1. Genel Bakış

Bu codelab'de, bir film inceleme Android uygulaması oluşturmak için Firebase Data Connect'i Cloud SQL veritabanıyla entegre edeceksiniz. Şunları yapmayı öğreneceksiniz:
- Firebase Data Connect için GraphQL şeması yazma
- Sorgu ve mutasyon yazma
- Verilerinizi güvence altına almak için kullanıcı kimlik doğrulama özelliğini uygulayın
Ön koşullar
- Android Studio'nun en son sürümü
- API düzeyi 23 veya sonraki bir sürümün yüklü olduğu Android emülatör
Neler öğreneceksiniz?
- Firebase Data Connect'i yerel emülatörlerle ayarlama
- Data Connect ve GraphQL kullanarak veri şeması tasarlama.
- Film inceleme uygulaması için sorgu ve mutasyon yazma
- Kotlin SDK'sını oluşturma ve Android uygulamasında kullanma
- (İsteğe bağlı) Bir Data Connect hizmetini üretime dağıtma
2. Örnek projeyi oluşturma
Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
Movie Review).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Kodu indirme
Bu codelab'in örnek kodunu klonlamak için aşağıdaki komutu çalıştırın. Bu işlem, makinenizde codelab-dataconnect-android adlı bir dizin oluşturur:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
Makinenizde git yoksa kodu doğrudan GitHub'dan da indirebilirsiniz.
Firebase yapılandırması ekleme
- Firebase konsolunda soldaki gezinme menüsünden Projeye Genel Bakış'ı seçin. Platformu seçmek için Android düğmesini tıklayın. Paket adı istendiğinde
com.google.firebase.example.dataconnectkullanın. - Uygulamayı Kaydet'i tıklayın ve
