1. Обзор

В этой лабораторной работе вы интегрируете Firebase Data Connect с базой данных Cloud SQL для создания приложения для просмотра кинорецензий на Android. Вы узнаете, как:
- Напишите схему GraphQL для Firebase Data Connect
- Написание запросов и мутаций
- Внедрите аутентификацию пользователей для защиты ваших данных
Предпосылки
- Последняя версия Android Studio
- Эмулятор Android с API уровня 23 или выше
Чему вы научитесь
- Как настроить Firebase Data Connect с локальными эмуляторами.
- Как разработать схему данных с использованием Data Connect и GraphQL.
- Как писать запросы и мутации для приложения с обзорами фильмов.
- Как создать Kotlin SDK и использовать его в приложении для Android.
- (Необязательно) Как развернуть службу Data Connect в рабочей среде.
2. Настройте пример проекта
Создать проект Firebase
- Войдите в консоль Firebase, используя свою учетную запись Google.
- Нажмите кнопку, чтобы создать новый проект, а затем введите название проекта (например,
Movie Review»). - Нажмите «Продолжить» .
- При появлении соответствующего запроса ознакомьтесь с условиями Firebase и примите их, а затем нажмите кнопку «Продолжить» .
- (Необязательно) Включите помощь ИИ в консоли Firebase (так называемая «Gemini в Firebase»).
- Для этой лабораторной работы вам не понадобится Google Analytics, поэтому отключите опцию Google Analytics.
- Нажмите «Создать проект» , дождитесь завершения подготовки проекта, а затем нажмите «Продолжить» .
Загрузить код
