借助单体代码库,您可以在单个目录中组织和管理多个项目。本指南介绍了如何开始使用 App Hosting 部署基于 Turborepo 或 Nx 的应用。
使用 Firebase 控制台部署单体代码库
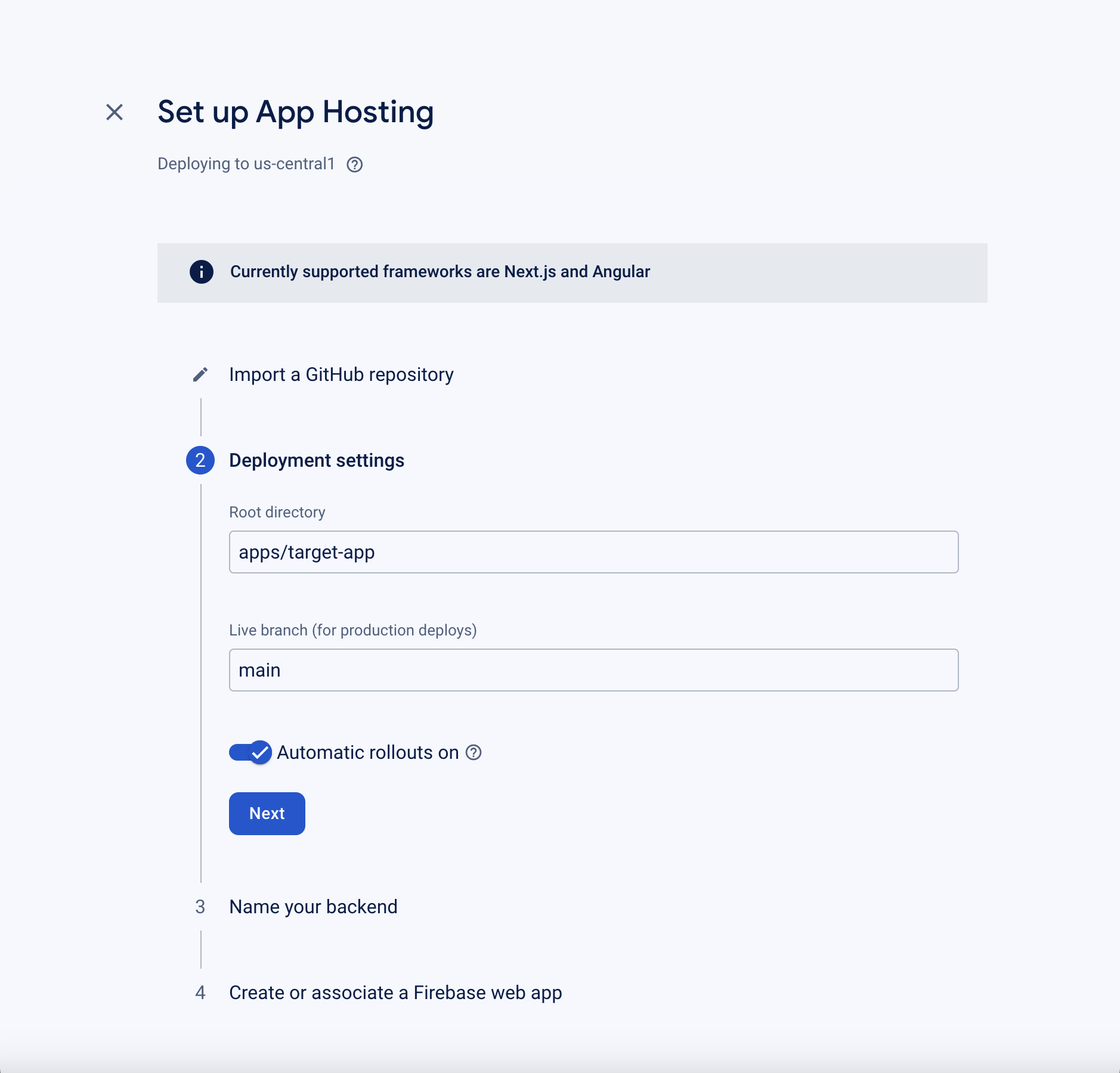
Firebase 控制台中的图形化后端设置流程内置了对 Monorepo 的支持。当系统在“部署设置”下提示您输入“根目录”时,请指定要部署的单体代码库内应用的路径:

使用 Firebase CLI 部署单体代码库
单代码库支持已内置到由 Firebase CLI 命令 apphosting:backends:create 调用的后端设置流程中。进入此流程并指定所选 GitHub 代码库后,系统会提示您指定应用的根目录(相对于代码库);在此提示中,传递要部署在 monorepo 中的应用的路径:
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
例如,假设项目结构如下,并且“target-app”是您要构建和部署的应用,那么系统会部署以下资源:
Nx
.
├── libs
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Turborepo
.
├── packages
├── apps
│ └── target-app
│ ├── package.json
│ └── src
│ └── ...
├── turbo.json
├── package.json
└── package-lock.json
相对于代码库的应用根目录为 apps/target-app。
排查 monorepo 部署问题
- 如果您未为 Nx 指定“根目录”字段,则 build 将失败,并显示一条消息,指出 App Hosting 无法在 Nx monorepo 中找到目标项目。同样,Turborepo 用户必须指定目标应用目录,因为 Turborepo 中没有默认项目的概念。
- 对于 Nx + Angular 应用,您必须使用 Angular 应用构建器来构建应用。Angular 应用构建器在
project.json中指定
