo computer, puoi anche scaricare il codice direttamente da GitHub.
Aggiungi la configurazione di Firebase
- Nella console Firebase, seleziona Panoramica del progetto nel menu di navigazione a sinistra. Fai clic sul pulsante Android per selezionare la piattaforma. Quando ti viene chiesto un nome del pacchetto, utilizza
com.google.firebase.example.dataconnect - Fai clic su Registra app e segui le istruzioni per scaricare il file
google-services.jsone spostarlo nella directoryapp/del codice che hai appena scaricato. Poi fai clic su Avanti.
3. Configura Data Connect
Installazione
Installazione automatica
Esegui questo comando nella directory codelab-dataconnect-android:
curl -sL https://firebase.tools/dataconnect | bash
Questo script tenta di configurare l'ambiente di sviluppo per te e avvia un IDE basato su browser. Questo IDE fornisce strumenti, tra cui un'estensione VS Code pre-inclusa, per aiutarti a gestire lo schema e definire query e mutazioni da utilizzare nella tua applicazione, nonché a generare SDK fortemente tipizzati.
Dopo l'esecuzione dello script, VS Code dovrebbe aprirsi automaticamente.
Nota: se hai già installato la versione desktop di VS Code, lo script dovrebbe aprirla automaticamente. Se lo script non funziona, segui i passaggi di installazione manuale riportati di seguito.
Installazione manuale
- Installa Visual Studio Code
- Installa Node.js.
- In VS Code, apri la directory
codelab-dataconnect-android. - Installa l'estensione Firebase Data Connect da Visual Studio Code Marketplace.
Inizializza Data Connect nel progetto
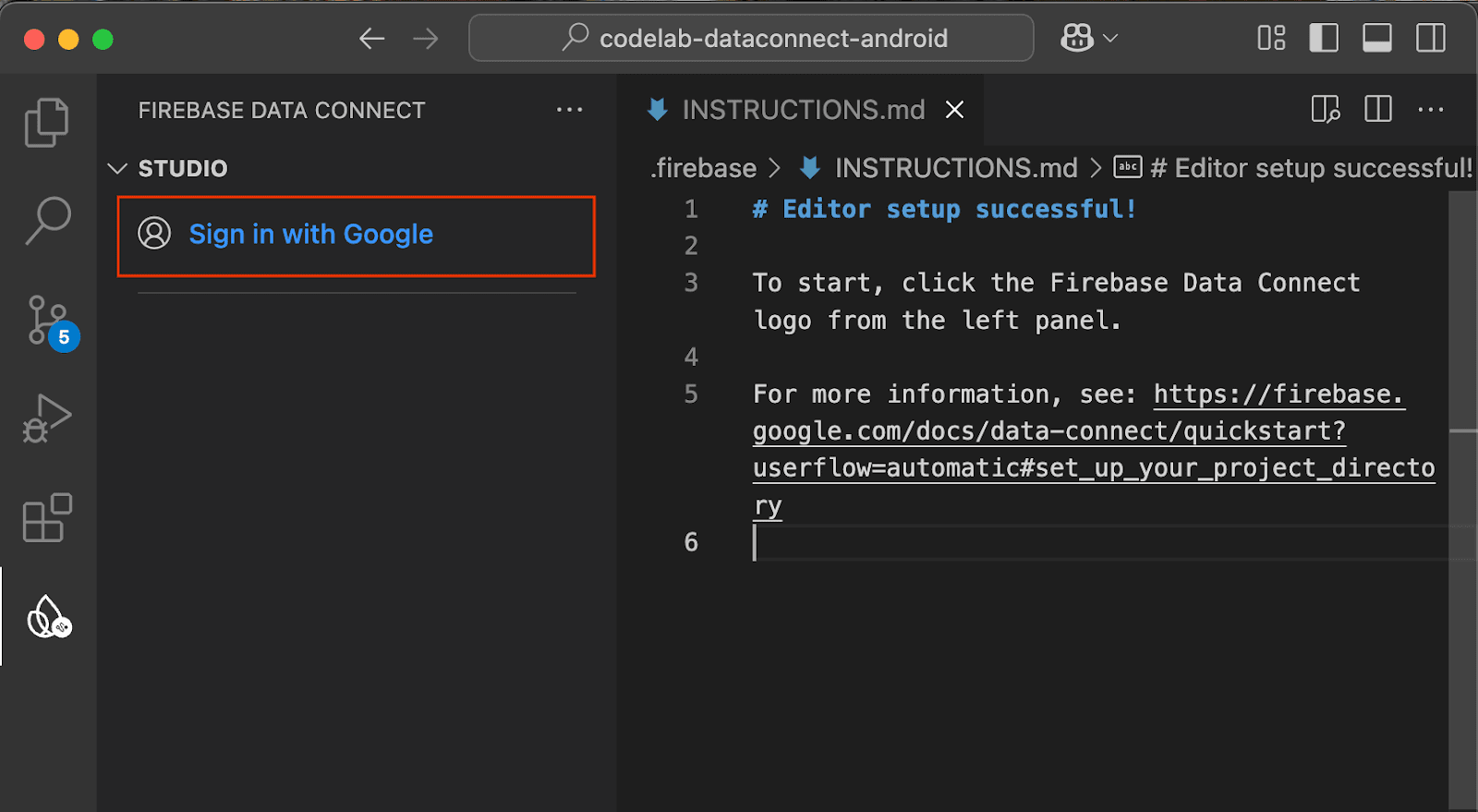
Nel riquadro a sinistra, fai clic sull'icona di Firebase per aprire la UI dell'estensione Data Connect VS Code:
- Fai clic sul pulsante Accedi con Google. Si aprirà una finestra del browser. Segui le istruzioni per accedere all'estensione con il tuo Account Google.

