Firebase Studio には、ワークスペースから直接アプリをデバッグする方法がいくつか用意されています。ウェブアプリと Flutter アプリの場合、ウェブ コンソールと Lighthouse がワークスペースに直接統合されています。Flutter アプリでは、Android とウェブ プレビューを使用して、コーディング中にアプリのスポットチェックとテストを行うことができます。
組み込みのデバッグ コンソールを使用して、ほとんどの一般的な言語で、より豊富なブレークポイント ベースのデバッグも利用できます。また、OpenVSX の デバッガ拡張機能を使用して拡張することもできます。フロントエンド ウェブコード(JavaScript など)にブレークポイント ベースのデバッグを行う場合は、Chrome の DevTools などのブラウザの組み込みデベロッパー ツールを引き続き使用できます。
アプリをプレビューする
Firebase Studio には、ウェブアプリ(Chrome)と Flutter アプリ(Android、Chrome)のワークスペース内アプリ プレビューが含まれています。Android と Chrome のプレビューは、ホットリロードとホット リフレッシュをサポートし、エミュレータの完全な機能を提供します。
Firebase Studio プレビューについて詳しくは、アプリをプレビューするをご覧ください。
ウェブ プレビュー用に統合されたウェブ コンソールを使用する

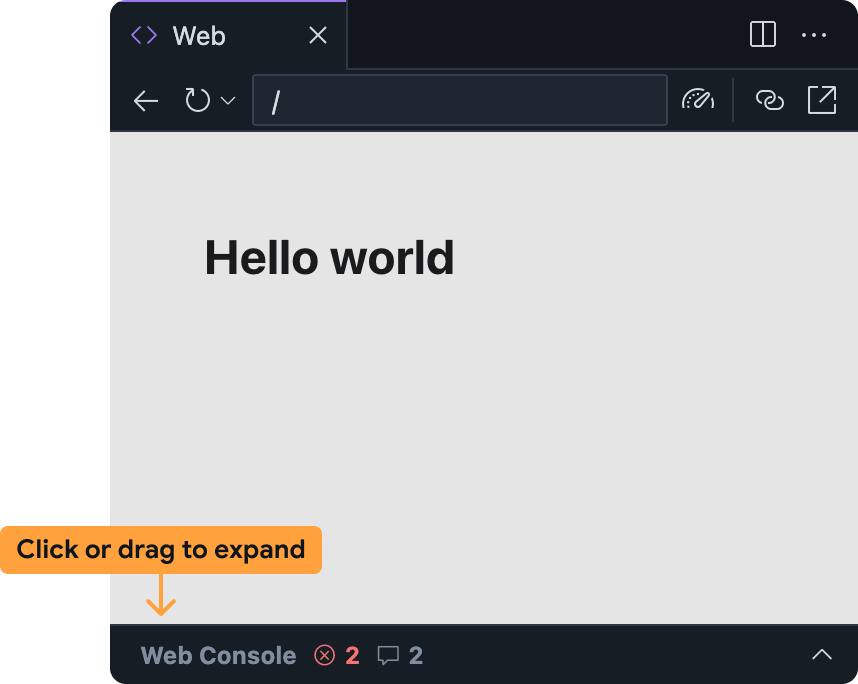
統合されたウェブ コンソールを使用すると、ウェブ プレビューから直接アプリの問題を診断できます。下部にあるバーを展開すると、Firebase Studio ウェブ プレビュー パネルのウェブコンソールにアクセスできます。
この機能は試験運用版であり、デフォルトでは有効になっていません。有効にするには、次の手順を行います。お試しいただいた後に、ぜひフィードバックをお寄せください。
ウェブ コンソールを Firebase Studio ワークスペースに追加します。
- をクリックするか、
Ctrl + ,キー(Windows/Linux/ChromeOS の場合)またはCmd + ,キー(MacOS の場合)を押して、[設定] を開きます。 - [Firebase Studio: Web Dev Tools] 設定を見つけて有効にします。
settings.jsonファイルを直接編集する場合は、"IDX.webDevTools": trueを追加します。 - ブラウザ ウィンドウを更新して、Firebase Studio ワークスペースを再読み込みします。
- をクリックするか、
Firebase Studio でウェブ プレビューを開く: コマンド パレット(Mac では
Cmd+Shift+P、ChromeOS、Windows、Linux ではCtrl+Shift+P)を開き、[Firebase Studio: ウェブ プレビューを表示] を選択します。デフォルトでは、ウェブ コンソール パネルはウェブ プレビュー パネル内で最小化されています。バーをクリックするか、バーを上にドラッグして開きます。
Firebase Studio ウェブ プレビューのウェブ コンソール パネルは、Chrome DevTools で利用できるコンソールなど、他のコンソールと同様に機能します。
- アプリの使用中に、JavaScript エラーと
console.logステートメントが表示されます。- エラーと警告については、エラー メッセージの右側にある [このエラーについて] ボタンを選択して、Gemini からサポートを受けることもできます。
- 下部のプロンプトバーを使用して、ウェブ プレビューのコンテキストで任意の JavaScript を評価できます。
ウェブ プレビューで Lighthouse を実行する
Lighthouse は、選択した特定の監査カテゴリに基づいてアプリを監査し、結果と提案を含むレポートを返します。Lighthouse レポートは、Firebase Studio のウェブ プレビューから直接実行できます。
Firebase Studio でウェブ プレビューを開く: コマンド パレット(Mac の場合は
Cmd+Shift+P、ChromeOS、Windows、Linux の場合はCtrl+Shift+P)を開き、[Firebase Studio: ウェブ プレビューを表示] を選択します。ウェブ プレビュー ツールバーの