Выполните следующую команду, чтобы клонировать пример кода для этой лабораторной работы. Это создаст на вашем компьютере каталог с именем codelab-dataconnect-android :
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
Если на вашем компьютере нет git, вы также можете загрузить код непосредственно с GitHub.
Добавить конфигурацию Firebase
- В консоли Firebase выберите «Обзор проекта» в левой панели навигации. Нажмите кнопку Android, чтобы выбрать платформу. При запросе имени пакета используйте
com.google.firebase.example.dataconnect - Нажмите «Зарегистрировать приложение» и следуйте инструкциям, чтобы загрузить файл
google-services.jsonи переместить его в каталогapp/только что загруженного вами кода. Затем нажмите «Далее».
3. Настройте подключение к данным
Установка
Автоматическая установка
Выполните следующую команду в каталоге codelab-dataconnect-android :
curl -sL https://firebase.tools/dataconnect | bash
Этот скрипт пытается настроить среду разработки и запустить браузерную IDE. Эта IDE предоставляет инструменты, включая предустановленное расширение VS Code, которые помогут вам управлять схемой, определять запросы и мутации для использования в вашем приложении, а также генерировать строго типизированные SDK.
После запуска скрипта VS Code должен открыться автоматически.
Примечание: Если у вас уже установлена десктопная версия VS Code, скрипт должен открыть её автоматически. Если скрипт не запустится, выполните следующие шаги ручной установки.
Ручная установка
- Установить Visual Studio Code
- Установить Node.js
- В VS Code откройте каталог