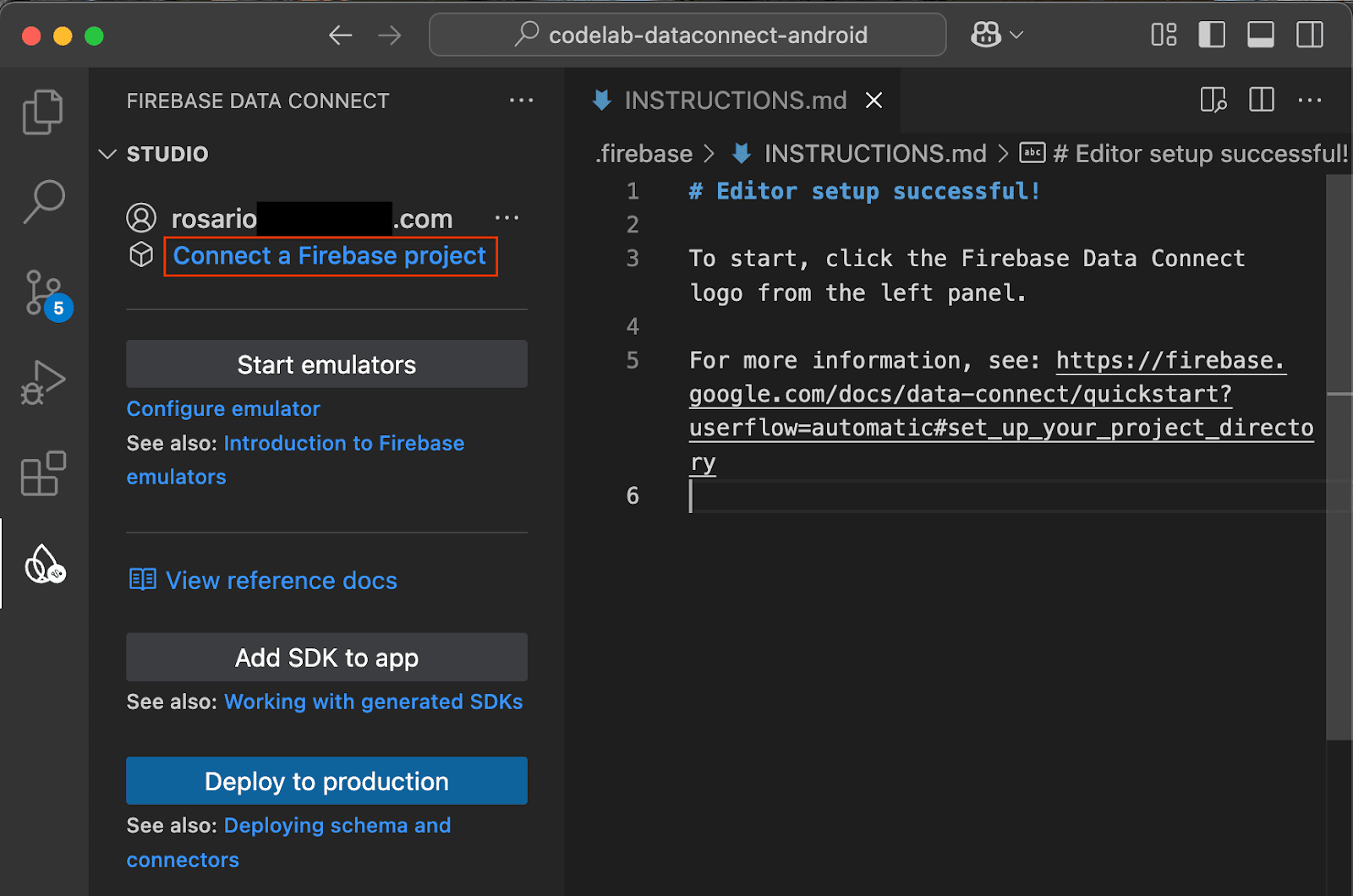
- Fai clic sul pulsante Collega un progetto Firebase e seleziona il progetto che hai creato in precedenza nella console.

