Firebase Studio предлагает несколько способов отладки приложений прямо из рабочей области. Для веб-приложений и приложений Flutter веб-консоль и Lighthouse интегрированы непосредственно в рабочую область. Приложения Flutter предлагают предварительный просмотр для Android и веб-приложений для выборочной проверки и тестирования вашего приложения во время написания кода.
Более расширенная отладка с использованием точек останова также доступна для большинства распространённых языков через встроенную консоль отладки и расширяется с помощью расширений отладчика OpenVSX . Для отладки кода веб-интерфейса (например, JavaScript) с использованием точек останова вы можете продолжать использовать встроенные инструменты разработчика браузера, например, DevTools в Chrome .
Предварительный просмотр вашего приложения
Firebase Studio включает в себя предварительный просмотр веб-приложений (Chrome) и приложений Flutter (Android, Chrome) в рабочей области . Предварительные просмотры Android и Chrome поддерживают горячую перезагрузку и обновление, а также предлагают полноценные возможности эмулятора.
Дополнительную информацию о предварительных версиях Firebase Studio см. в разделе Предварительный просмотр вашего приложения .
Используйте интегрированную веб-консоль для веб-превью

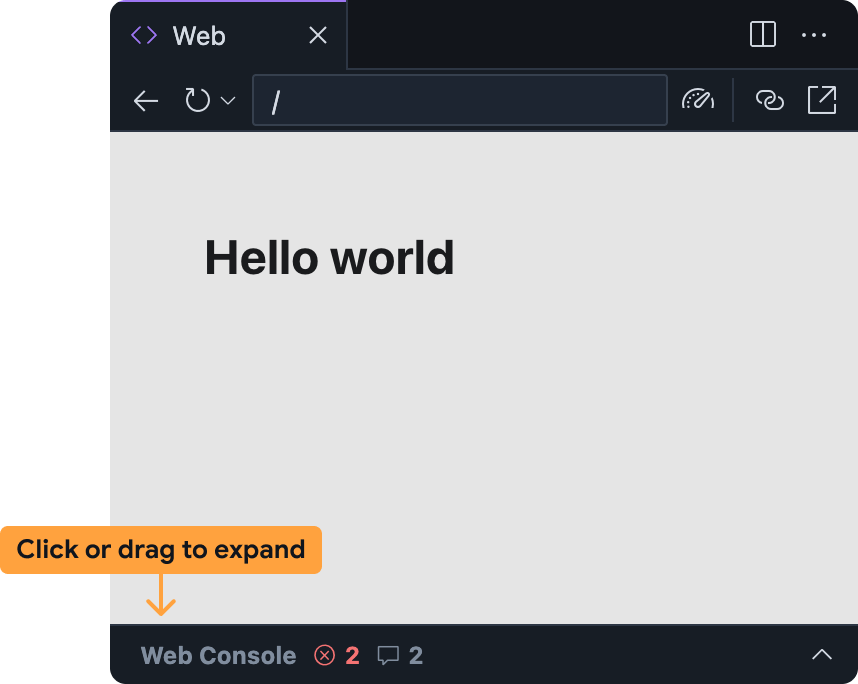
Интегрированная веб-консоль помогает диагностировать проблемы в приложении прямо из веб-версии предварительного просмотра. Доступ к веб-консоли можно получить на панели веб-предварительного просмотра Firebase Studio развернув панель внизу.
Обратите внимание, что эта функция экспериментальная и не включена по умолчанию. Чтобы включить её, выполните следующие действия и поделитесь своим отзывом после того, как опробуете её:
Добавьте веб-консоль в рабочее пространство Firebase Studio :
- Откройте «Настройки» , щелкнув или нажав
Ctrl + ,(в Windows/Linux/ChromeOS) илиCmd + ,(в MacOS). - Найдите параметр Firebase Studio : Web Dev Tools и включите его. Если вы редактируете файл
settings.jsonнапрямую, можно добавить"IDX.webDevTools": true. - Обновите окно браузера, чтобы перезагрузить рабочее пространство Firebase Studio .
- Откройте «Настройки» , щелкнув или нажав
Откройте веб-предварительный просмотр в Firebase Studio : откройте палитру команд (
Cmd+Shift+Pна Mac илиCtrl+Shift+Pна ChromeOS, Windows или Linux) и выберите Firebase Studio : Показать веб-предварительный просмотр .Панель веб-консоли по умолчанию свёрнута в панели веб-предварительного просмотра. Щёлкните по панели или перетащите её вверх, чтобы развернуть.
Панель веб-консоли в веб-превью Firebase Studio работает аналогично другим консолям, например, той, что доступна в Chrome DevTools :
- Ошибки JavaScript и операторы
console.logбудут появляться там по мере использования вашего приложения.- В случае ошибок и предупреждений вы также можете получить помощь от Gemini , нажав кнопку « Понять эту ошибку» справа от сообщения об ошибке.
- Вы можете оценить произвольный код JavaScript в контексте предварительного просмотра веб-страницы, используя панель подсказок внизу.
Запустите Lighthouse для веб-превью
Lighthouse проводит аудит вашего приложения на основе выбранных вами категорий и возвращает отчёт с результатами и предложениями. Вы можете запускать отчёты Lighthouse непосредственно из веб-версии предварительного просмотра в Firebase Studio .