codelab-dataconnect-android. - Установите расширение Firebase Data Connect из Visual Studio Code Marketplace .
Инициализируйте Data Connect в проекте
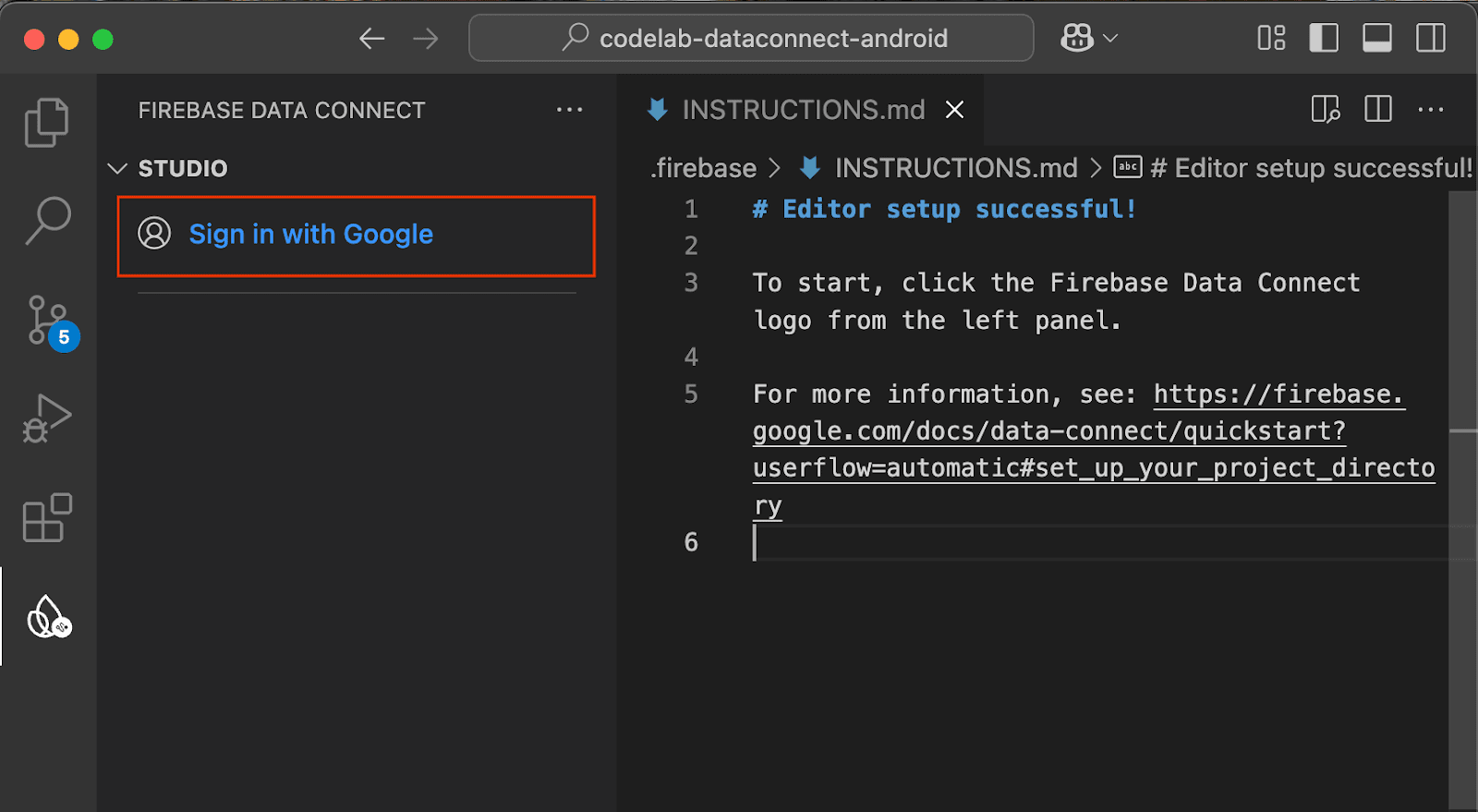
На левой панели щелкните значок Firebase, чтобы открыть пользовательский интерфейс расширения Data Connect VS Code:
- Нажмите кнопку «Войти через Google» . Откроется окно браузера; следуйте инструкциям, чтобы войти в расширение, используя свою учётную запись Google.

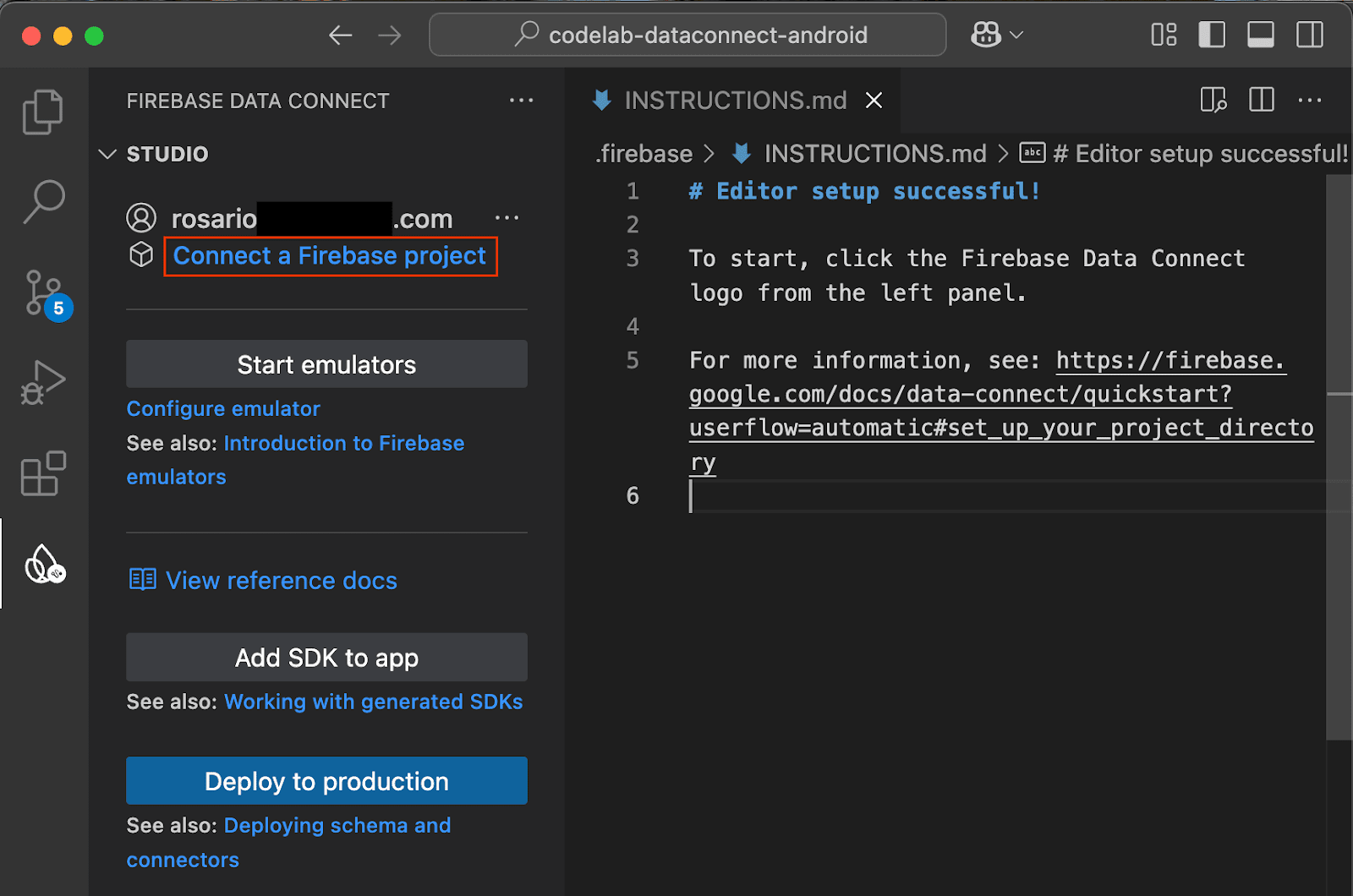
- Нажмите кнопку Подключить проект Firebase и выберите проект, который вы создали ранее в консоли.

Нажмите кнопку «Запустить firebase init» и следуйте инструкциям во встроенном терминале.
Настроить генерацию SDK
После нажатия кнопки «Run firebase init» расширение Firebase Data Connect должно инициализировать каталог dataconnect/ .
В VS Code откройте файл dataconnect/connector/connector.yaml , и вы увидите конфигурацию по умолчанию. Чтобы упростить визуализацию генерации кода в этой лабораторной работе, измените connectorId на movies , а пакет — на com.google.firebase.example.dataconnect.generated :
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
Чтобы понять, что означает каждое из них:
- connectorId — уникальное имя данного коннектора.
- outputDir — путь к месту сохранения сгенерированного Data Connect SDK. Этот путь указывается относительно каталога, содержащего файл connector.yaml.
- package — имя пакета, которое будет использоваться в сгенерированном SDK.
Запустите эмуляторы Firebase
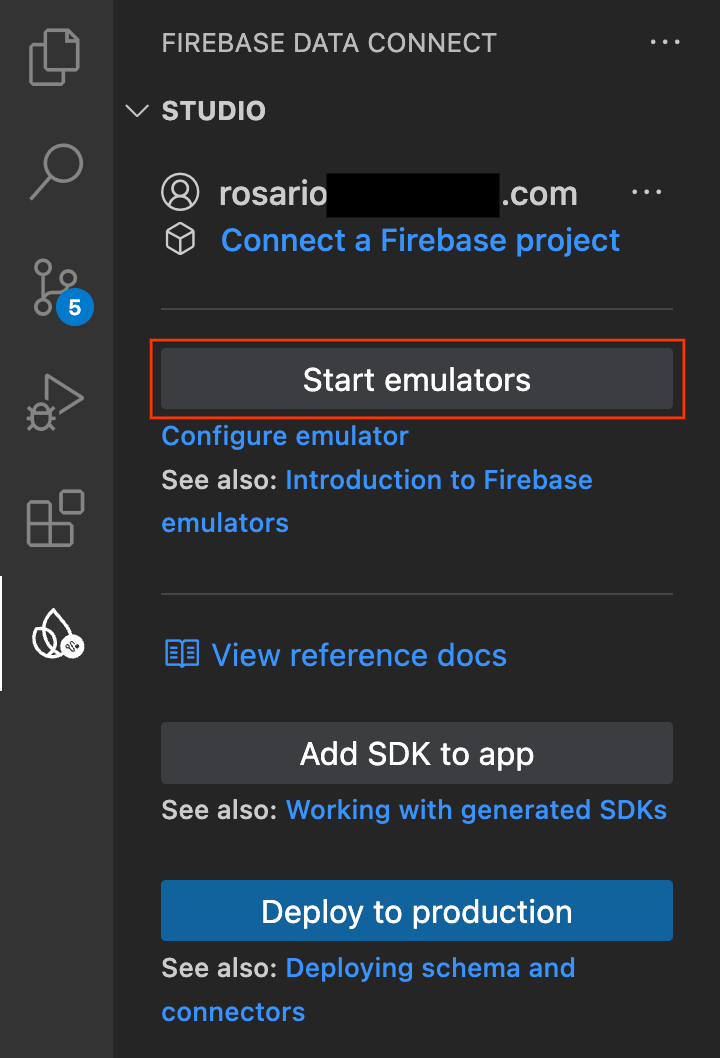
В VS Code нажмите кнопку Запустить эмуляторы .