Fai clic sul pulsante Esegui firebase init e segui i passaggi nel terminale integrato.
Configura la generazione dell'SDK
Dopo aver fatto clic sul pulsante Esegui firebase init, l'estensione Firebase Data Connect dovrebbe inizializzare una directory dataconnect/.
In VS Code, apri il file dataconnect/connector/connector.yaml e troverai la configurazione predefinita. Per semplificare la visualizzazione della generazione di codice in questo codelab, modifica connectorId in movies e il pacchetto in com.google.firebase.example.dataconnect.generated:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
Per capire il significato di ciascuno di questi termini:
- connectorId: un nome univoco per questo connettore.
- outputDir: percorso in cui verrà archiviato l'SDK Data Connect generato. Questo percorso è relativo alla directory contenente il file connector.yaml.
- package: il nome del pacchetto da utilizzare nell'SDK generato.
Avvia gli emulatori Firebase
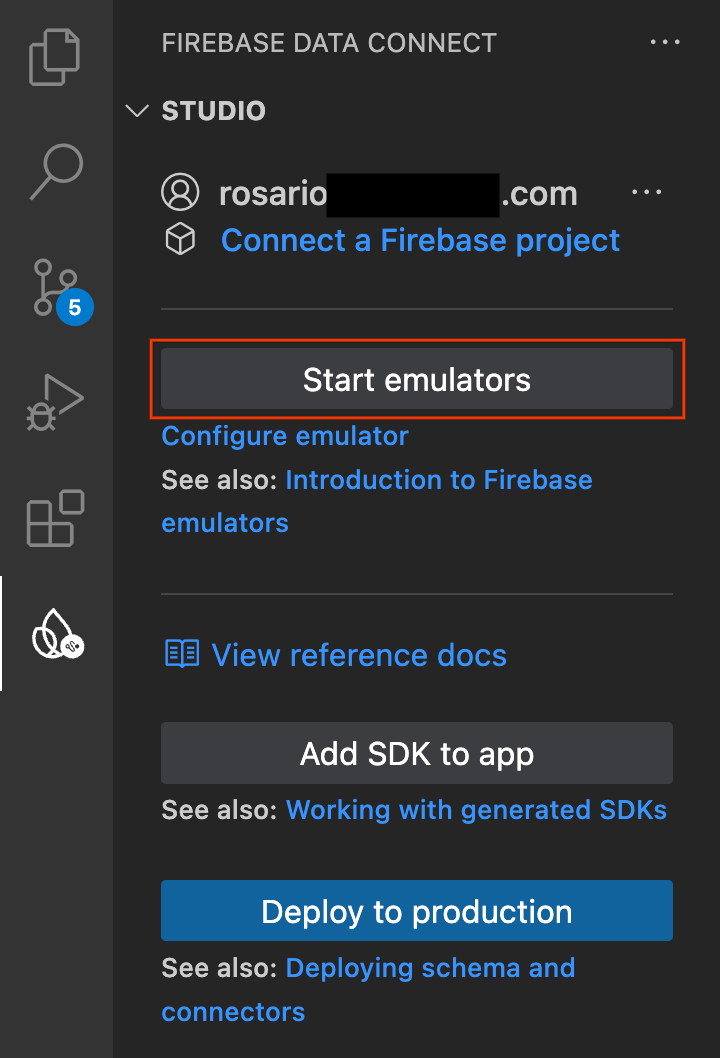
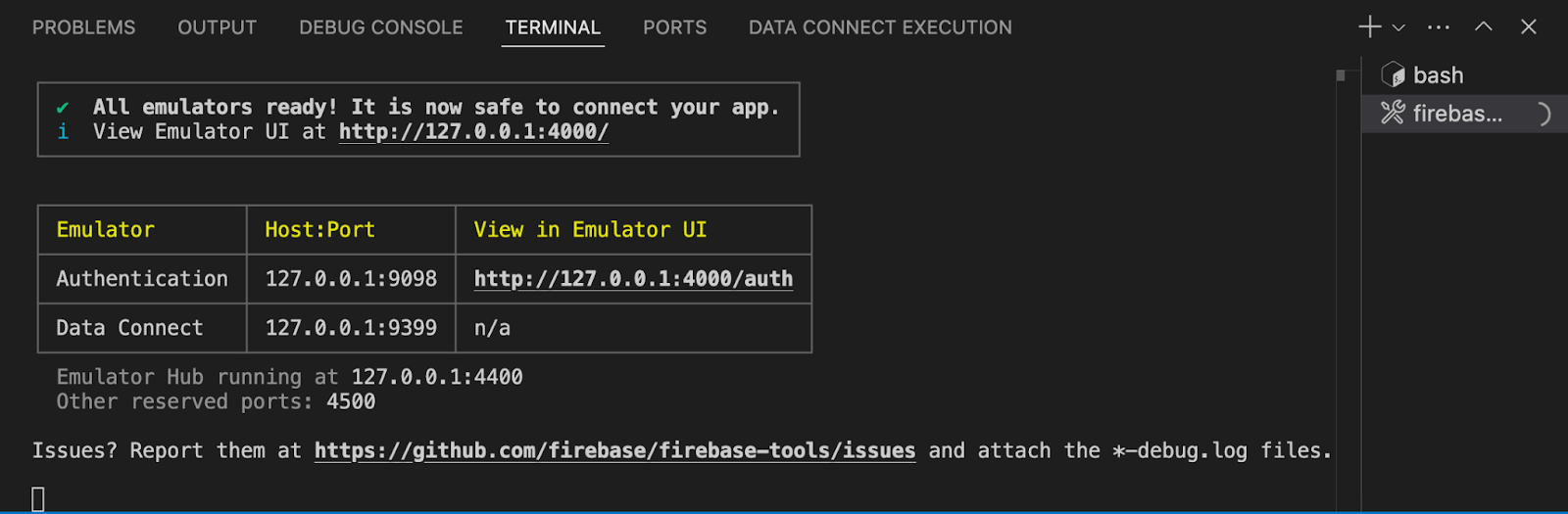
In VS Code, fai clic sul pulsante Avvia emulatori.

Dovresti vedere l'emulatore avviarsi nel terminale integrato. Se viene avviato correttamente, dovresti vedere un output simile al seguente:

Configura l'app Android per utilizzare l'emulatore locale
- Apri Android Studio.
- Nella schermata di benvenuto di Android Studio, fai clic sul pulsante Apri e seleziona la directory
codelab-dataconnect-android. Attendi la sincronizzazione di Gradle. - Al termine della sincronizzazione di Gradle, apri il file
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kte chiamauseEmulator():
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. Definisci lo schema e precompila il database
In questa sezione, definirai la struttura e le relazioni tra le entità chiave nell'applicazione per film in uno schema. Entità come Movie, User e Review vengono mappate alle tabelle del database, con relazioni stabilite utilizzando le direttive dello schema Firebase Data Connect e GraphQL.
