Firebase Studio bietet verschiedene Möglichkeiten, Ihre App direkt über Ihren Arbeitsbereich zu debuggen. Für Web- und Flutter-Apps sind eine Webkonsole und Lighthouse direkt in den Arbeitsbereich integriert. Flutter-Apps bieten Android- und Web-Vorschauen, mit denen Sie Ihre App während der Programmierung überprüfen und testen können.
Für die meisten gängigen Sprachen ist auch ein umfassenderes, auf Breakpoints basierendes Debugging über die integrierte Debugging-Konsole möglich. Es kann mit Debugger-Erweiterungen von OpenVSX erweitert werden. Für das Breakpoint-basierte Debugging Ihres Frontend-Webcodes (z. B. JavaScript) können Sie weiterhin die integrierten Entwicklertools Ihres Browsers verwenden, z. B. die Chrome-Entwicklertools.
App als Vorschau
Firebase Studio enthält Vorschaubilder von Apps im Arbeitsbereich für Web-Apps (Chrome) und Flutter-Apps (Android, Chrome). Die Android- und Chrome-Vorschau unterstützt Hot-Reload und Hot-Refresh und bietet vollständige Emulatorfunktionen.
Firebase Studio-Vorschauen finden Sie hier.
Integrierte Webkonsole für Webvorschauen verwenden

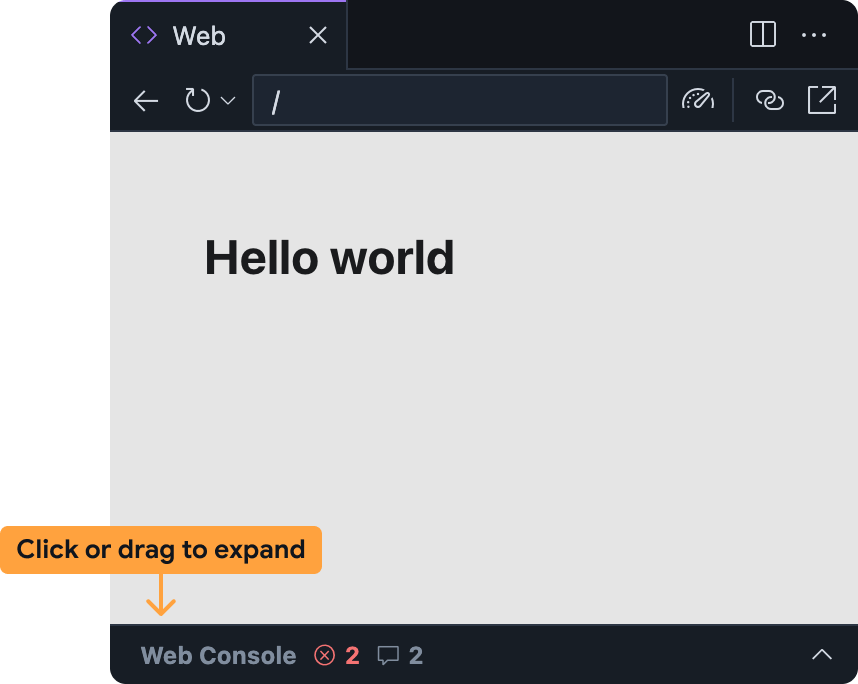
Mit der integrierten Webkonsole können Sie Probleme in Ihrer App direkt über die Webvorschau diagnostizieren. Sie können auf die Webkonsole im Firebase Studio-Webvorschau-Bereich zugreifen, indem Sie die Leiste unten maximieren.
Diese Funktion befindet sich in der Entwicklungsphase und ist nicht standardmäßig aktiviert. So aktivieren Sie die Funktion: Folgen Sie dieser Anleitung und geben Sie uns Feedback, nachdem Sie sie ausprobiert haben:
Fügen Sie die Webkonsole Ihrem Firebase Studio-Arbeitsbereich hinzu:
- Öffnen Sie die Einstellungen, indem Sie auf klicken oder
Ctrl + ,(unter Windows/Linux/ChromeOS) oderCmd + ,(unter MacOS) drücken. - Suchen Sie die Einstellung Firebase Studio: Web Dev Tools und aktivieren Sie sie. Wenn Sie die Datei
settings.jsondirekt bearbeiten, können Sie"IDX.webDevTools": truehinzufügen. - Aktualisieren Sie das Browserfenster, um Ihren Firebase Studio-Arbeitsbereich neu zu laden.