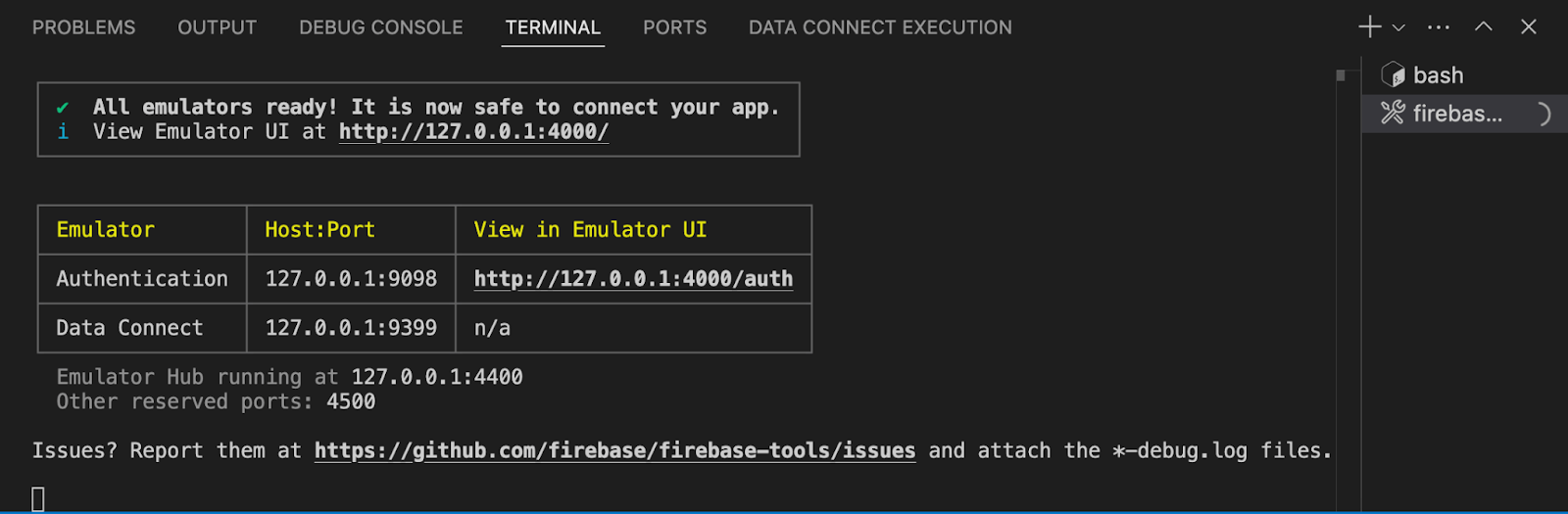
Вы должны увидеть запуск эмулятора во встроенном терминале. Если он запустился правильно, вы увидите примерно такой вывод:

Настройте приложение Android для использования локального эмулятора.
- Откройте Android Studio.
- На экране приветствия Android Studio нажмите кнопку «Открыть» и выберите каталог
codelab-dataconnect-android. Дождитесь синхронизации Gradle. - После завершения синхронизации Gradle откройте файл
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktи вызовитеuseEmulator():
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. Определите схему и предварительно заполните базу данных.
В этом разделе вы определите структуру и связи между ключевыми сущностями приложения для просмотра фильмов в схеме. Такие сущности, как Movie , User и Review сопоставляются с таблицами базы данных, а связи устанавливаются с помощью директив схемы Firebase Data Connect и GraphQL.
Основные сущности и отношения
Тип Movie содержит ключевые данные, такие как название, жанр и теги, которые приложение использует для поиска и создания профилей фильмов. Тип User отслеживает действия пользователей, например, отзывы и добавление в избранное. Review связывает пользователей с фильмами, позволяя приложению отображать оценки и отзывы пользователей.
Таблица пользователей
Тип «Пользователь» определяет сущность пользователя, которая взаимодействует с фильмами, оставляя отзывы или добавляя фильмы в избранное.
В VS Code откройте файл dataconnect/schema/schema.gql и раскомментируйте (или добавьте) определение таблицы User :
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
Кинотеатр
Тип «Фильм» определяет основную структуру объекта «Фильм», включая такие поля, как название, жанр, год выпуска и рейтинг.