Entità e relazioni principali
Il tipo Movie contiene dettagli chiave come titolo, genere e tag, che l'app utilizza per le ricerche e i profili dei film. Il tipo User monitora le interazioni degli utenti, come recensioni e preferiti. Review collega gli utenti ai film, consentendo all'app di mostrare valutazioni e feedback generati dagli utenti.
Tabella Utente
Il tipo di utente definisce un'entità utente che interagisce con i film lasciando recensioni o aggiungendoli ai preferiti.
In VS Code, apri il file dataconnect/schema/schema.gql e rimuovi il commento (o aggiungi) dalla definizione della tabella User:
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
Tavolo del film
Il tipo Movie definisce la struttura principale per un'entità film, inclusi campi come titolo, genere, anno di uscita e classificazione.
In VS Code, apri il file dataconnect/schema/schema.gql e rimuovi il commento (o aggiungi) dalla definizione della tabella Movie:
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
Tabella MovieMetadata
Il tipo MovieMetadata stabilisce una relazione one-to-one con il tipo Movie. Include dati aggiuntivi, come il regista del film.
In VS Code, apri il file dataconnect/schema/schema.gql e rimuovi il commento (o aggiungi) dalla definizione della tabella MovieMetadata:
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
Tabella di revisione
Il tipo Review rappresenta l'entità della recensione e collega i tipi User e Movie in una relazione molti-a-molti (un utente può lasciare molte recensioni e ogni film può avere molte recensioni).
In VS Code, apri il file dataconnect/schema/schema.gql e rimuovi il commento (o aggiungi) dalla definizione della tabella Review:
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
Campi e valori predefiniti generati automaticamente
Lo schema utilizza espressioni come @default(expr: "uuidV4()") per generare automaticamente ID e timestamp univoci. Ad esempio, il campo id nei tipi Film e Recensione viene compilato automaticamente con un UUID quando viene creato un nuovo record.