google-services.jsondosyasını indirip yeni indirdiğiniz kodunapp/dizinine taşıma talimatlarını uygulayın. Ardından İleri'yi tıklayın.
3. Data Connect'i ayarlama
Kurulum
Otomatik yükleme
codelab-dataconnect-android dizininde aşağıdaki komutu çalıştırın:
curl -sL https://firebase.tools/dataconnect | bash
Bu komut dosyası, geliştirme ortamını sizin için ayarlamaya ve tarayıcı tabanlı bir IDE başlatmaya çalışır. Bu IDE, şemanızı yönetmenize, uygulamanızda kullanılacak sorguları ve mutasyonları tanımlamanıza ve kesin olarak türlenmiş SDK'lar oluşturmanıza yardımcı olmak için önceden paketlenmiş bir VS Code uzantısı da dahil olmak üzere araçlar sunar.
Komut dosyası çalıştırıldıktan sonra VS Code otomatik olarak açılmalıdır.
Not: VS Code'un masaüstü sürümü yüklüyse komut dosyası otomatik olarak açılır. Komut dosyası başarısız olursa aşağıdaki manuel yükleme adımlarını uygulayın.
Manuel yükleme
- Visual Studio Code'u yükleyin.
- Node.js'yi yükleyin.
- VS Code'da
codelab-dataconnect-androiddizinini açın. - Firebase Data Connect uzantısını Visual Studio Code Marketplace'ten yükleyin.
Projede Data Connect'i başlatma
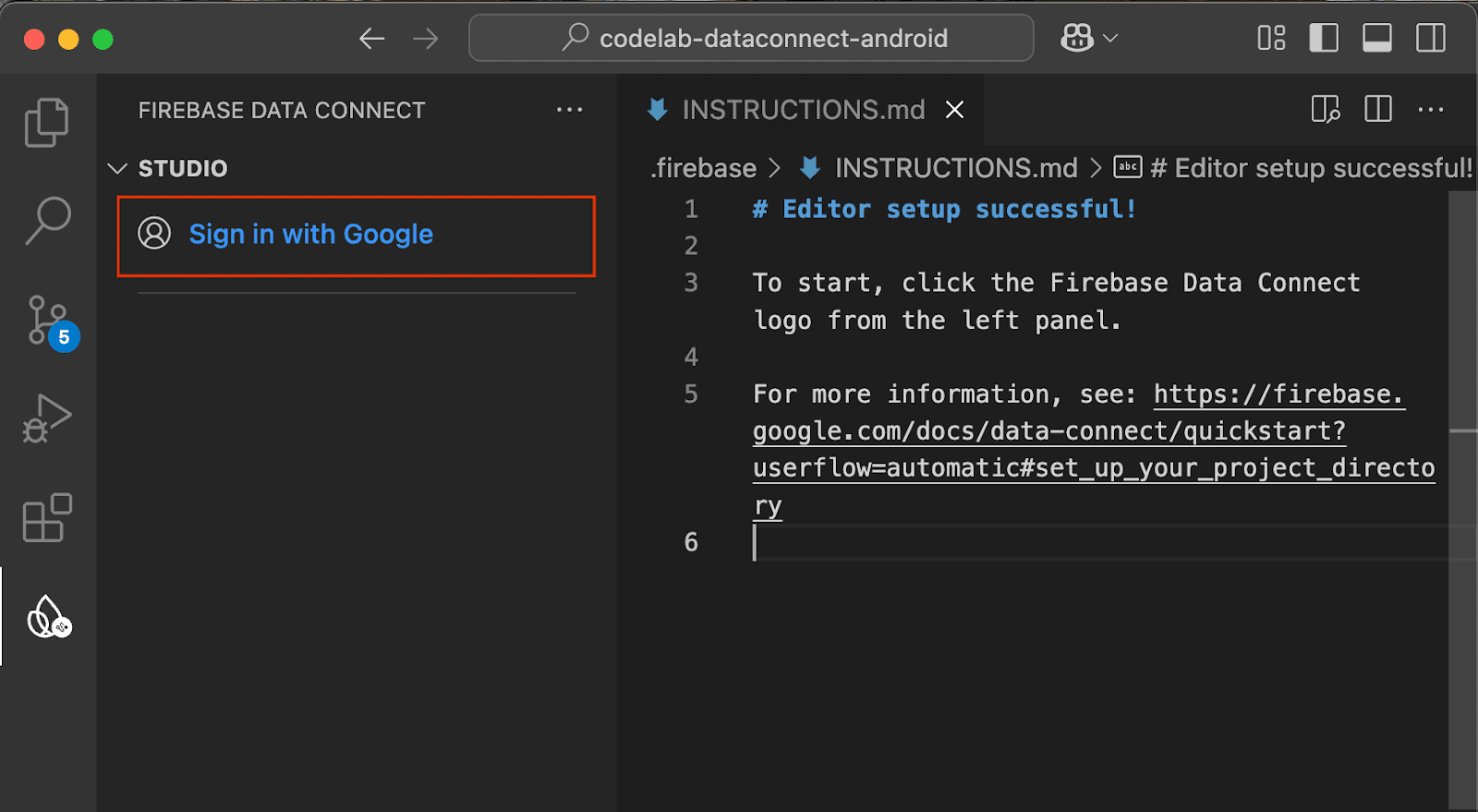
Sol taraftaki panelde Firebase simgesini tıklayarak Data Connect VS Code uzantısı kullanıcı arayüzünü açın:
- Google ile oturum aç düğmesini tıklayın. Bir tarayıcı penceresi açılır. Google Hesabınızla uzantıda oturum açmak için talimatları uygulayın.

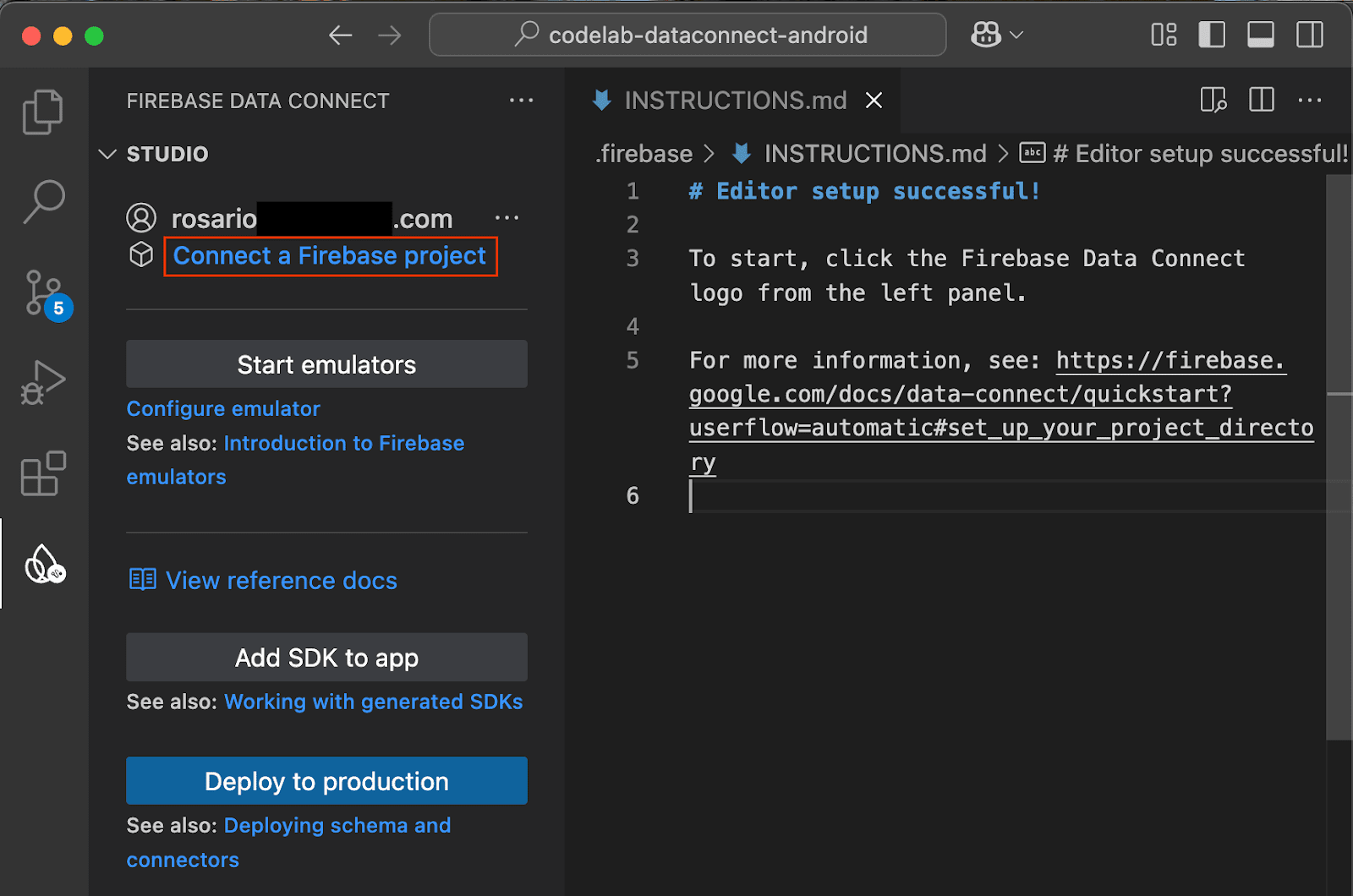
- Firebase projesi bağla düğmesini tıklayın ve daha önce konsolda oluşturduğunuz projeyi seçin.

