Con un'app Next.js o Angular esistente (Next.js versioni 13.5.x+ o Angular 18.2.x+) in un repository GitHub, iniziare a utilizzare App Hosting può essere semplice come creare un backend App Hosting e quindi avviare un rollout con un push al ramo live. Se non hai un'app, utilizza una delle nostre app di esempio per seguire i passaggi descritti in questa guida.
Questa guida descrive come configurare App Hosting nella console Firebase per eseguire automaticamente il deployment ogni volta che viene eseguito un nuovo commit in un repository GitHub. Al termine di questo flusso avrai un'app di esempio Next.js o Angular live che viene ridistribuita ogni volta che esegui il commit di una nuova modifica nel ramo main del repository GitHub.
Sebbene questa guida si concentri sul flusso della console Firebase consigliato, esistono altri modi per eseguire il deployment, incluso l'utilizzo dell'interfaccia a riga di comando Firebase per eseguire il deployment del codice locale senza una connessione GitHub.
Passaggio 1: crea un fork del repository demo
Visita la pagina https://github.com/FirebaseExtended/firebase-framework-tools e seleziona Fork.
Passaggio 2: crea un backend App Hosting
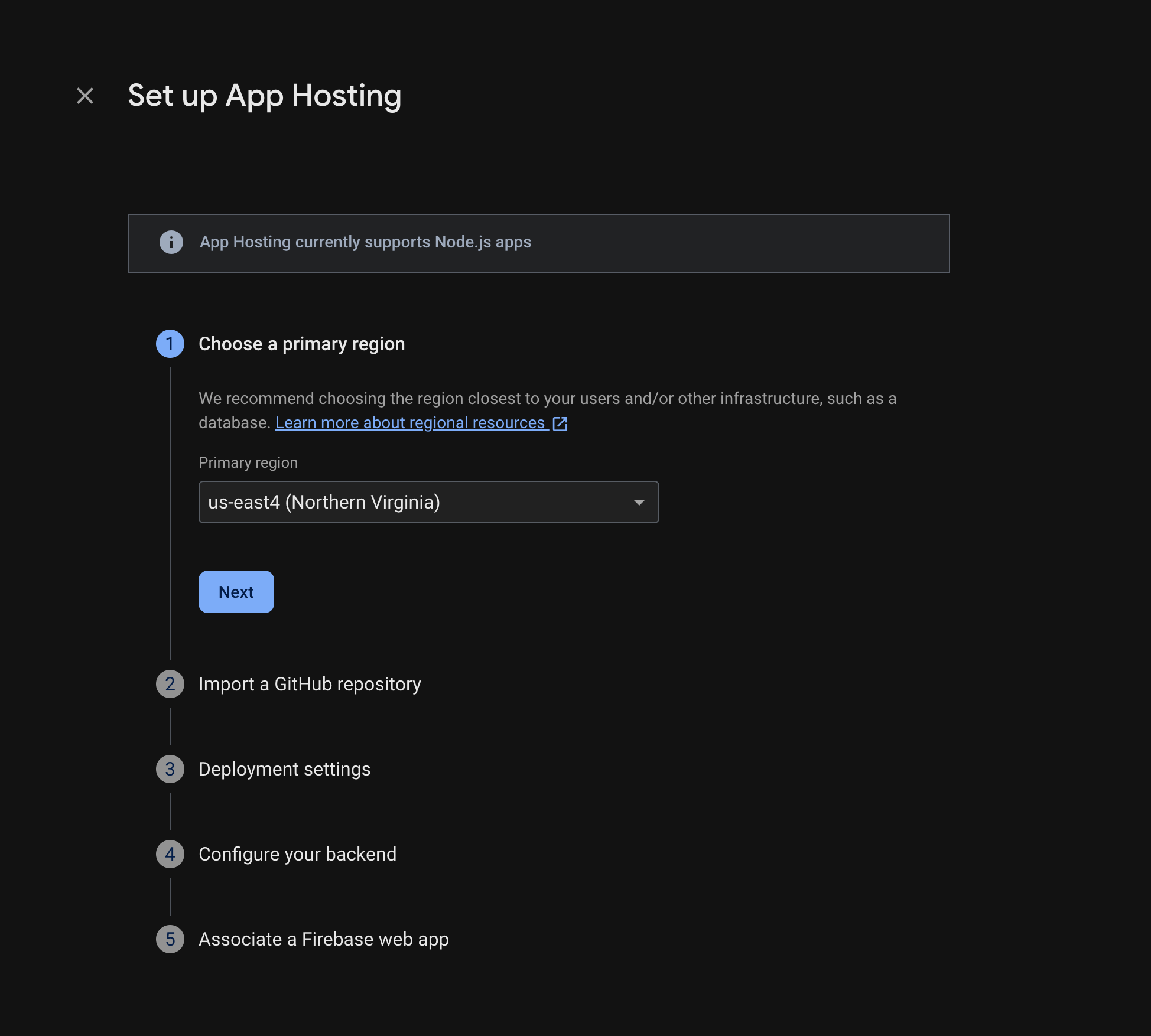
Nella console Firebase, apri App Hosting e seleziona Inizia. Per utilizzare App Hosting, devi eseguire l'upgrade al piano Blaze.

Segui le istruzioni per completare questi passaggi:
- Scegli una regione principale (di solito quella più vicina ai tuoi utenti).
- Connettiti a GitHub. Scegli il repository appena creato eseguendo il fork del repository firebase-framework-tools.
- Imposta la directory principale della tua app su una delle seguenti:
- Imposta il ramo live come principale.