Inserire dati simulati
Una volta definito lo schema, puoi precompilare il database con dati simulati per i test.
- In VS Code, apri
dataconnect/moviedata_insert.gql. Assicurati che gli emulatori nell'estensione Firebase Data Connect siano in esecuzione. - Dovresti vedere un pulsante Esegui (locale) nella parte superiore del file. Fai clic qui per inserire i dati fittizi dei film nel database.

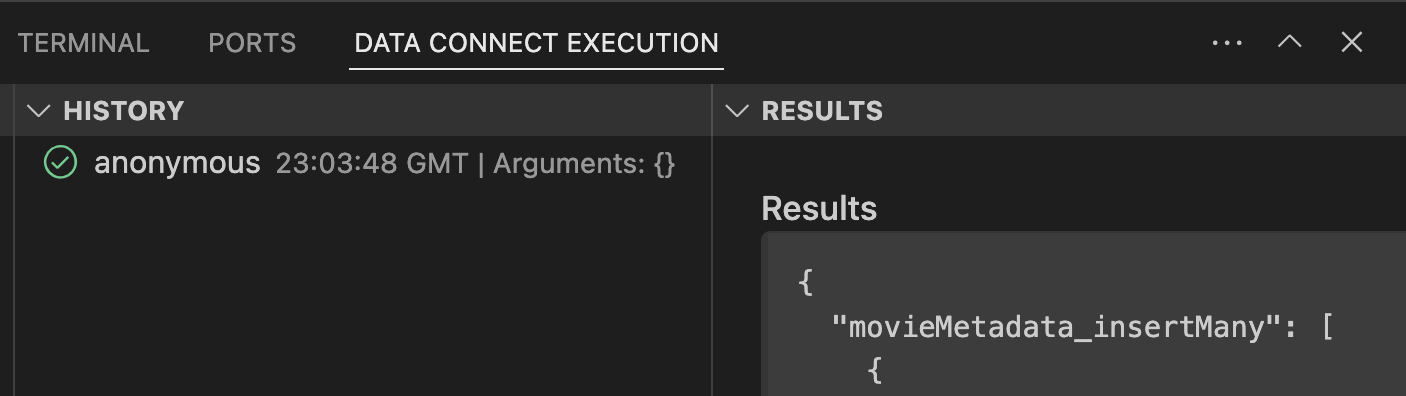
- Controlla il terminale di esecuzione di Data Connect per verificare che i dati siano stati aggiunti correttamente.

Con i dati a disposizione, procedi al passaggio successivo per scoprire come creare query in Data Connect.