В VS Code откройте файл dataconnect/schema/schema.gql и раскомментируйте (или добавьте) определение таблицы Movie :
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
Таблица MovieMetadata
Тип MovieMetadata устанавливает связь «один к одному» с типом Movie. Он включает дополнительные данные, например, данные о режиссёре фильма.
В VS Code откройте файл dataconnect/schema/schema.gql и раскомментируйте (или добавьте) определение таблицы MovieMetadata :
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
Обзорная таблица
Тип «Обзор» представляет собой сущность обзора и связывает типы «Пользователь» и «Фильм» отношением «многие ко многим» (один пользователь может оставить много обзоров, и каждый фильм может иметь много обзоров).
В VS Code откройте файл dataconnect/schema/schema.gql и раскомментируйте (или добавьте) определение таблицы Review :
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
Автоматически сгенерированные поля и значения по умолчанию
Схема использует выражения вроде @default(expr: "uuidV4()") для автоматической генерации уникальных идентификаторов и временных меток. Например, поле идентификатора в типах «Фильм» и «Обзор» автоматически заполняется UUID при создании новой записи.
Вставьте фиктивные данные
Определив схему, вы теперь можете предварительно заполнить базу данных фиктивными данными для тестирования.
- В VS Code откройте
dataconnect/moviedata_insert.gql. Убедитесь, что эмуляторы в расширении Firebase Data Connect запущены. - В верхней части файла должна появиться кнопка «Запустить (локально)». Нажмите её, чтобы вставить данные макета фильма в базу данных.

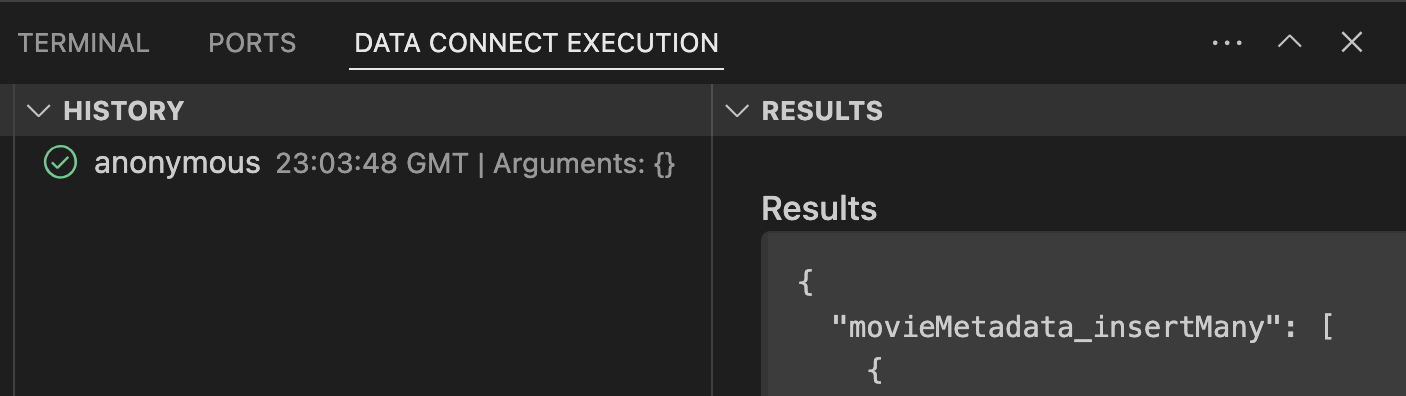
- Проверьте терминал Data Connect Execution, чтобы убедиться, что данные были успешно добавлены.

Имея данные на месте, перейдите к следующему шагу, чтобы научиться создавать запросы в Data Connect.
5. Создайте запрос для получения списка фильмов.
Начните с создания запроса для получения списка фильмов. Для каждого фильма вы получите идентификатор, название, URL-адрес изображения и жанр.