Run firebase init (Firebase başlatma işlemini çalıştır) düğmesini tıklayın ve entegre terminaldeki adımları uygulayın.
SDK oluşturmayı yapılandırma
Firebase'i başlat düğmesini tıkladığınızda Firebase Data Connect uzantısı sizin için bir dataconnect/ dizini başlatır.
VS Code'da dataconnect/connector/connector.yaml dosyasını açtığınızda varsayılan yapılandırmayı görürsünüz. Bu codelab'de kod oluşturmayı daha kolay görselleştirmek için connectorId'yi movies, paketi ise com.google.firebase.example.dataconnect.generated olarak değiştirin:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
Bu durumların ne anlama geldiğini öğrenmek için:
- connectorId: Bu bağlayıcı için benzersiz bir ad.
- outputDir: Oluşturulan Data Connect SDK'sının saklanacağı yol. Bu yol, connector.yaml dosyasını içeren dizine göre belirlenir.
- package: Oluşturulan SDK'da kullanılacak paket adı.
Firebase emülatörlerini başlatma
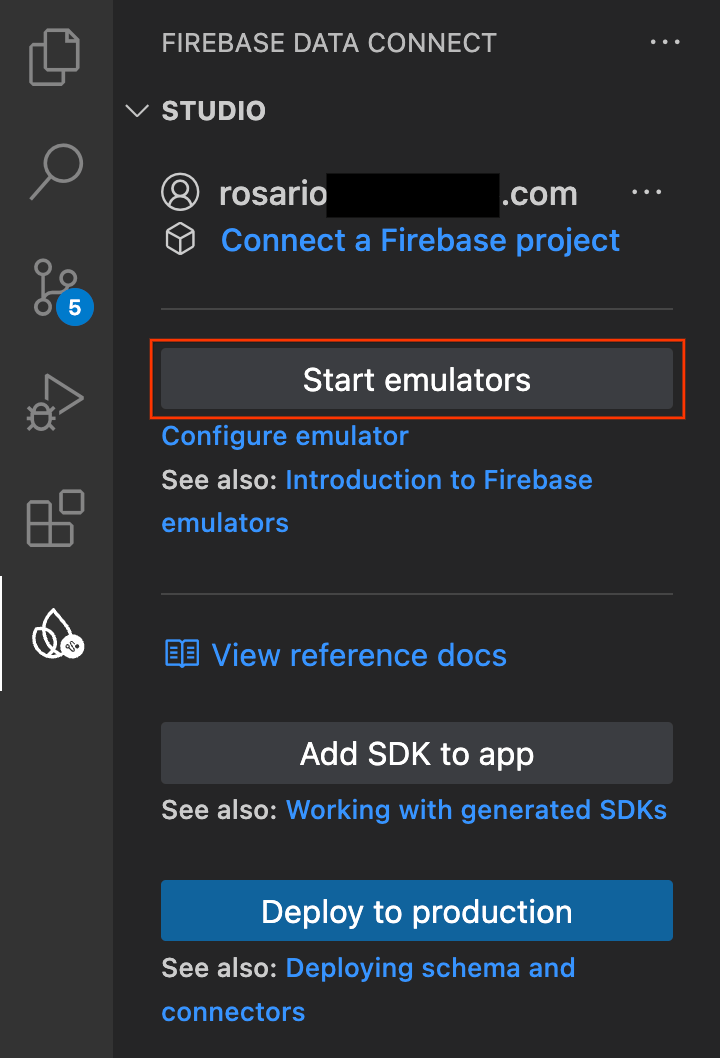
VS Code'da Start emulators (Emülatörleri başlat) düğmesini tıklayın.