- Öffnen Sie die Einstellungen, indem Sie auf klicken oder
Webvorschau in Firebase Studio öffnen: Öffnen Sie die Befehlspalette (
Cmd+Shift+Pauf dem Mac oderCtrl+Shift+Punter ChromeOS, Windows oder Linux) und wählen Sie Firebase Studio: Webvorschau anzeigen aus.Der Bereich der Webkonsole ist im Bereich der Webvorschau standardmäßig minimiert. Klicken Sie auf die Leiste oder ziehen Sie sie nach oben, um sie zu maximieren.
Der Bereich „Webkonsole“ in der Firebase Studio-Webvorschau funktioniert ähnlich wie andere Konsolen, z. B. die in den Chrome-Entwicklertools verfügbare Konsole:
- Dort werden JavaScript-Fehler und
console.log-Anweisungen angezeigt, wenn Sie Ihre App verwenden.- Bei Fehlern und Warnungen haben Sie auch die Möglichkeit, Unterstützung von Gemini zu erhalten. Klicken Sie dazu rechts neben der Fehlermeldung auf die Schaltfläche Diesen Fehler verstehen.
- Über die Eingabeaufforderungsleiste unten können Sie beliebiges JavaScript im Kontext Ihrer Webvorschau auswerten.
Lighthouse für Webvorschauen ausführen
Lighthouse führt Audits für Ihre App anhand der von Ihnen ausgewählten Audit-Kategorien durch und gibt einen Bericht mit Ergebnissen und Vorschlägen zurück. Sie können Lighthouse-Berichte direkt über die Webvorschau in Firebase Studio ausführen.
Webvorschau in Firebase Studio öffnen: Öffnen Sie die Befehlspalette (
Cmd+Shift+Pauf dem Mac oderCtrl+Shift+Punter ChromeOS, Windows oder Linux) und wählen Sie Firebase Studio: Webvorschau anzeigen aus.Klicken Sie in der Symbolleiste der Webvorschau auf das Symbol
Lighthouse ausführen.
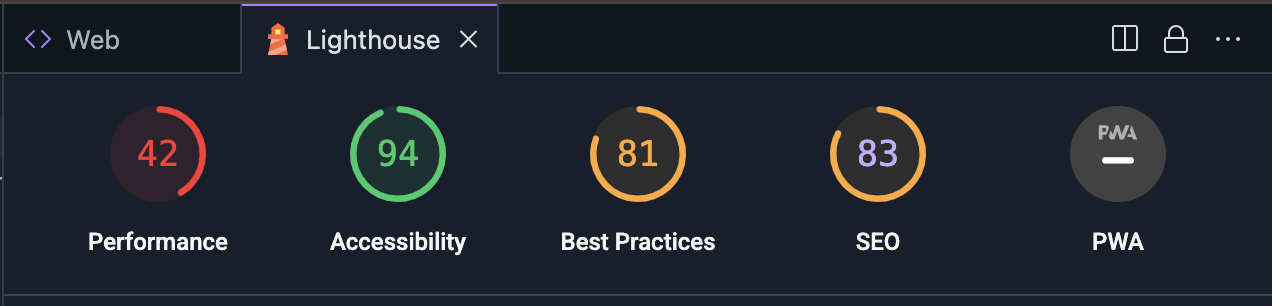
 Wählen Sie im Lighthouse-Bereich die gewünschten Prüfkategorien aus. Sie können Berichte auswählen, in denen Leistung, Barrierefreiheit, Einhaltung von Best Practices, SEO und Leistung von Progressive Web-Apps geprüft werden. Klicken Sie auf Seite analysieren, um die Berichte zu generieren.
Wählen Sie im Lighthouse-Bereich die gewünschten Prüfkategorien aus. Sie können Berichte auswählen, in denen Leistung, Barrierefreiheit, Einhaltung von Best Practices, SEO und Leistung von Progressive Web-Apps geprüft werden. Klicken Sie auf Seite analysieren, um die Berichte zu generieren.Das Erstellen der Berichte kann einige Minuten dauern.