Определите запрос
В VS Code откройте файл dataconnect/connector/queries.gql и раскомментируйте (или добавьте) запрос ListMovies :
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
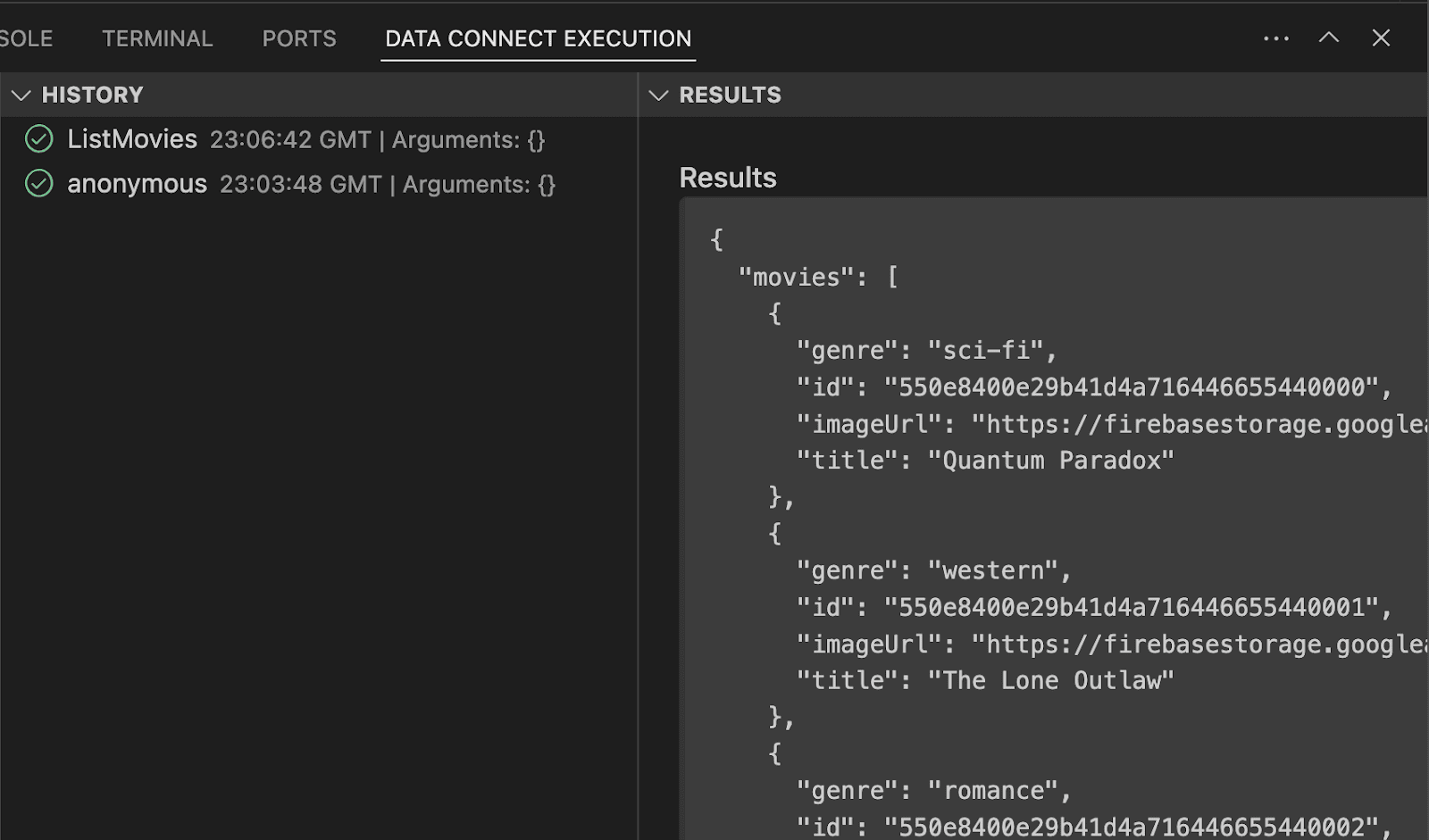
Чтобы протестировать новый запрос, нажмите кнопку «Выполнить (локально)», чтобы выполнить его к локальной базе данных. Список фильмов из базы данных должен отобразиться в разделе «Результат» терминала Data Connect Execution.

Вызовите его из приложения Android
Теперь, когда вы протестировали запрос в эмуляторе Data Connect, пришло время добавить его в приложение.
В Android Studio откройте файл app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt и добавьте следующий код для отображения списка фильмов в формате сетки:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
Запустите приложение
В Android Studio нажмите кнопку «Запустить», чтобы запустить приложение в эмуляторе Android.