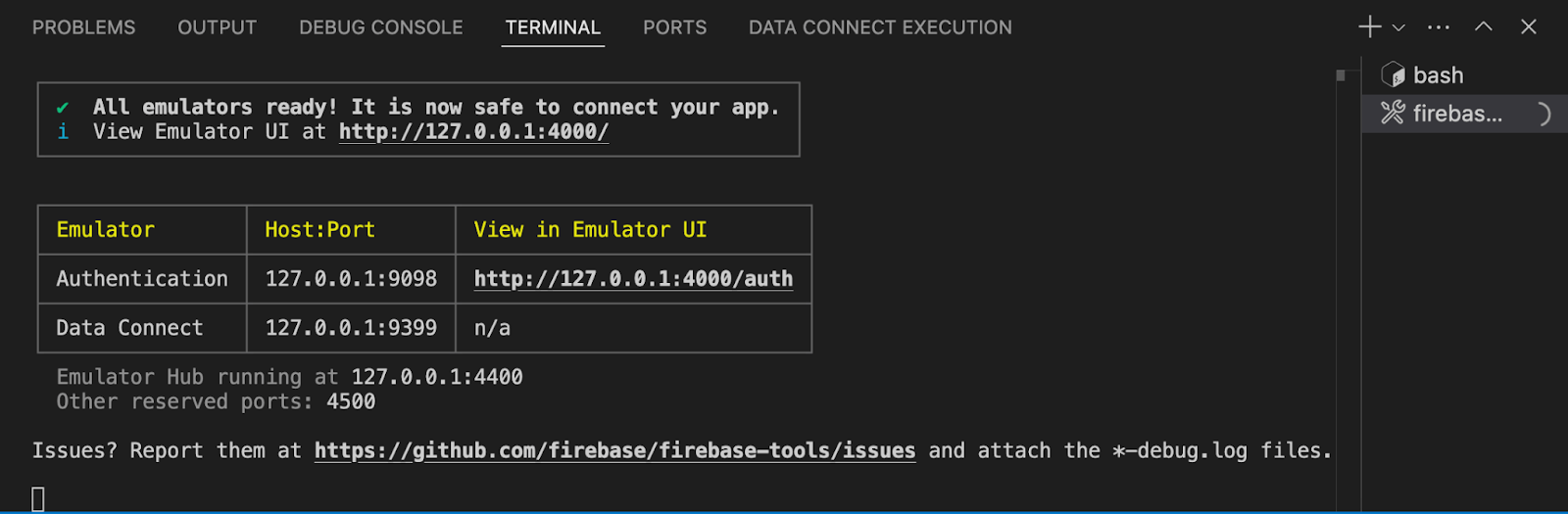
Emülatörün entegre terminalde başladığını görmeniz gerekir. Doğru şekilde başlatılırsa aşağıdaki gibi bir çıkış görürsünüz:

Android uygulamasını yerel emülatörü kullanacak şekilde yapılandırma
- Android Studio'yu açın.
- Android Studio'nun karşılama ekranında Aç düğmesini tıklayın ve
codelab-dataconnect-androiddizinini seçin. Gradle'ın senkronize olmasını bekleyin. - Gradle senkronizasyonu tamamlandıktan sonra
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktdosyasını açın veuseEmulator()işlevini çağırın:
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. Şemayı tanımlama ve veritabanını önceden doldurma
Bu bölümde, film uygulamasındaki temel öğeler arasındaki yapıyı ve ilişkileri bir şemada tanımlayacaksınız. Movie, User ve Review gibi öğeler, Firebase Data Connect ve GraphQL şema yönergeleri kullanılarak oluşturulan ilişkilerle birlikte veritabanı tablolarına eşlenir.
Temel Varlıklar ve İlişkiler
Movie türü, uygulamanın aramalar ve film profilleri için kullandığı başlık, tür ve etiketler gibi önemli ayrıntıları içerir. User türü, yorumlar ve favoriler gibi kullanıcı etkileşimlerini izler. Review, kullanıcıları filmlere bağlar ve uygulamanın kullanıcı tarafından oluşturulan puanları ve geri bildirimleri göstermesine olanak tanır.
Kullanıcı tablosu
Kullanıcı türü, yorum bırakarak veya filmleri favorilerine ekleyerek filmlerle etkileşimde bulunan bir kullanıcı varlığını tanımlar.
VS Code'da dataconnect/schema/schema.gql dosyasını açın ve User tablo tanımının yorumunu kaldırın (veya tablo tanımını ekleyin):
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
Film Tablosu
Movie türü, başlık, tür, yayın yılı ve puan gibi alanlar da dahil olmak üzere bir film varlığının ana yapısını tanımlar.
VS Code'da dataconnect/schema/schema.gql dosyasını açın ve Movie tablo tanımının yorumunu kaldırın (veya tablo tanımını ekleyin):
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
MovieMetadata Tablosu
MovieMetadata türü, Movie türüyle bire bir ilişki kurar. Film yönetmeni gibi ek veriler içerir.
VS Code'da dataconnect/schema/schema.gql dosyasını açın ve MovieMetadata tablo tanımının yorumunu kaldırın (veya tablo tanımını ekleyin):
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
İnceleme Tablosu
Review türü, yorum öğesini temsil eder ve User ile Movie türlerini çoktan çoğa ilişkiyle bağlar (bir kullanıcı birden fazla yorum bırakabilir ve her film birden fazla yorum alabilir).
