借助 Firebase Admin SDK 和 FCM v1 HTTP API,您可以在消息请求中设置 message 对象中的所有可用字段。包括:
- 通用字段集,由接收消息的所有应用实例解读。
- 针对具体平台的字段集,如
AndroidConfig和WebpushConfig,仅由在指定平台上运行的应用实例解读。
针对具体平台的字段块可让您灵活地针对不同平台自定义消息,以确保在收到消息后可以正确处理它们。FCM 后端会考虑所有指定参数并针对每个平台自定义消息。
何时使用通用字段
在以下情况下使用通用字段:
- 向任何平台发送字段
- 向主题发送消息
无论是哪个平台,所有应用实例都可以解读以下通用字段:
何时使用针对具体平台的字段
如果需要执行下列操作,请使用针对具体平台的字段:
- 仅向特定平台发送字段
- 发送通用字段以及针对具体平台的字段
当您仅希望向特定平台发送值时,请使用针对具体平台的字段。例如,如需仅向 Apple 平台和 Web 平台发送通知,而不向 Android 发送通知,您必须针对 Apple 和 Web 各使用一组字段。
当您发送包含特定递送选项的消息时,请使用针对具体平台的字段进行设置。 您可以根据需要为每个平台指定不同的值。即使您想为各平台设置的值实质上是相同的,也必须使用针对具体平台的字段。这是因为每种平台对值的解读方式可能会略有不同 - 例如,存留时间在 Android 上设置为以秒为单位的到期时间,而在 Apple 上则设置为到期日期。
包含针对具体平台的递送选项的通知消息
以下 HTTP v1 API 发送请求会向所有平台发送通用的通知标题和内容,但也会发送一些针对具体平台的覆盖内容。 具体而言,该请求会:
- 为 Android 和 Web 平台设置较长的存留时间,同时将 APNs(Apple 平台)消息设置为低优先级
- 设置相应的键来定义 Android 和 Apple 上的用户点按通知的结果,分别为
click_action和category。
{
"message":{
"token":"bk3RNwTe3H0:CI2k_HHwgIpoDKCIZvvDMExUdFQ3P1...",
"notification":{
"title":"Match update",
"body":"Arsenal goal in added time, score is now 3-0"
},
"android":{
"ttl":"86400s",
"notification"{
"click_action":"OPEN_ACTIVITY_1"
}
},
"apns": {
"headers": {
"apns-priority": "5",
},
"payload": {
"aps": {
"category": "NEW_MESSAGE_CATEGORY"
}
}
},
"webpush":{
"headers":{
"TTL":"86400"
}
}
}
}
如需详细了解消息正文中针对具体平台的块提供的键,请参阅 HTTP v1 参考页面。如需详细了解如何构建包含消息正文的发送请求,请参阅使用 FCM HTTP v1 API 发送消息。
包含颜色和图标选项的通知消息
在以下示例中,发送请求会向所有平台发送通用的通知标题和内容,但也会向 Android 设备发送一些针对具体平台的覆盖内容。
对于 Android,请求会设置在 Android 设备上显示的特殊图标和颜色。正如 AndroidNotification 的参考文档中所述,颜色以 #rrggbb 格式指定,而图片必须是 Android 应用的本地可绘制图标资源。
以下是用户设备上的视觉效果示例:
![]()
Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: '`$FooCorp` up 1.43% on the day',
body: 'FooCorp gained 11.80 points to close at 835.67, up 1.43% on the day.'
},
android: {
notification: {
icon: 'stock_ticker_update',
color: '#7e55c3'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
Java
Message message = Message.builder()
.setNotification(Notification.builder()
.setTitle("$GOOG up 1.43% on the day")
.setBody("$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.")