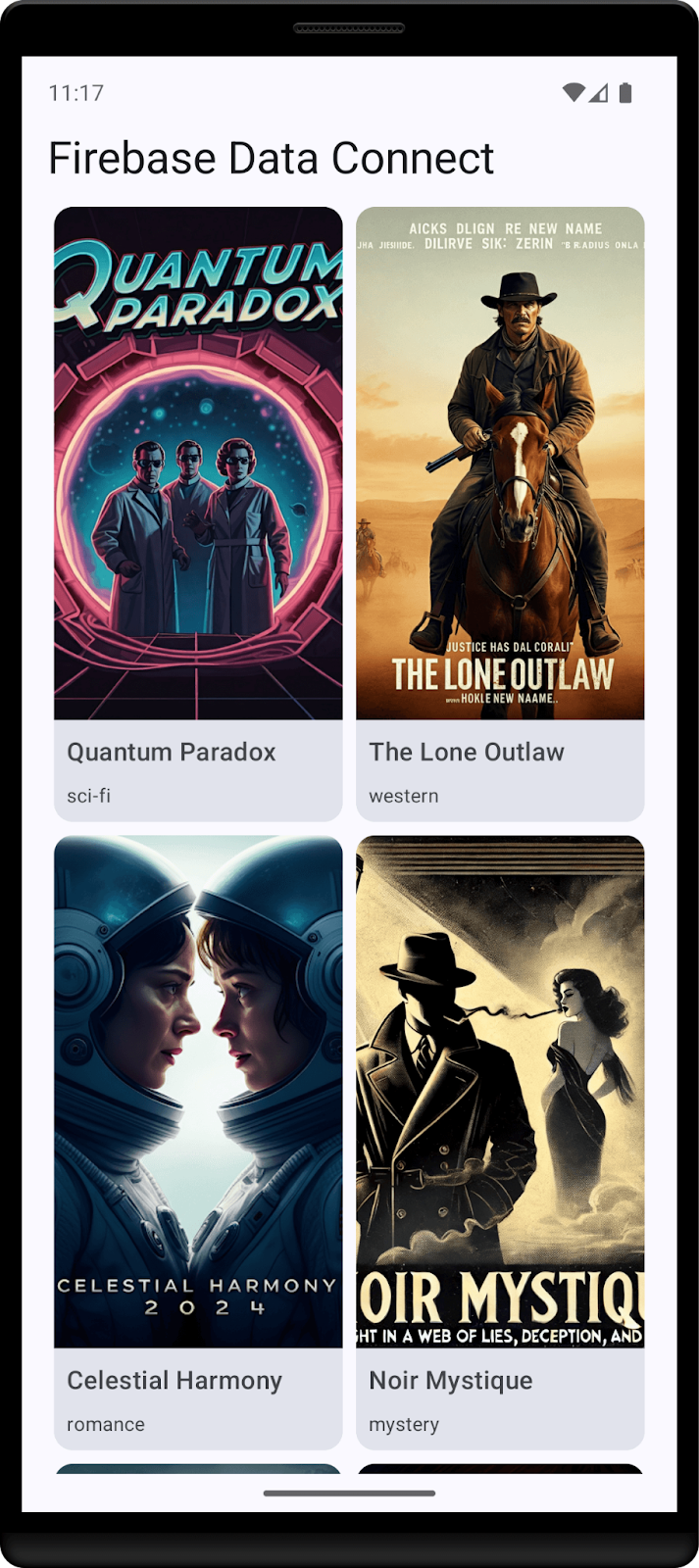
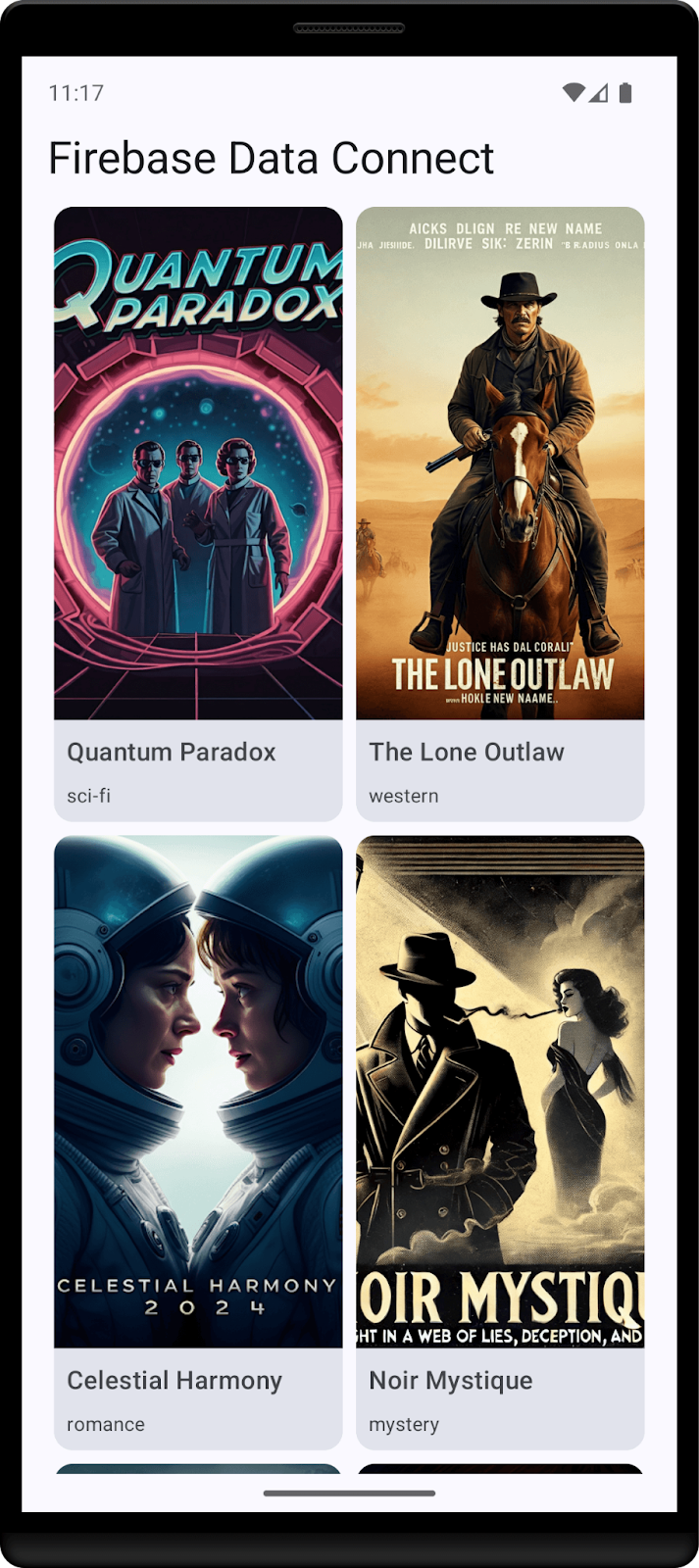
После запуска приложения вы увидите примерно такой экран:

6. Создайте запрос информации о фильме.