VS Code'da dataconnect/schema/schema.gql dosyasını açın ve Review tablo tanımının yorumunu kaldırın (veya tablo tanımını ekleyin):
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
Otomatik Oluşturulan Alanlar ve Varsayılanlar
Şema, benzersiz kimlikleri ve zaman damgalarını otomatik olarak oluşturmak için @default(expr: "uuidV4()") gibi ifadeler kullanır. Örneğin, Film ve Yorum türlerindeki id alanı, yeni bir kayıt oluşturulduğunda otomatik olarak bir UUID ile doldurulur.
Sahte veriler ekleme
Şema tanımlandıktan sonra artık veritabanını test için sahte verilerle önceden doldurabilirsiniz.
- VS Code'da
dataconnect/moviedata_insert.gqldosyasını açın. Firebase Data Connect uzantısındaki emülatörlerin çalıştığından emin olun. - Dosyanın üst kısmında Run (local) [Çalıştır (yerel)] düğmesini görürsünüz. Sahte film verilerini veritabanınıza eklemek için bunu tıklayın.

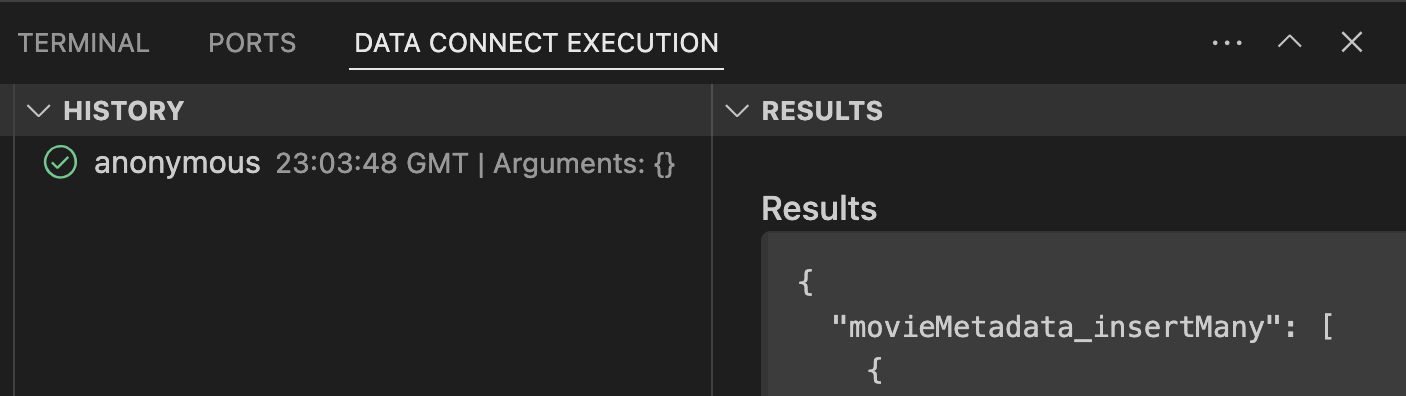
- Verilerin başarıyla eklendiğini onaylamak için Data Connect Execution terminalini kontrol edin.

Veriler yerleştirildikten sonra, Data Connect'te nasıl sorgu oluşturacağınızı öğrenmek için bir sonraki adıma geçin.
5. Filmleri listelemek için sorgu oluşturma
Filmleri listeleyen bir sorgu oluşturarak başlayın. Her film için kimlik, başlık, imageUrl ve türü getireceksiniz.