Nachdem die Berichte im Lighthouse-Bereich angezeigt werden, können Sie die Ergebnisse für jede Audit-Kategorie ansehen oder zwischen den Audit-Kategorien wechseln, indem Sie auf die Punktzahl und den Kategorienamen klicken.
Debug-Konsole verwenden
Firebase Studio enthält die integrierte Debugkonsole von Code OSS. Mit dieser Konsole können Sie Ihre App mit sofort einsatzbereiten Debuggern für die meisten gängigen Programmiersprachen debuggen oder eine Debugging-Erweiterung von OpenVSX hinzufügen.
Wenn Sie das Debugging anpassen möchten, können Sie Ihrem Arbeitsbereich auch eine .vscode/launch.json-Datei hinzufügen und benutzerdefinierte Startkonfigurationen angeben. Weitere Informationen zum Anpassen des Debuggings mit Startkonfigurationsdateien
Mit Gemini debuggen
Sie können Gemini in Firebase verwenden, um Ihren Code mit Chat in Ihrem Code-Arbeitsbereich oder in App Prototyping agent zu debuggen.
Gemini kann zwar Code für Sie schreiben, aber es kann auch zu Fehlern kommen. Wenn ein Fehler erkannt wird, wird versucht, ihn zu beheben. Wenn das Problem anhand der Fehlermeldung nicht behoben werden kann, können Sie einige der folgenden Techniken ausprobieren:
Problem beschreiben:Beschreiben Sie in der Chatoberfläche das Problem, das bei Ihnen auftritt, so klar und prägnant wie möglich. Gemini hat möglicherweise Zugriff auf Kontext wie Fehlermeldungen und Protokolle, versteht aber möglicherweise nicht den vollständigen Kontext. Wenn Sie das Verhalten zusammen mit der Fehlermeldung beschreiben, kann Gemini Fehler schneller beheben.
Konkrete Fragen stellen:Scheuen Sie sich nicht, Gemini direkte Fragen zu Ihrem Code zu stellen. Beispiele: „What could be causing a null pointer exception in this function?“ (Was könnte eine Nullzeiger-Ausnahme in dieser Funktion verursachen?) oder „How can I prevent this race condition?“ (Wie kann ich diese Race Condition verhindern?).
Komplexe Probleme aufschlüsseln:Wenn Sie es mit einem komplexen Problem zu tun haben, zerlegen Sie es in kleinere, übersichtlichere Teile. Bitten Sie Gemini, Ihnen bei der separaten Fehlerbehebung für jeden Teil zu helfen und Probleme Schritt für Schritt zu durchdenken.
Code-Fences verwenden:Wenn Sie Code-Snippets teilen, verwenden Sie Code-Fences, damit der Code richtig formatiert wird. So kann Gemini Ihren Code leichter lesen und verstehen.
Wiederholen und verfeinern:Gemini liefert möglicherweise nicht immer beim ersten Versuch die perfekte Lösung. Sehen Sie sich die Antworten an, stellen Sie bei Bedarf klärende Fragen und geben Sie zusätzliche Informationen an.
Schleifen vermeiden:Wenn Gemini in einer Schleife hängen bleibt oder Ihre Frage nicht beantworten kann, formulieren Sie den Prompt um oder geben Sie zusätzlichen Kontext an. Manchmal reicht es schon, die Frage umzuformulieren, damit Gemini versteht, was Sie fragen.
Wenn das Problem durch eine Umformulierung des Prompts nicht behoben wird, versuchen Sie es mit den folgenden Techniken:
Neuen Chat starten:Wenn Sie Gemini in einem Firebase-Chat in Ihrem Code-Arbeitsbereich verwenden, starten Sie eine neue Chatsitzung, um den Kontext von Gemini zurückzusetzen. So können Sie sich von allen Missverständnissen oder Annahmen befreien, die Gemini im vorherigen Gespräch getroffen hat.
Gegenbeispiele angeben:Wenn Gemini falsche Annahmen trifft, geben Sie Gegenbeispiele an, damit das Modell das richtige Verhalten versteht.