5. Crea una query per elencare i film
Inizia creando una query per elencare i film. Per ogni film, recupererai l'ID, il titolo, l'URL dell'immagine e il genere.
Definisci la query
In VS Code, apri il file dataconnect/connector/queries.gql e rimuovi il commento (o aggiungi) dalla query ListMovies:
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
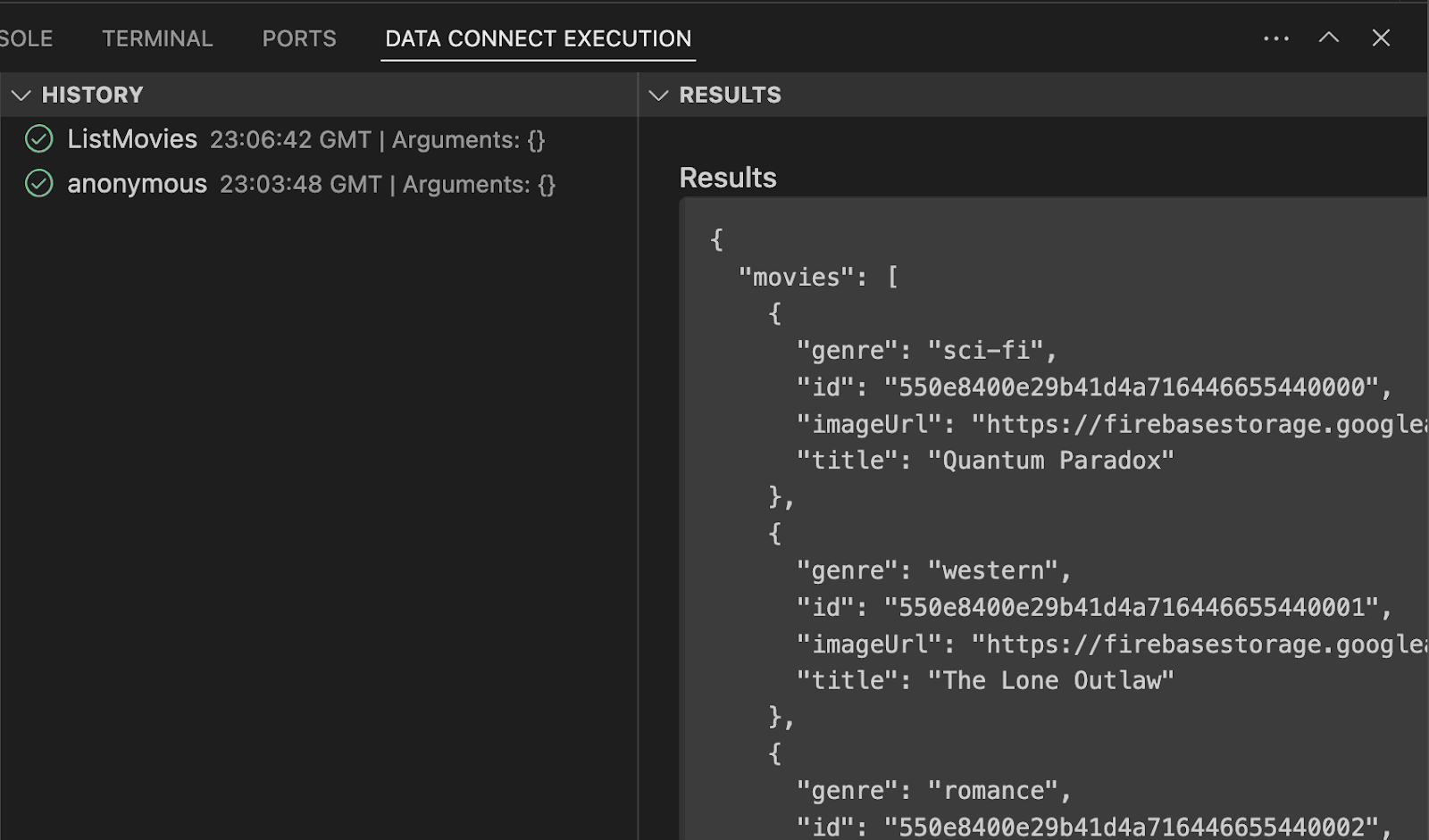
Per testare la nuova query, fai clic sul pulsante Esegui (locale) per eseguirla sul database locale. L'elenco dei film del database dovrebbe essere visualizzato nella sezione "Risultato" del terminale di esecuzione di Data Connect.

Chiamarlo dall'app per Android
