Firebase App Hosting 利用 Cloud Build 将应用源代码转换为适合在 Cloud Run 上部署的容器化格式。
构建流程通过以下关键阶段运行:
提取:收集应用源代码和配置。
构建:安装依赖项并构建应用。
交付:最终确定生产 Cloud Run 容器。
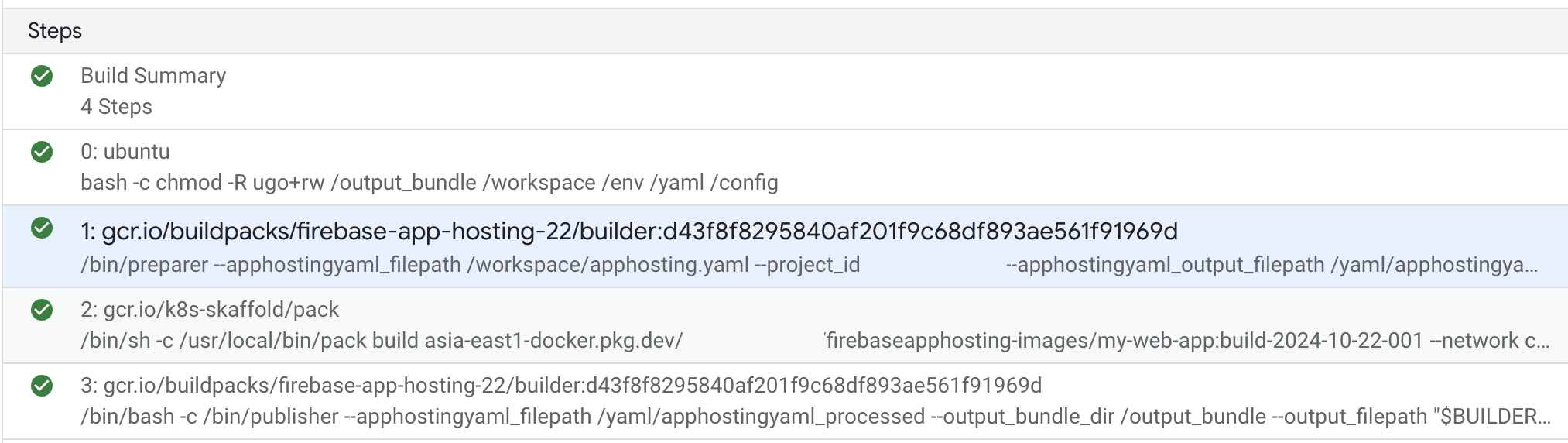
这三个步骤直接对应于 Google Cloud 控制台中 Cloud Build 中显示的构建步骤 1、2 和 3:

提取阶段
此阶段负责处理预构建逻辑。它会读取、清理和写入用户定义的环境变量。它还会取消引用并固定 apphosting.yaml 文件中指定的任何密钥。
构建阶段
这是构建流程的核心,负责生成可运行的容器映像和定义构建配置的 bundle.yaml 文件。它利用 Cloud Native Buildpack 高效地打包应用。如需详细了解 bundle.yaml 文件,请访问 github。
Buildpack 负责将应用源代码转换为可用于生产用途的容器映像。Firebase App Hosting 将多个 buildpack 链接在一起,以完成构建流程:
- 运行时 buildpack:确保包含运行基本 Node.js 应用所需的所有组件,并安装依赖项。
- Monorepo Buildpack:配置后续 buildpack 以处理不同的 monorepo 场景。
框架 Buildpack:安装正确的框架适配器(例如 Angular 或 Next.js),并准备后续的 buildpack。
框架适配器负责运行已投入生产环境的 build 命令,并将所有相关的框架特定配置值映射到 App Hosting 可读取的标准格式。
软件包管理器 Buildpack:使用 npm、yarn 或 pnpm 执行依赖项安装并构建应用。
输出软件包 buildpack:定义运行命令并准备输出软件包以供执行。
交接阶段
此最终阶段会将从应用源代码中提取的所有信息以及构建容器映像打包,然后将其发送到 App Hosting后端。App Hosting 后端随后会使用此信息来设置具有适当配置的 Cloud Run。
了解详情
整个 App Hosting 构建流程都是开源的。
- buildpack 代码位于 Google Cloud buildpack 代码库中
- 框架适配器的代码位于 firebase-framework-tools 代码库中
- 详细了解云原生 buildpack 和 Cloud Build