Sorguyu tanımlama
VS Code'da dataconnect/connector/queries.gql dosyasını açın ve ListMovies sorgusunun yorumunu kaldırın (veya sorguyu ekleyin):
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
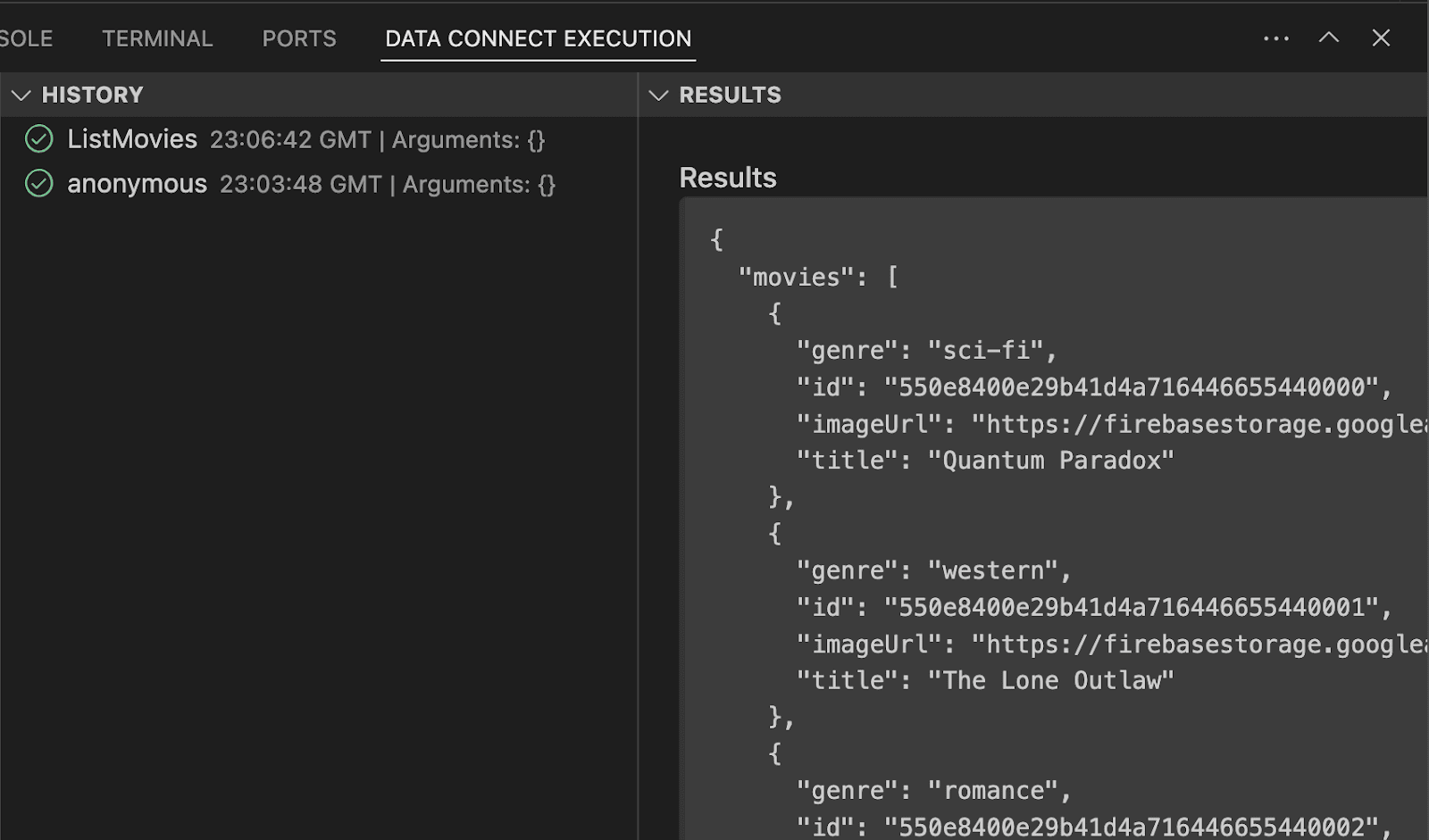
Yeni sorguyu test etmek için Çalıştır (yerel) düğmesini tıklayarak sorguyu yerel veritabanınızda çalıştırın. Veritabanındaki filmlerin listesi, Data Connect Execution terminalinin "result" (sonuç) bölümünde gösterilmelidir.

Android uygulamasından arama yapma
Veri Bağlantısı Emülatörü'nde sorguyu test ettiğinize göre artık uygulamaya ekleyebilirsiniz.