- Abilita implementazioni automatiche (le implementazioni automatiche sono abilitate per impostazione predefinita).
- Assegna un nome al backend.
- Crea una nuova app web Firebase.
Seleziona Fine ed esegui il deployment.
Passaggio 3: visualizza l'app di cui è stato eseguito il deployment
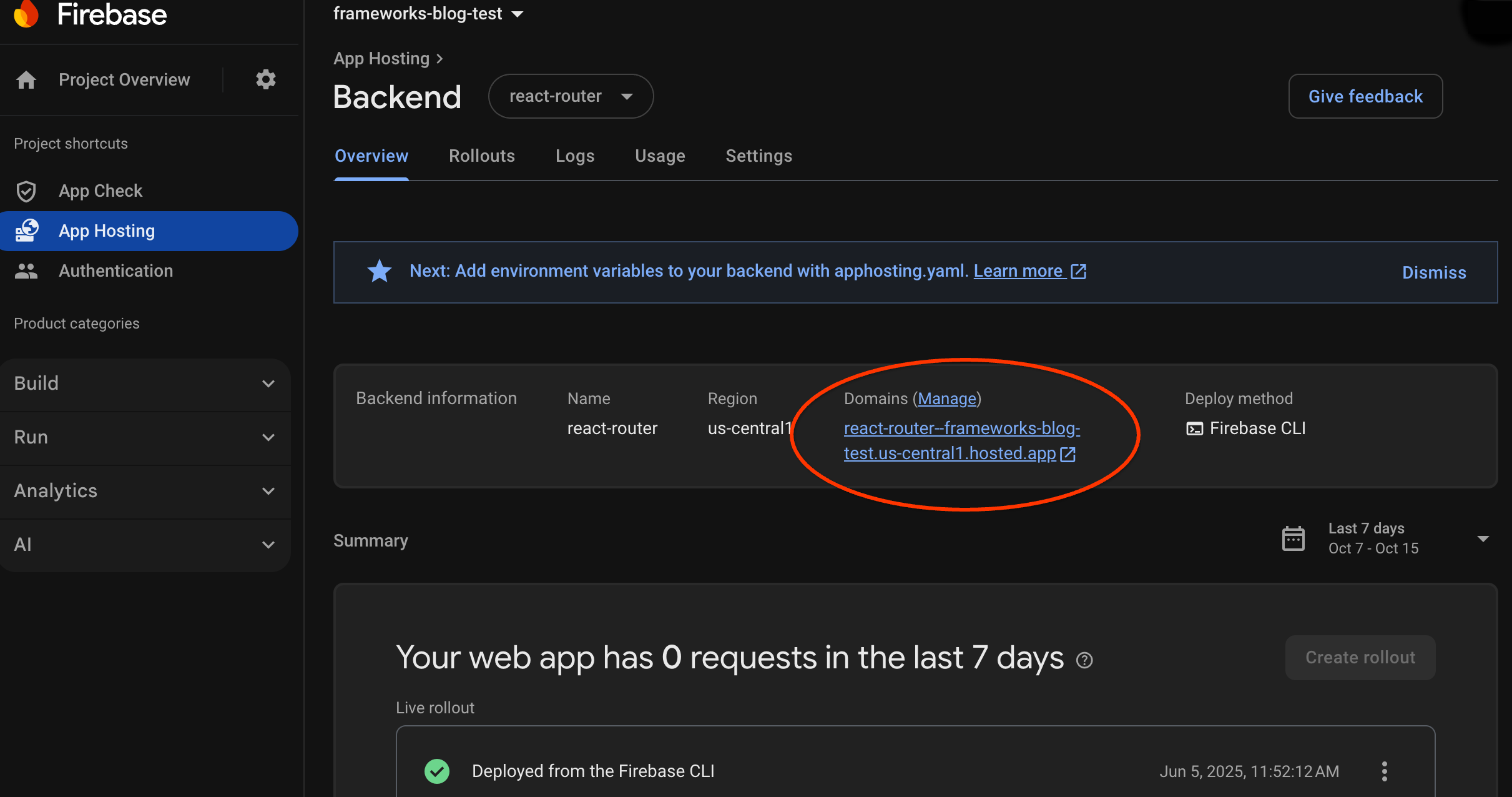
Quando crei un backend, Firebase ti offre un sottodominio senza costi aggiuntivi in cui gli utenti finali possono visitare la tua app web. Il suo formato è backend-id--project-id.us-central1.hosted.app.
Nella riga Informazioni di backend della dashboard del backend, seleziona il link al backend live per visualizzare il nuovo sito web:

Passaggio 4: attiva un rollout eseguendo il push di una modifica
Una volta creato il backend e ottenuto un URL live, puoi attivare l'implementazione di una nuova versione della tua app web ogni volta che esegui il push delle modifiche nel branch live del tuo repository GitHub. Per eseguire un test della configurazione di App Hosting:
Nel fork del repository GitHub demo, vai all'origine della home page dell'app demo, apporta una modifica riconoscibile a tua scelta, quindi esegui il push della modifica al ramo principale. Per trovare la tua home page:
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
Nella console Firebase, monitora App Hosting man mano che la nuova modifica viene implementata in produzione. Al termine dell'implementazione, potrai visualizzare la modifica nella home page dell'app.
Passaggi successivi
- Scopri di più: segui un codelab Firebase che integra un'app ospitata con Firebase Authentication e le funzionalità di Google AI: Next.js | Angular
- Connetti un dominio personalizzato.
- Configura il backend: imposta le variabili di ambiente, memorizza i parametri segreti e altro ancora.
- Monitora i rollout, l'utilizzo del sito e i log.