Откройте веб-предварительный просмотр в Firebase Studio : откройте палитру команд (
Cmd+Shift+Pна Mac илиCtrl+Shift+Pна ChromeOS, Windows или Linux) и выберите Firebase Studio : Показать веб-предварительный просмотр .Нажмите на
Запустите значок Lighthouse на панели инструментов веб-предварительного просмотра.
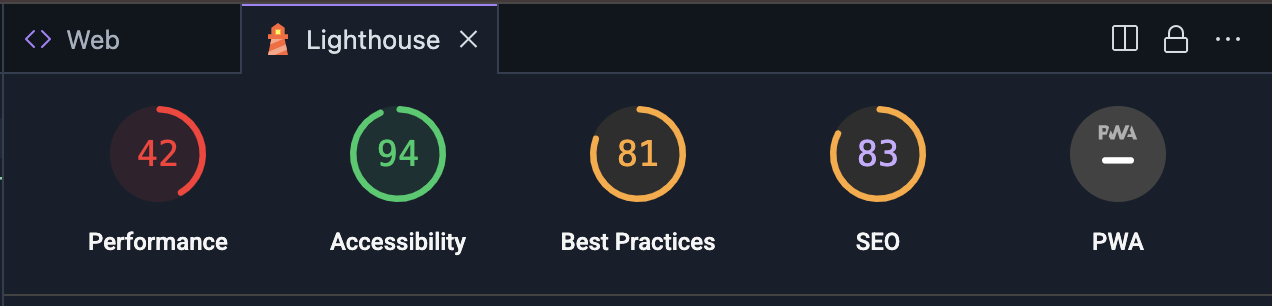
 На панели Lighthouse выберите нужные категории аудита. Доступны отчёты по аудиту производительности , доступности , соответствия передовым практикам , SEO и производительности прогрессивных веб-приложений . Нажмите «Анализ страницы» , чтобы создать отчёты.
На панели Lighthouse выберите нужные категории аудита. Доступны отчёты по аудиту производительности , доступности , соответствия передовым практикам , SEO и производительности прогрессивных веб-приложений . Нажмите «Анализ страницы» , чтобы создать отчёты.Создание отчетов может занять несколько минут.
После того, как отчеты появятся на панели Lighthouse, вы можете просмотреть результаты по каждой категории аудита или переключаться между категориями аудита, нажимая на оценку и название категории.
Используйте консоль отладки
Firebase Studio включает встроенную консоль отладки от Code OSS. Используйте эту консоль для отладки приложения с помощью готовых отладчиков для большинства распространённых языков программирования или добавьте расширение отладки от OpenVSX .
Чтобы настроить отладку, вы также можете добавить файл .vscode/launch.json в рабочую область и указать пользовательские конфигурации запуска. Подробнее об использовании файлов конфигурации запуска для настройки отладки см. в статье «Конфигурация отладки Visual Studio Code» .
Отладка с помощью Gemini
Вы можете использовать Gemini в Firebase для отладки кода с помощью чата в рабочей области Code или App Prototyping agent .
Хотя Gemini может писать код за вас, иногда он может выдавать ошибки. При обнаружении ошибки он попытается её исправить. Если вы обнаружите, что решить проблему, учитывая сообщение об ошибке, не удаётся, попробуйте следующие методы:
Опишите проблему: в интерфейсе чата опишите проблему, с которой вы столкнулись, как можно чётче и лаконичнее. Хотя у Gemini может быть доступ к контексту, например, сообщениям об ошибках и журналам, он может не понимать его полностью. Описание поведения вместе с сообщением об ошибке поможет Gemini быстрее исправить ошибки.
Задавайте конкретные вопросы: не бойтесь задавать Gemini прямые вопросы о вашем коде. Например, «Что может вызывать исключение нулевого указателя в этой функции?» или «Как предотвратить это состояние гонки?»
Разбивайте сложные проблемы: если вы столкнулись со сложной проблемой, разбейте её на более мелкие, более управляемые части. Попросите Gemini помочь вам отладить каждую часть отдельно и продумать проблемы шаг за шагом.
Используйте ограждения кода: при публикации фрагментов кода используйте ограждения кода, чтобы обеспечить правильное форматирование. Это облегчит чтение и понимание кода Gemini .
Повторяйте и уточняйте: Gemini не всегда предлагает идеальное решение с первой попытки. Просматривайте ответы, задавайте уточняющие вопросы и при необходимости предоставляйте дополнительную информацию.
Избегайте зацикливания подсказок: если Близнецы застряли в тупике или не могут ответить на ваш вопрос, попробуйте перефразировать подсказку или добавить дополнительный контекст. Иногда простая перефразировка вопроса может помочь Близнецам понять, о чём вы спрашиваете.
Если перефразирование подсказки не помогает разрешить цикл, попробуйте следующие приемы:
Начните новый чат: если вы используете Gemini в чате Firebase в рабочей области Code , начните новый сеанс чата, чтобы сбросить контекст Gemini . Это поможет избавиться от любых заблуждений и предположений, которые Gemini мог сделать в предыдущем разговоре.
Приведите контрпримеры: если Gemini делает неверные предположения, приведите контрпримеры, чтобы помочь ему понять правильное поведение.