Android Studio'da app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt dosyasını açın ve film listesini ızgara biçiminde göstermek için aşağıdaki kodu ekleyin:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
Uygulamayı çalıştırma
Android Studio'da, uygulamayı Android emülatöründe başlatmak için Çalıştır düğmesini tıklayın.
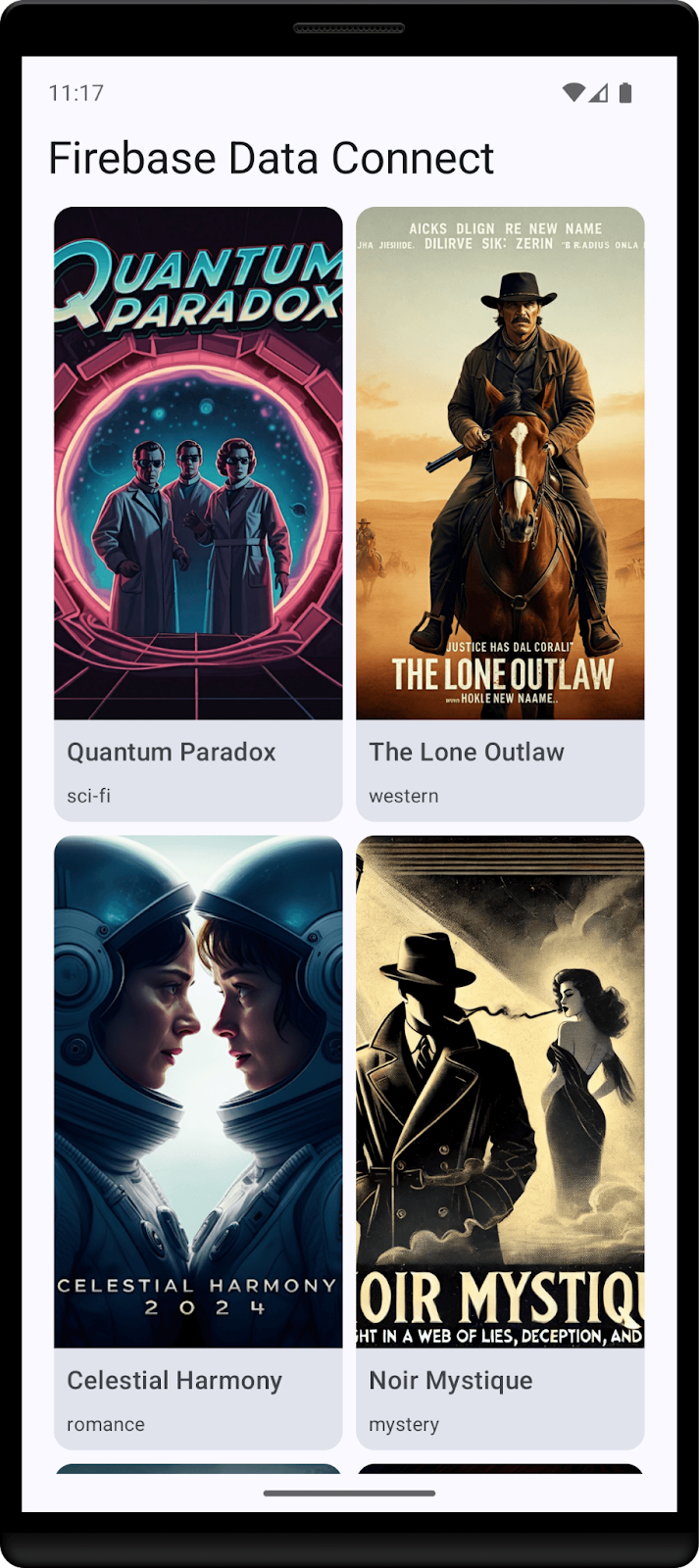
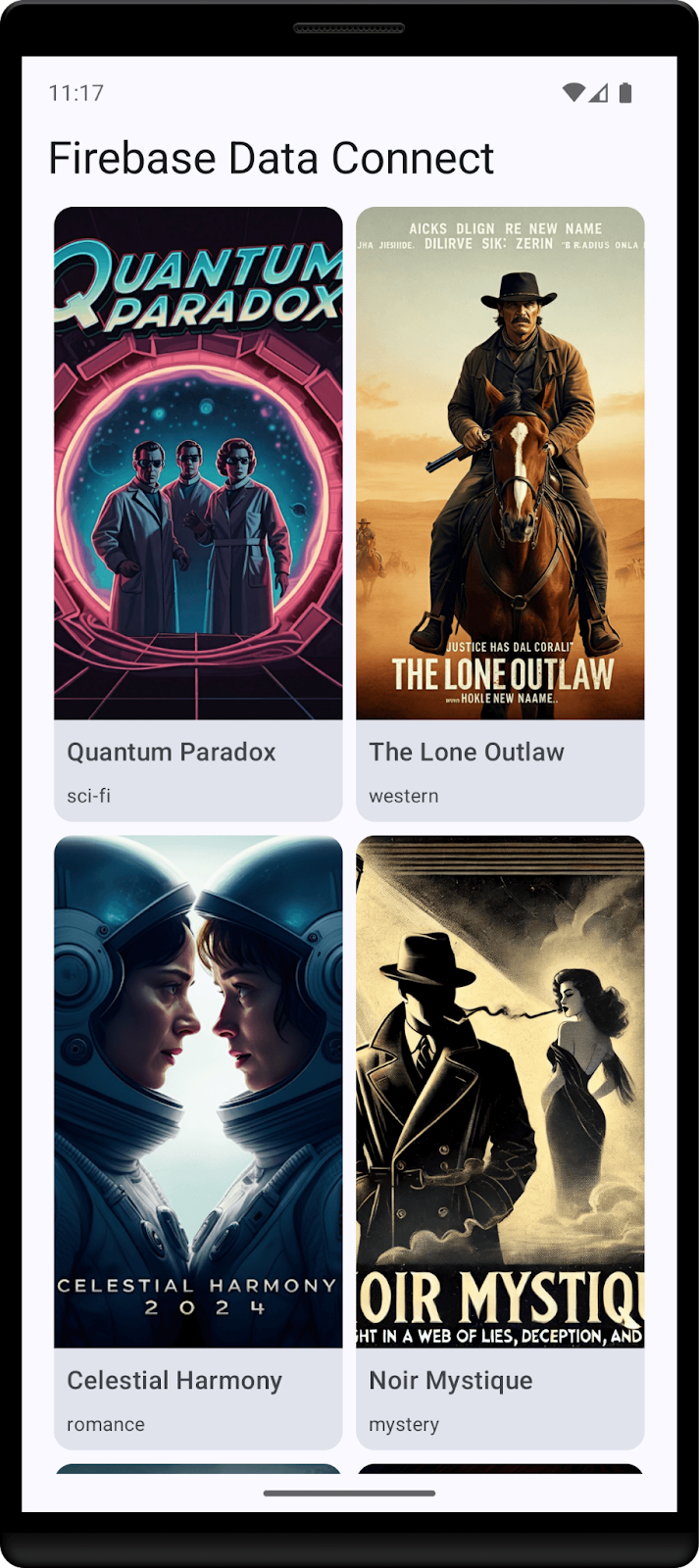
Uygulama başlatıldığında aşağıdaki gibi bir ekran görürsünüz:

6. Film ayrıntıları sorgusunu oluşturma
Uygulama artık filmleri listeleyebildiğine göre, her filmin ayrıntılarını gösterecek bir sorgu oluşturalım.