Ora che hai testato la query nell'emulatore Data Connect, è il momento di aggiungerla all'app.
In Android Studio, apri il file app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt e aggiungi il seguente codice per visualizzare l'elenco dei film in formato griglia:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
Esegui l'app
In Android Studio, fai clic sul pulsante Esegui per avviare l'app nell'emulatore Android.
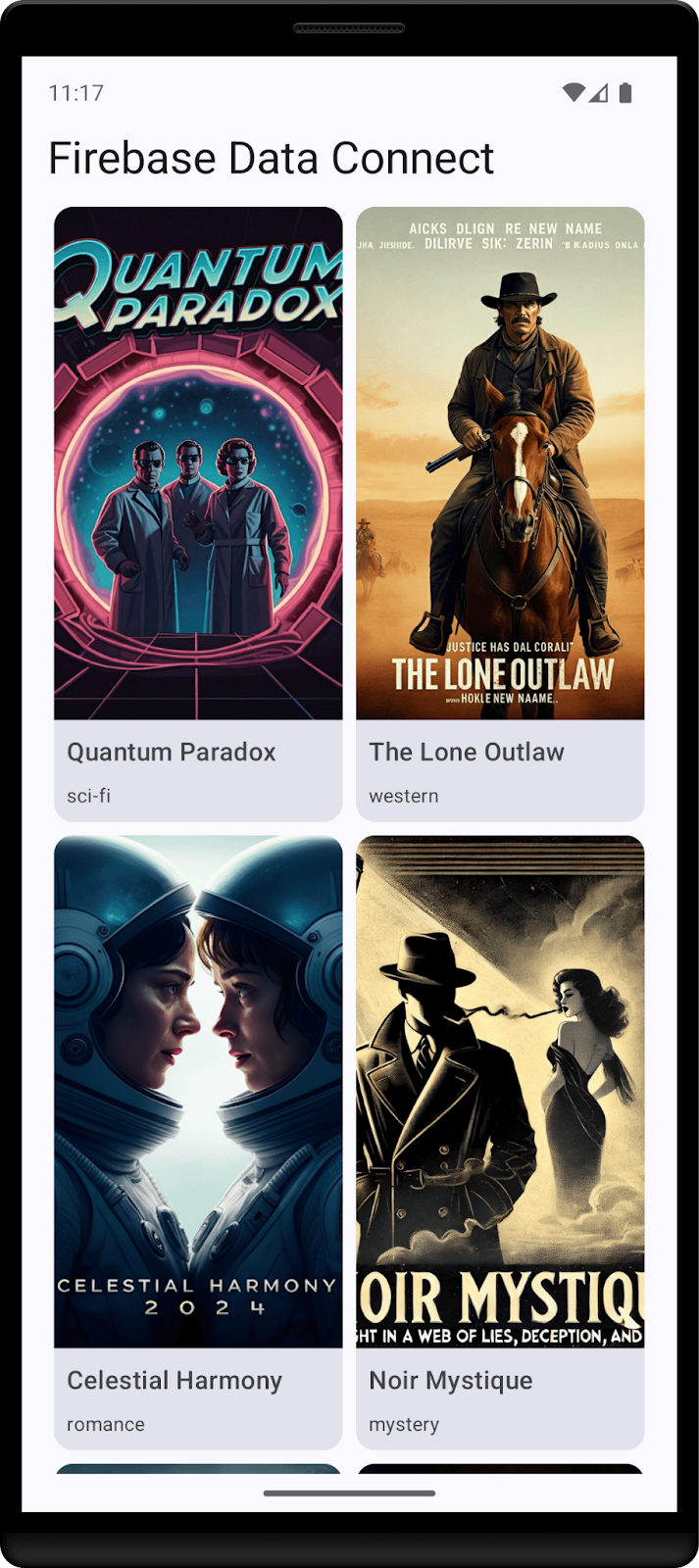
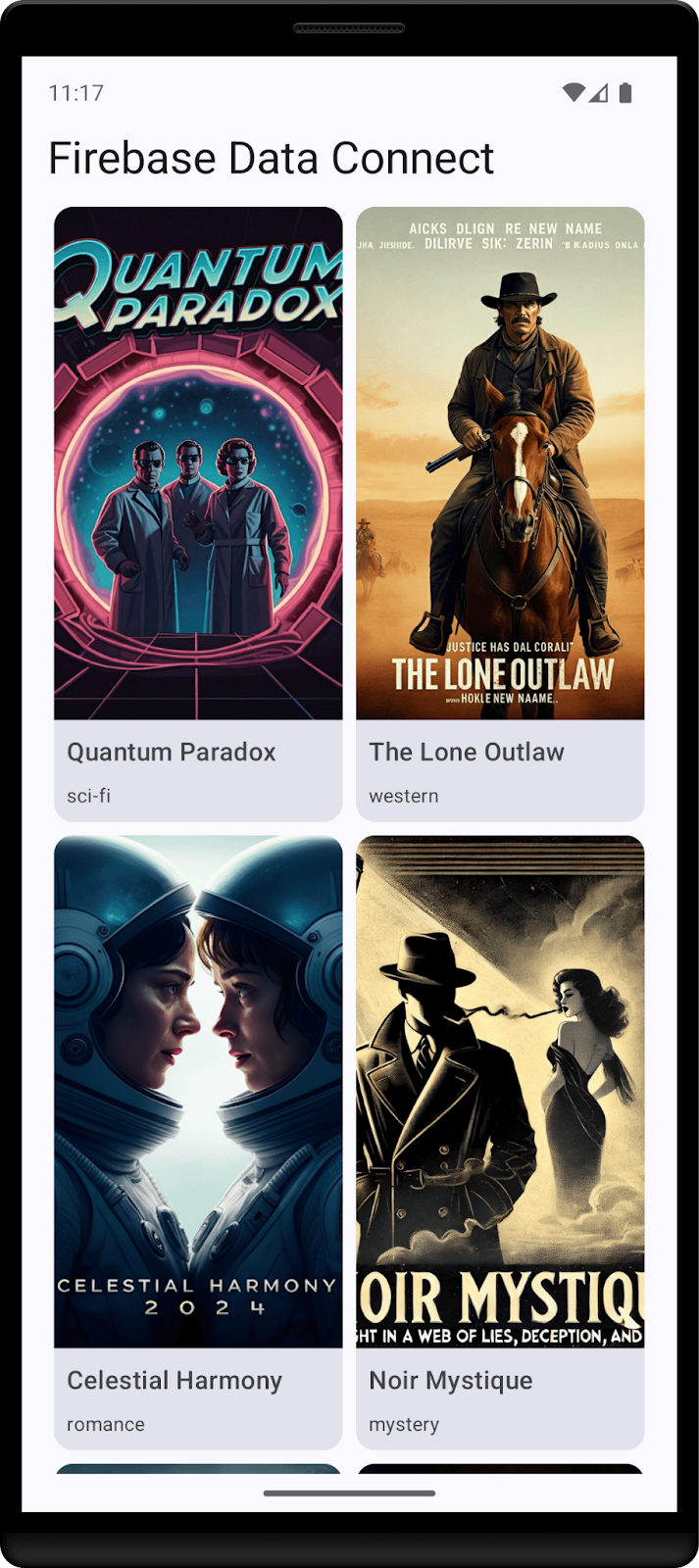
Una volta avviata l'app, dovresti visualizzare una schermata simile a questa:

6. Crea la query dei dettagli del film
Ora che l'app può elencare i film, creiamo una query per mostrare i dettagli di ciascun film.