.build())
.setAndroidConfig(AndroidConfig.builder()
.setTtl(3600 * 1000)
.setNotification(AndroidNotification.builder()
.setIcon("stock_ticker_update")
.setColor("#f45342")
.build())
.build())
.setApnsConfig(ApnsConfig.builder()
.setAps(Aps.builder()
.setBadge(42)
.build())
.build())
.setTopic("industry-tech")
.build();
Python
message = messaging.Message(
notification=messaging.Notification(
title='$GOOG up 1.43% on the day',
body='$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.',
),
android=messaging.AndroidConfig(
ttl=datetime.timedelta(seconds=3600),
priority='normal',
notification=messaging.AndroidNotification(
icon='stock_ticker_update',
color='#f45342'
),
),
apns=messaging.APNSConfig(
payload=messaging.APNSPayload(
aps=messaging.Aps(badge=42),
),
),
topic='industry-tech',
)
Go
oneHour := time.Duration(1) * time.Hour
badge := 42
message := &messaging.Message{
Notification: &messaging.Notification{
Title: "$GOOG up 1.43% on the day",
Body: "$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.",
},
Android: &messaging.AndroidConfig{
TTL: &oneHour,
Notification: &messaging.AndroidNotification{
Icon: "stock_ticker_update",
Color: "#f45342",
},
},
APNS: &messaging.APNSConfig{
Payload: &messaging.APNSPayload{
Aps: &messaging.Aps{
Badge: &badge,
},
},
},
Topic: "industry-tech",
}
C#
var message = new Message
{
Notification = new Notification()
{
Title = "$GOOG up 1.43% on the day",
Body = "$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.",
},
Android = new AndroidConfig()
{
TimeToLive = TimeSpan.FromHours(1),
Notification = new AndroidNotification()
{
Icon = "stock_ticker_update",
Color = "#f45342",
},
},
Apns = new ApnsConfig()
{
Aps = new Aps()
{
Badge = 42,
},
},
Topic = "industry-tech",
};
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title": "`$FooCorp` up 1.43% on the day",
"body": "FooCorp gained 11.80 points to close at 835.67, up 1.43% on the day."
},
"android":{
"notification":{
"icon":"stock_ticker_update",
"color":"#7e55c3"
}
}
}
}
如需详细了解消息正文中针对具体平台的块提供的键,请参阅 HTTP v1 参考页面。
包含自定义图片的通知消息
注意事项:
- 通知图片的大小上限为 1MB,其他则取决于内置 Android 图片支持的限制。
