Firebase Studio 提供幾種不同的應用程式偵錯方式,可直接在工作區進行。網頁和 Flutter 應用程式的網頁控制台和 Lighthouse 會直接整合至工作區。Flutter 應用程式提供 Android 和網頁預覽功能,讓您在編寫程式碼時,能快速檢查及測試應用程式。
此外,您也可以透過內建的偵錯控制台,使用中斷點進行偵錯,並透過 OpenVSX 的偵錯工具擴充功能擴充功能,支援大多數常見語言。如要對前端網頁程式碼 (例如 JavaScript) 進行中斷點偵錯,可以繼續使用瀏覽器的內建開發人員工具,例如 Chrome 的開發人員工具。
預覽應用程式
Firebase Studio 包括網頁應用程式 (Chrome) 和 Flutter 應用程式 (Android、Chrome) 的工作區內應用程式預覽。Android 和 Chrome 預覽畫面支援熱重載和熱重新整理,並提供完整的模擬器功能。
如要進一步瞭解Firebase Studio預覽功能,請參閱「預覽應用程式」。
使用整合式網頁控制台預覽網頁

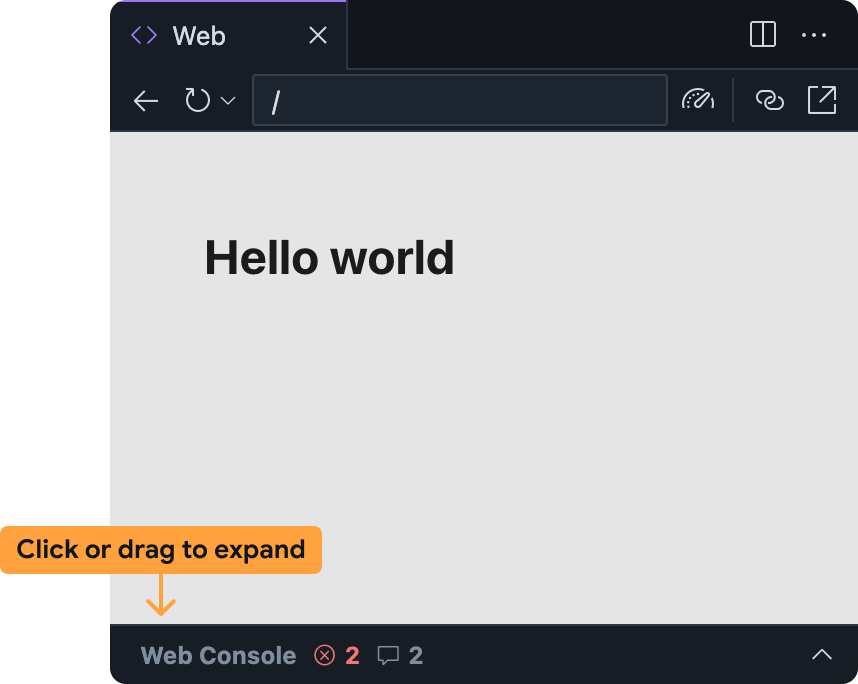
整合式網頁控制台可協助您直接從網頁預覽畫面診斷應用程式問題。如要存取網路控制台,請展開Firebase Studio網路預覽面板底部的橫條。
請注意,這項功能仍在實驗階段,且預設為停用。如要開啟這項功能,請按照下列步驟操作,並在試用後分享意見:
將網路控制台新增至 Firebase Studio 工作區:
- 點按 或按下
Ctrl + ,(Windows/Linux/ChromeOS) 或Cmd + ,(MacOS),開啟「設定」。 - 找到「Web 開發人員工具」Firebase Studio設定並啟用。如果直接編輯
settings.json檔案,可以新增"IDX.webDevTools": true。 - 重新整理瀏覽器視窗,重新載入工作區。Firebase Studio
- 點按 或按下
在 Firebase Studio 中開啟網頁預覽:開啟指令區塊面板 (在 Mac 上為
Cmd+Shift+P,在 ChromeOS、Windows 或 Linux 上為Ctrl+Shift+P),然後選取「Firebase Studio:顯示網頁預覽」。網頁預覽面板中的網頁控制台面板預設為最小化狀態。 按一下或向上拖曳即可展開。
Firebase Studio 網頁預覽畫面中的網頁控制台面板,運作方式與其他控制台類似,例如 Chrome 開發人員工具中的控制台:
- 使用應用程式時,JavaScript 錯誤和
console.log陳述式會顯示在該處。- 如要取得錯誤和警告的相關協助,也可以選取錯誤訊息右側的「瞭解這項錯誤」按鈕,然後選取 Gemini。
- 您可以使用底部的提示列,在網頁預覽的環境中評估任意 JavaScript。
針對網頁預覽執行 Lighthouse
Lighthouse 會根據您選取的特定稽核類別稽核應用程式,並傳回包含發現事項和建議的報告。您可以直接在 Firebase Studio 的網頁預覽中執行 Lighthouse 報表。
在 Firebase Studio 中開啟網頁預覽畫面:開啟指令面板 (在 Mac 上為