Lighthouse を実行アイコンをクリックします。
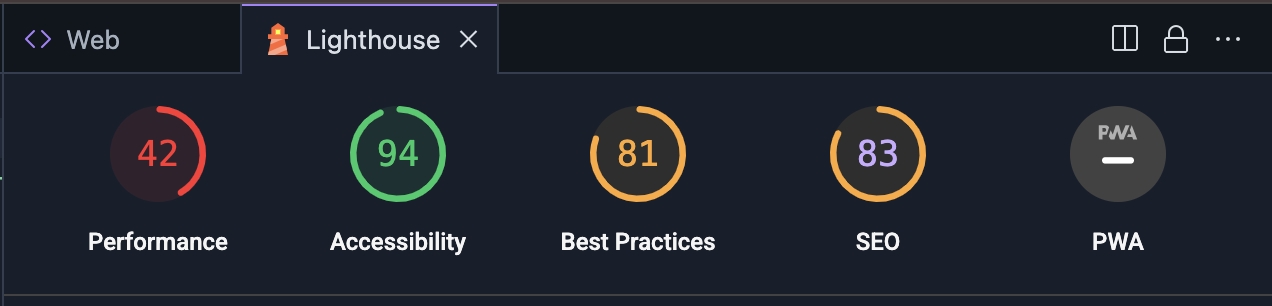
 Lighthouse パネルで、必要な監査カテゴリを選択します。パフォーマンス、アクセシビリティ、ベスト プラクティスへの準拠、SEO、プログレッシブ ウェブアプリのパフォーマンスを監査するレポートの中から選択できます。[解析ページ] をクリックして、レポートを生成します。
Lighthouse パネルで、必要な監査カテゴリを選択します。パフォーマンス、アクセシビリティ、ベスト プラクティスへの準拠、SEO、プログレッシブ ウェブアプリのパフォーマンスを監査するレポートの中から選択できます。[解析ページ] をクリックして、レポートを生成します。レポートの生成には数分かかることがあります。
レポートが Lighthouse パネルに表示されたら、各監査カテゴリの検出結果を確認できます。スコアとカテゴリ名をクリックして、監査カテゴリを切り替えることもできます。
デバッグ コンソールを使用する
Firebase Studio には、Code OSS の組み込みデバッグ コンソールが含まれています。このコンソールを使用して、ごく一般的なプログラミング言語の標準デバッガでアプリをデバッグするか、OpenVSX からデバッグ拡張機能を追加します。
デバッグ機能をカスタマイズするには、ワークスペースに .vscode/launch.json ファイルを追加して、カスタムの起動構成を指定することもできます。起動構成ファイルを使用してデバッグをカスタマイズする方法については、Visual Studio Code のデバッグ構成をご覧ください。
Gemini を使用してデバッグする
Gemini in Firebase を使用すると、Code ワークスペースまたは App Prototyping agent のチャットでコードをデバッグできます。
Gemini はコードを自動生成できますが、エラーが発生することもあります。エラーを検出すると、修正を試みます。エラー メッセージに記載されている問題を解決できない場合は、次の方法をお試しください。
問題を説明する: チャット インターフェースで、発生している問題をできるだけ明確かつ簡潔に説明してください。Gemini はエラー メッセージやログなどのコンテキストにアクセスできる場合がありますが、コンテキスト全体を理解できない場合があります。エラー メッセージとともに動作を説明すると、Gemini がエラーを速やかに修正しやすくなります。
具体的な質問をする: コードについて気兼ねなく Gemini に直接質問してください。たとえば、「この関数で null ポインタ例外が発生する原因は何ですか?」や「この競合状態を防ぐにはどうすればよいですか?」などです。
複雑な問題を分割する: 複雑な問題に対処する場合は、より管理しやすい小さな部分に分割します。各部分を個別にデバッグして、問題を段階的に検討できるように、Gemini に支援を依頼します。
コードフェンスを使用: コード スニペットを共有する際は、コードフェンスを使用することで、コードが適切にフォーマットされるようにします。これにより、Gemini ではコードを読みやすく、理解しやすくなります。
イテレーションと改良: Gemini は、最初の試行で必ずしも完璧なソリューションを提供するとは限りません。回答を確認して、不明な点について質問し、必要に応じて追加情報を提供します。
プロンプトのループを回避する: Gemini がループに陥る場合や、質問に回答できない場合は、プロンプトを言い換えるか、追加のコンテキストを提供してみてください。質問を言い換えるだけで、Gemini が質問内容を理解できることもあります。
プロンプトを言い換えてもループが解消されない場合は、次の方法をお試しください。
新しいチャットを開始する: Code ワークスペースで Gemini in Firebase のチャットを使用している場合は、新しいチャット セッションを開始して Gemini のコンテキストをリセットします。これにより、Gemini が前の会話で抱いた誤解や前提を解消できます。
反例を提供する: Gemini が誤った前提を立てている場合は、正しい動作を理解できるように反例を提供します。