Definisci la query
In VS Code, apri il file dataconnect/connector/queries.gql e rimuovi il commento (o aggiungi) dalla query GetMovieById:
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
Chiamarlo dall'app per Android
In Android Studio, apri il file app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt e aggiungi il seguente codice:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
Esegui l'app
In Android Studio, fai clic sul pulsante Esegui per avviare l'app nell'emulatore Android.
7. Crea una mutazione per inserire gli utenti
Ora che l'app è in grado di visualizzare i dati, è il momento di aggiungerne di nuovi. Per farlo in modo sicuro, devi utilizzare Firebase Authentication.
Ai fini di questo codelab, l'app utilizza l'autenticazione anonima per consentire agli utenti di accedere, ma per un'app più sicura, valuta la possibilità di utilizzare un metodo di autenticazione diverso, ad esempio l'autenticazione con email/password o un provider di identità federato.
Definisci la mutazione
In VS Code, apri il file dataconnect/connector/mutations.gql e rimuovi il commento (o aggiungi) dalla query UpsertUser:
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
Chiamarlo dall'app per Android
In Android Studio, apri il file app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt e chiama la mutazione:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
Esegui l'app
In Android Studio, fai clic sul pulsante Esegui per avviare l'app nell'emulatore Android.
8. Complimenti
Congratulazioni, hai aggiunto Firebase Data Connect a un'app per Android.
Ora conosci i passaggi chiave necessari per configurare Data Connect, creare query e mutazioni e gestire l'autenticazione utente.
Passaggi successivi
- Scopri di più sui prezzi
- Scopri di più sulla protezione delle operazioni
- Esegui il deployment in produzione (sezione successiva)
- Scopri come eseguire la ricerca di similarità vettoriale.
(Facoltativo) Esegui il deployment in produzione
Finora questa app ha utilizzato solo gli emulatori Firebase. Se vuoi scoprire come eseguire il deployment di questa app in un progetto Firebase reale, vai al passaggio successivo.
9. (Facoltativo) Esegui il deployment dell'app
Finora questa app è stata completamente locale e tutti i dati sono contenuti in Firebase Emulator Suite. In questa sezione imparerai a configurare il progetto Firebase in modo che questa app funzioni in produzione.
Attivare Firebase Authentication
Nella console Firebase, vai alla sezione Autenticazione e fai clic su Inizia. Vai alla scheda Metodo di accesso e seleziona l'opzione Accesso anonimo dai provider.
Attiva il metodo di accesso anonimo e fai clic su Salva.
Esegui il deployment dello schema Firebase Data Connect
Importante: se è la prima volta che esegui il deployment di uno schema nel tuo progetto, questo processo creerà un'istanza Cloud SQL PostgreSQL, che può richiedere circa 15 minuti. Non potrai eseguire il deployment finché l'istanza Cloud SQL non sarà pronta e integrata con Firebase Data Connect.
- Nell'interfaccia utente dell'estensione VS Code di Firebase Data Connect, fai clic su Esegui il deployment in produzione.
- Potresti dover esaminare le modifiche allo schema e approvare quelle potenzialmente distruttive. Ti verrà chiesto di:
- Esaminare le modifiche allo schema utilizzando
firebase dataconnect:sql:diff - Quando le modifiche ti soddisfano, applicale utilizzando il flusso avviato da
firebase dataconnect:sql:migrate
- Esaminare le modifiche allo schema utilizzando
L'istanza Cloud SQL per PostgreSQL verrà aggiornata con lo schema e i dati di cui è stato eseguito il deployment finale. Puoi monitorare lo stato nella console Firebase.
Ora puoi fare clic su Esegui (produzione) nel riquadro Firebase Data Connect, proprio come hai fatto con gli emulatori locali, per aggiungere dati all'ambiente di produzione.