Cmd+Shift+P,在 ChromeOS、Windows 或 Linux 上為Ctrl+Shift+P),然後選取「Firebase Studio:顯示網頁預覽畫面」。按一下網頁預覽工具列中的「執行 Lighthouse」
圖示。
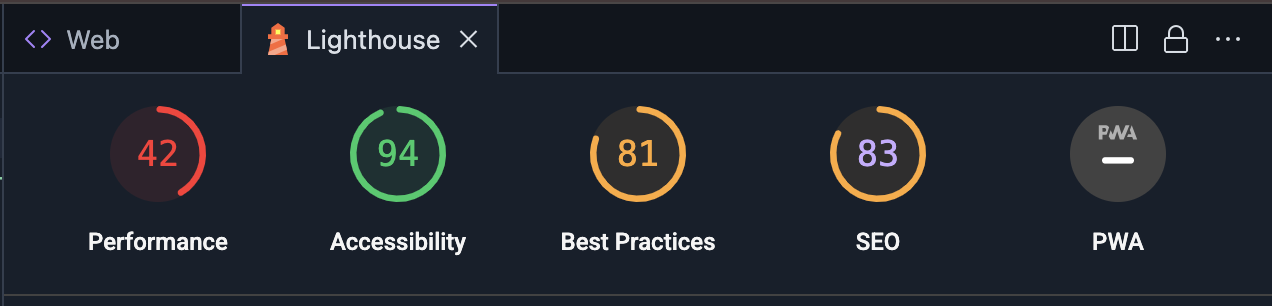
 在 Lighthouse 面板中,選取所需的稽核類別。您可以選擇稽核成效、無障礙程度、是否符合最佳做法、SEO 和漸進式網頁應用程式成效的報表。按一下「分析頁面」即可產生報表。
在 Lighthouse 面板中,選取所需的稽核類別。您可以選擇稽核成效、無障礙程度、是否符合最佳做法、SEO 和漸進式網頁應用程式成效的報表。按一下「分析頁面」即可產生報表。系統可能需要幾分鐘才能產生報表。
報表顯示在 Lighthouse 面板後,您可以查看每個稽核類別的結果,或按一下分數和類別名稱,切換稽核類別。
使用偵錯控制台
Firebase Studio 包含 Code OSS 內建的偵錯控制台。使用這個控制台,透過適用於最常見程式設計語言的現成偵錯工具偵錯應用程式,或從 OpenVSX 新增偵錯擴充功能。
如要自訂偵錯體驗,您也可以在工作區中新增 .vscode/launch.json 檔案,並指定自訂啟動設定。如要進一步瞭解如何使用啟動設定檔自訂偵錯作業,請參閱「Visual Studio Code 偵錯設定」。
使用 Gemini 偵錯
您可以在 Firebase 中使用 Gemini,透過 Code 工作區或 App Prototyping agent 中的即時通訊功能,協助您偵錯程式碼。
Gemini 可以為您編寫程式碼,但有時也可能會產生錯誤。偵測到錯誤時,系統會嘗試修正。如果發現 AI 無法根據錯誤訊息解決問題,可以嘗試下列幾種做法:
說明問題:在對話介面中,盡可能清楚簡潔地說明遇到的問題。雖然 Gemini 可能可以存取錯誤訊息和記錄等內容,但可能無法完全瞭解完整脈絡。說明行為並提供錯誤訊息,有助於 Gemini更快修正錯誤。
提出具體問題:請盡量直接詢問程式碼相關問題。Gemini 例如:「What could be causing a null pointer exception in this function?」(這個函式可能導致空指標例外狀況的原因為何?) 或「How can I prevent this race condition?」(如何避免這個競爭條件?)
分解複雜問題:如果遇到複雜問題,請將問題分解為較小且易於管理的部分。請 Gemini 協助您分別偵錯每個部分,並逐步思考問題。
使用程式碼圍欄:分享程式碼片段時,請使用程式碼圍欄,確保程式碼格式正確。方便 Gemini 閱讀及瞭解您的程式碼。
反覆測試及修正: Gemini 可能無法在第一次嘗試時提供完美解決方案。查看回覆、提出釐清問題,並視需要提供其他資訊。
避免提示迴圈:如果 Gemini 陷入迴圈或無法回答問題,請嘗試重新說明提示或提供其他背景資訊。有時只要換句話說,Gemini 就能瞭解你的問題。
如果重新措辭後仍無法解決迴圈問題,請嘗試下列技巧:
展開新對話:如果你是在 Firebase 工作區的 Code Chat 中使用 Gemini,請展開新的對話工作階段,重設 Gemini 的背景資訊。這有助於擺脫先前對話中可能產生的任何誤解或假設。Gemini
提供反例:如果 Gemini 做出錯誤的假設,請提供反例,協助瞭解正確的行為。