Теперь, когда приложение может выводить список фильмов, давайте создадим запрос для отображения подробной информации о каждом фильме.
Определите запрос
В VS Code откройте файл dataconnect/connector/queries.gql и раскомментируйте (или добавьте) запрос GetMovieById :
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
Вызовите его из приложения Android
В Android Studio откройте файл app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt и добавьте следующий код:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
Запустите приложение
В Android Studio нажмите кнопку «Запустить», чтобы запустить приложение в эмуляторе Android.
7. Создайте мутацию для вставки пользователей.
Теперь, когда приложение может отображать данные, пора добавить новые данные из приложения. Для безопасного использования используйте аутентификацию Firebase.
Для целей этой лабораторной работы приложение использует анонимную аутентификацию для входа пользователей, но для более безопасного приложения рассмотрите возможность использования другого метода аутентификации, например аутентификации по электронной почте/паролю или поставщика федеративной идентификации.
Определить мутацию
В VS Code откройте файл dataconnect/connector/mutations.gql и раскомментируйте (или добавьте) запрос UpsertUser :
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
Вызовите его из приложения Android
В Android Studio откройте файл app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt и вызовите мутацию:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
Запустите приложение
В Android Studio нажмите кнопку «Запустить», чтобы запустить приложение в эмуляторе Android.
8. Поздравления
Поздравляем, вы успешно добавили Firebase Data Connect в приложение Android!
Теперь вы знаете основные шаги, необходимые для настройки Data Connect, создания запросов и мутаций, а также для обработки аутентификации пользователей.
Что дальше?
- Узнайте больше о ценах
- Узнайте больше об обеспечении безопасности операций
- Развертывание в производстве (следующий раздел)
- Узнайте, как выполнять поиск сходства векторов
Необязательно: развернуть в производстве
До сих пор это приложение использовало только эмуляторы Firebase. Если вы хотите узнать, как развернуть это приложение в реальном проекте Firebase, перейдите к следующему шагу.
9. (Необязательно) Разверните свое приложение.
До сих пор это приложение было полностью локальным, все данные хранились в Firebase Emulator Suite. В этом разделе вы узнаете, как настроить проект Firebase для работы этого приложения в продакшене.
Включить аутентификацию Firebase
В консоли Firebase перейдите в раздел «Аутентификация» и нажмите «Начать». Перейдите на вкладку «Способ входа» и выберите вариант «Анонимный вход» от поставщиков.
Включите анонимный метод входа и нажмите «Сохранить».
Развертывание схемы Firebase Data Connect
Важно: Если вы впервые развёртываете схему в своём проекте, в ходе этого процесса будет создан экземпляр Cloud SQL PostgreSQL, что может занять около 15 минут. Вы не сможете выполнить развёртывание, пока экземпляр Cloud SQL не будет готов и интегрирован с Firebase Data Connect.
- В пользовательском интерфейсе расширения Firebase Data Connect VS Code нажмите кнопку Развернуть в рабочей среде .
- Возможно, вам потребуется проверить изменения схемы и одобрить потенциально разрушительные модификации. Вам будет предложено:
- Проверьте изменения схемы с помощью
firebase dataconnect:sql:diff - Когда вы будете удовлетворены изменениями, примените их с помощью потока, запущенного
firebase dataconnect:sql:migrate
- Проверьте изменения схемы с помощью
Ваш экземпляр Cloud SQL для PostgreSQL будет обновлён с учётом окончательной развёрнутой схемы и данных. Вы можете отслеживать статус обновления в консоли Firebase.
Теперь вы можете нажать кнопку «Запустить (Производство)» на панели Firebase Data Connect, как вы это делали с локальными эмуляторами, чтобы добавить данные в производственную среду.