Sorguyu tanımlama
VS Code'da dataconnect/connector/queries.gql dosyasını açın ve GetMovieById sorgusunun yorumunu kaldırın (veya sorguyu ekleyin):
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
Android uygulamasından arama yapma
Android Studio'da app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt dosyasını açın ve aşağıdaki kodu ekleyin:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
Uygulamayı çalıştırma
Android Studio'da, uygulamayı Android emülatöründe başlatmak için Çalıştır düğmesini tıklayın.
7. Kullanıcı eklemek için mutasyon oluşturma
Uygulama artık verileri gösterebildiğine göre uygulamadan yeni veriler eklemenin zamanı geldi. Bunu güvenli bir şekilde yapmak için Firebase Authentication'ı kullanmanız gerekir.
Bu codelab'de uygulama, kullanıcıların oturum açması için anonim kimlik doğrulama yöntemini kullanır. Ancak daha güvenli bir uygulama için e-posta/şifre kimlik doğrulaması veya birleşik kimlik sağlayıcı gibi farklı bir kimlik doğrulama yöntemi kullanmayı düşünebilirsiniz.
Mutasyonu tanımlama
VS Code'da dataconnect/connector/mutations.gql dosyasını açın ve UpsertUser sorgusunun yorumunu kaldırın (veya sorguyu ekleyin):
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
Android uygulamasından arama yapma
Android Studio'da app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt dosyasını açın ve mutasyonu çağırın:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
Uygulamayı çalıştırma
Android Studio'da, uygulamayı Android emülatöründe başlatmak için Çalıştır düğmesini tıklayın.
8. Tebrikler
Tebrikler, Firebase Data Connect'i bir Android uygulamasına başarıyla eklediniz.
Artık Veri Bağlantısı'nı ayarlamak, sorgular ve mutasyonlar oluşturmak ve kullanıcı kimlik doğrulamasını işlemek için gereken temel adımları biliyorsunuz.
Sonraki Adımlar
- Fiyatlandırma hakkında daha fazla bilgi edinin.
- İşlemlerin güvenliğini sağlama hakkında daha fazla bilgi edinin.
- Üretime dağıtma (sonraki bölüm)
- Vektör benzerliği araması yapmayı öğrenin.
İsteğe bağlı: Üretime dağıtma
Bu uygulama şu ana kadar yalnızca Firebase Emulator'larını kullandı. Bu uygulamayı gerçek bir Firebase projesine nasıl dağıtacağınızı öğrenmek istiyorsanız bir sonraki adıma geçin.
9. (İsteğe bağlı) Uygulamanızı dağıtın
Bu uygulama şu ana kadar tamamen yereldi ve tüm veriler Firebase Emulator Suite'te yer alıyordu. Bu bölümde, Firebase projenizi bu uygulamanın üretimde çalışacak şekilde nasıl yapılandıracağınızı öğreneceksiniz.
Firebase Authentication'ı etkinleştirme
Firebase konsolunda Kimlik Doğrulama bölümüne gidin ve Başlayın'ı tıklayın. Oturum açma yöntemi sekmesine gidin ve sağlayıcılardan Anonim Oturum Açma seçeneğini belirleyin.
Anonim oturum açma yöntemini etkinleştirin ve Kaydet'i tıklayın.
Firebase Data Connect şemasını dağıtma
Önemli: Projenizde ilk kez şema dağıtıyorsanız bu işlem, yaklaşık 15 dakika sürebilen bir Cloud SQL PostgreSQL örneği oluşturur. Cloud SQL örneği hazır olana ve Firebase Data Connect ile entegre edilene kadar dağıtım yapamazsınız.
- Firebase Data Connect VS Code uzantısı kullanıcı arayüzünde Üretime dağıt'ı tıklayın.
- Şema değişikliklerini incelemeniz ve potansiyel olarak yıkıcı olabilecek değişiklikleri onaylamanız gerekebilir. Şunları yapmanız istenir:
firebase dataconnect:sql:diffkullanarak şema değişikliklerini inceleme- Değişikliklerden memnun olduğunuzda,
firebase dataconnect:sql:migratetarafından başlatılan akışı kullanarak bunları uygulayın.
PostgreSQL için Cloud SQL örneğiniz, son dağıtılan şema ve verilerle güncellenir. Durumu Firebase konsolunda izleyebilirsiniz.
Artık üretim ortamına veri eklemek için Firebase Data Connect panelinde yerel emülatörlerde yaptığınız gibi Çalıştır (Üretim) seçeneğini tıklayabilirsiniz.