- 如需在 Apple 应用中接收和处理通知图片,您必须添加通知服务扩展程序。 使用通知服务扩展程序,您的应用可以在向最终用户显示通知之前处理 FCM 载荷中传送的图片,有关代码示例,请参阅设置通知服务扩展程序。
- 使用 Notifications Composer 上传的图片大小上限为 300KB。
- 在 Cloud Storage 中存储或提供的图片需符合标准配额限制要求。
在通知发送请求中,设置以下选项,使接收客户端能够处理载荷中传送的图片:
- 对于 Android,请设置以下 AndroidConfig 选项:
- 包含图片网址的
notification.image
- 包含图片网址的
- 对于 iOS,请设置以下 ApnsConfig 选项:
- 包含图片网址的
fcm_options.image。Apple 要求图片网址包含有效的文件扩展名,以确保能够正确识别资源类型。 headers({ "mutable-content": 1})
- 包含图片网址的
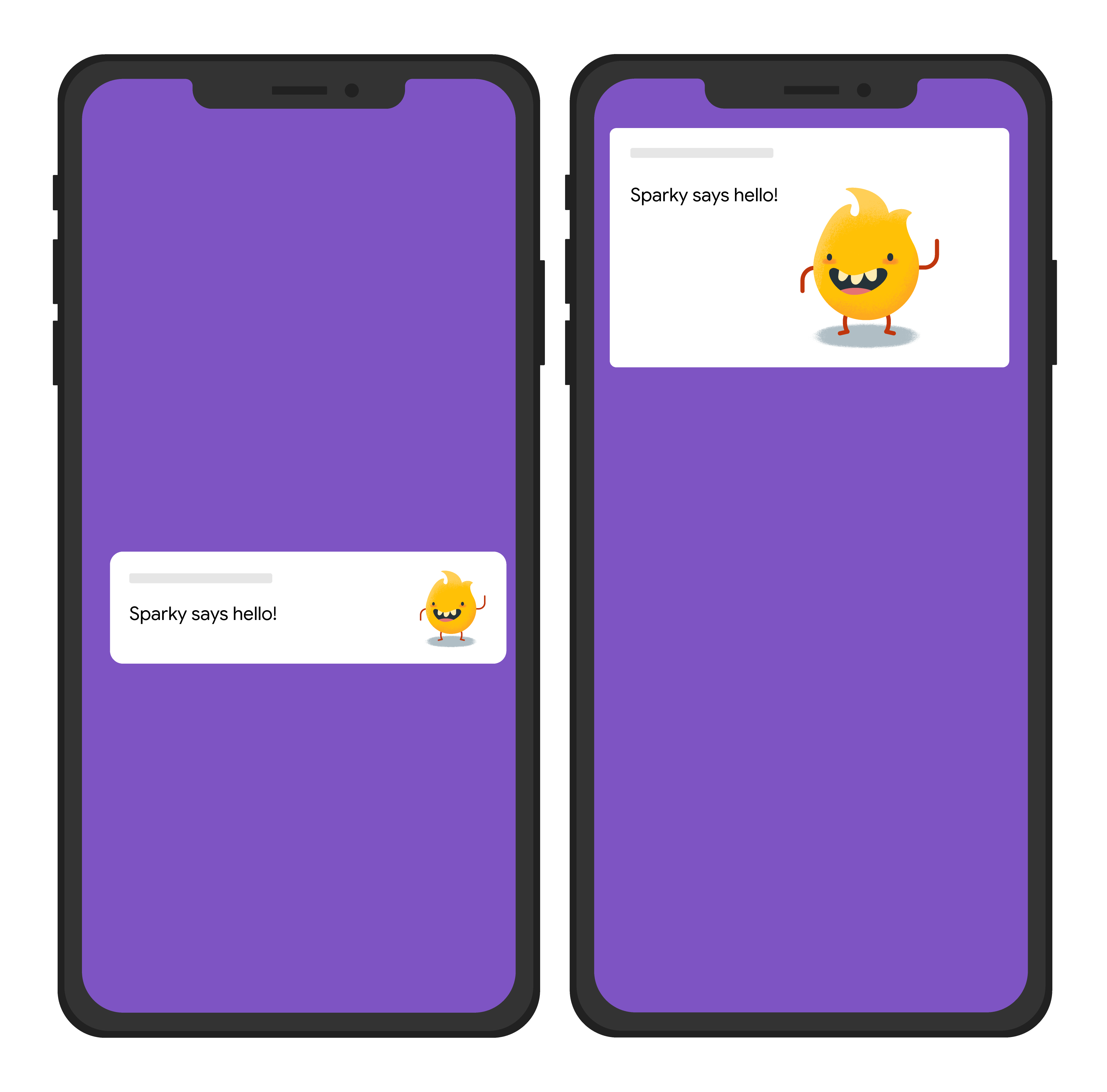
以下发送请求会向所有平台发送通用的通知标题,但也会发送图片。以下是用户设备上的视觉效果示例:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
如需详细了解消息正文中针对具体平台的块提供的键,请参阅 HTTP v1 参考页面。
包含关联的点击操作的通知消息
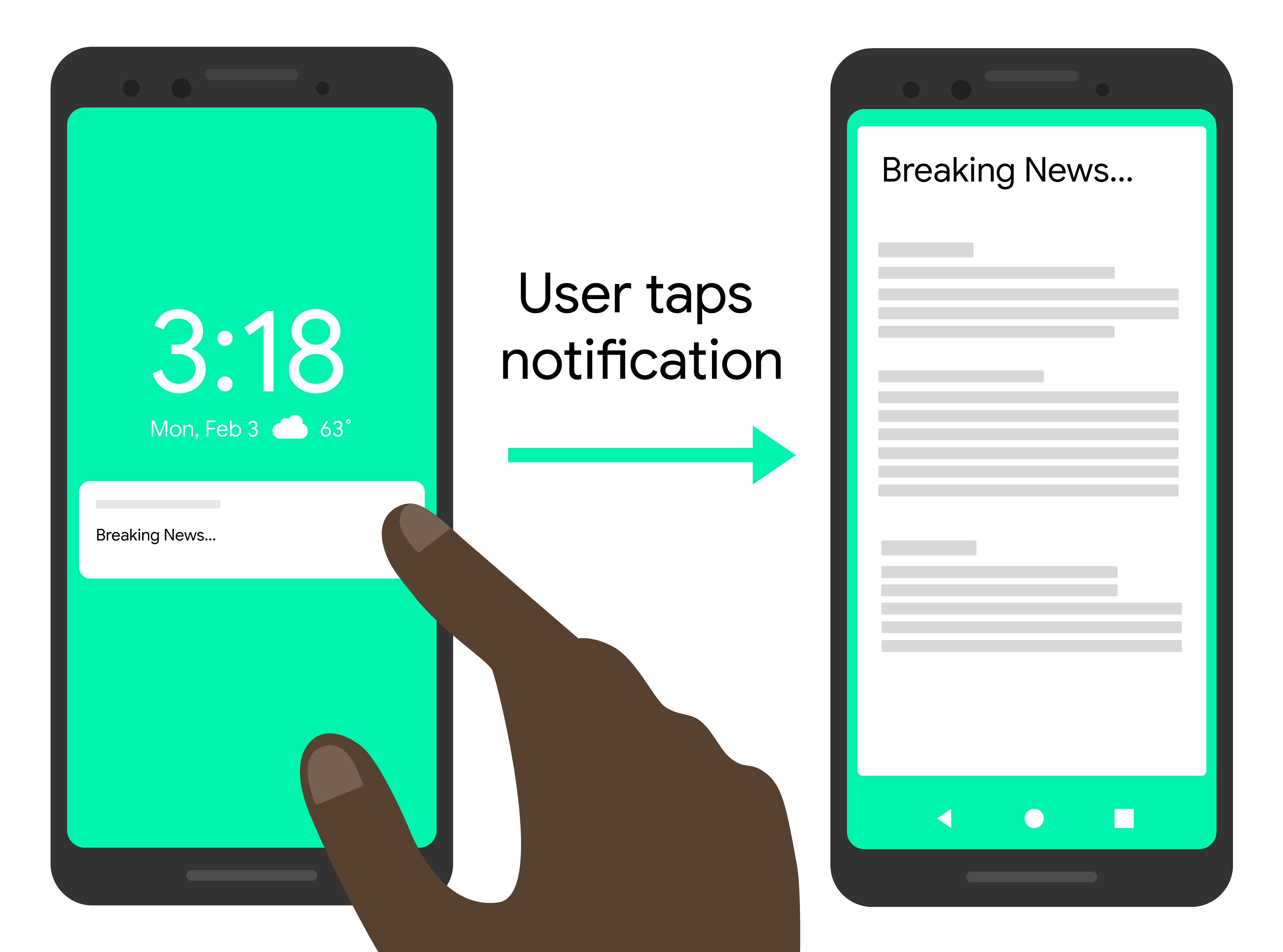
以下发送请求会向所有平台发送通用的通知标题,但也会发送一个供应用执行的操作,来响应用户与通知的互动。以下是用户设备上的视觉效果示例:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Breaking News....'
},
android: {
notification: {
clickAction: 'news_intent'
}
},
apns: {
payload: {
aps: {
'category': 'INVITE_CATEGORY'
}
}
},
webpush: {
fcmOptions: {
link: 'breakingnews.html'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
