Com um app Next.js ou Angular (versões 13.5.x+ do Next.js ou 18.2.x+ do Angular) em um repositório do GitHub, começar a usar o App Hosting é tão simples quanto criar um back-end App Hosting e iniciar um lançamento com um push para sua ramificação ativa. Se você não tiver um app, use um dos nossos apps de exemplo para seguir as etapas descritas neste guia.
Neste guia, descrevemos como configurar o App Hosting no console do Firebase para
implantar automaticamente sempre que uma nova confirmação for feita em um repositório do GitHub. Ao
final deste fluxo, você terá um app de exemplo do Next.js ou Angular em tempo real que será
reimplantado sempre que você confirmar uma nova mudança na ramificação
main do repositório do GitHub.
Embora este guia se concentre no fluxo recomendado do console Firebase, há outras maneiras de fazer a implantação, incluindo o uso da CLI Firebase para implantar código local sem uma conexão do GitHub.
Etapa 1: fazer um fork do repositório de demonstração
Acesse https://github.com/FirebaseExtended/firebase-framework-tools e selecione Fork.
Etapa 2: criar um back-end App Hosting
No console do Firebase, abra App Hosting e selecione Começar. É necessário fazer upgrade para o plano Blaze para usar o App Hosting.

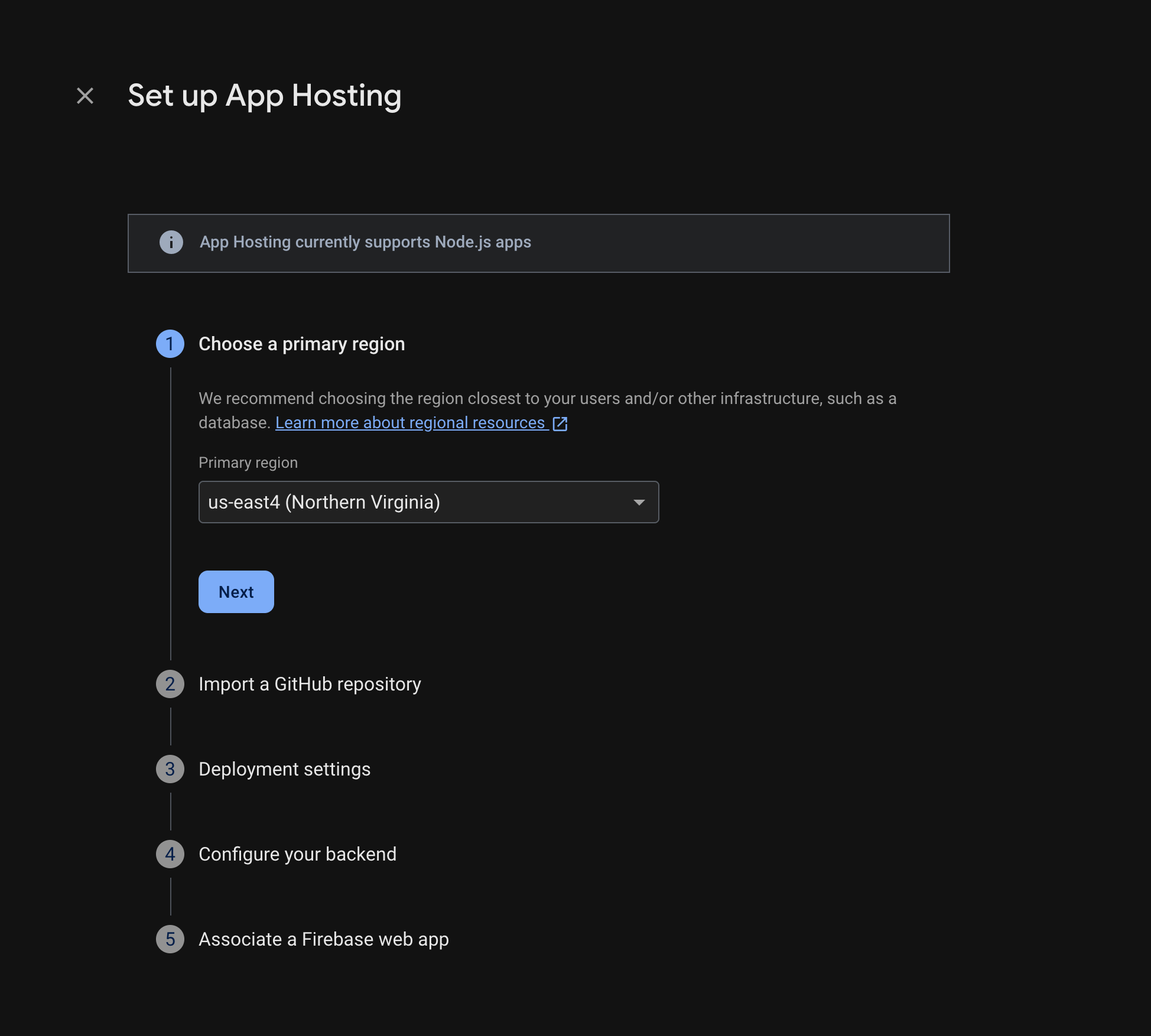
Siga as instruções para concluir estas etapas:
- Escolha uma região principal (geralmente a mais próxima dos seus usuários).
- Conecte-se ao GitHub. Escolha o repositório que você acabou de criar ao bifurcar o repositório firebase-framework-tools.
- Defina o diretório raiz do app como um dos seguintes:
- Defina a ramificação ativa como main.
- Ative os lançamentos automáticos (eles são ativados por padrão).
- Atribua um nome ao back-end.
- Crie um app da Web do Firebase.
Selecione Concluir e implantar.
Etapa 3: conferir o app implantado
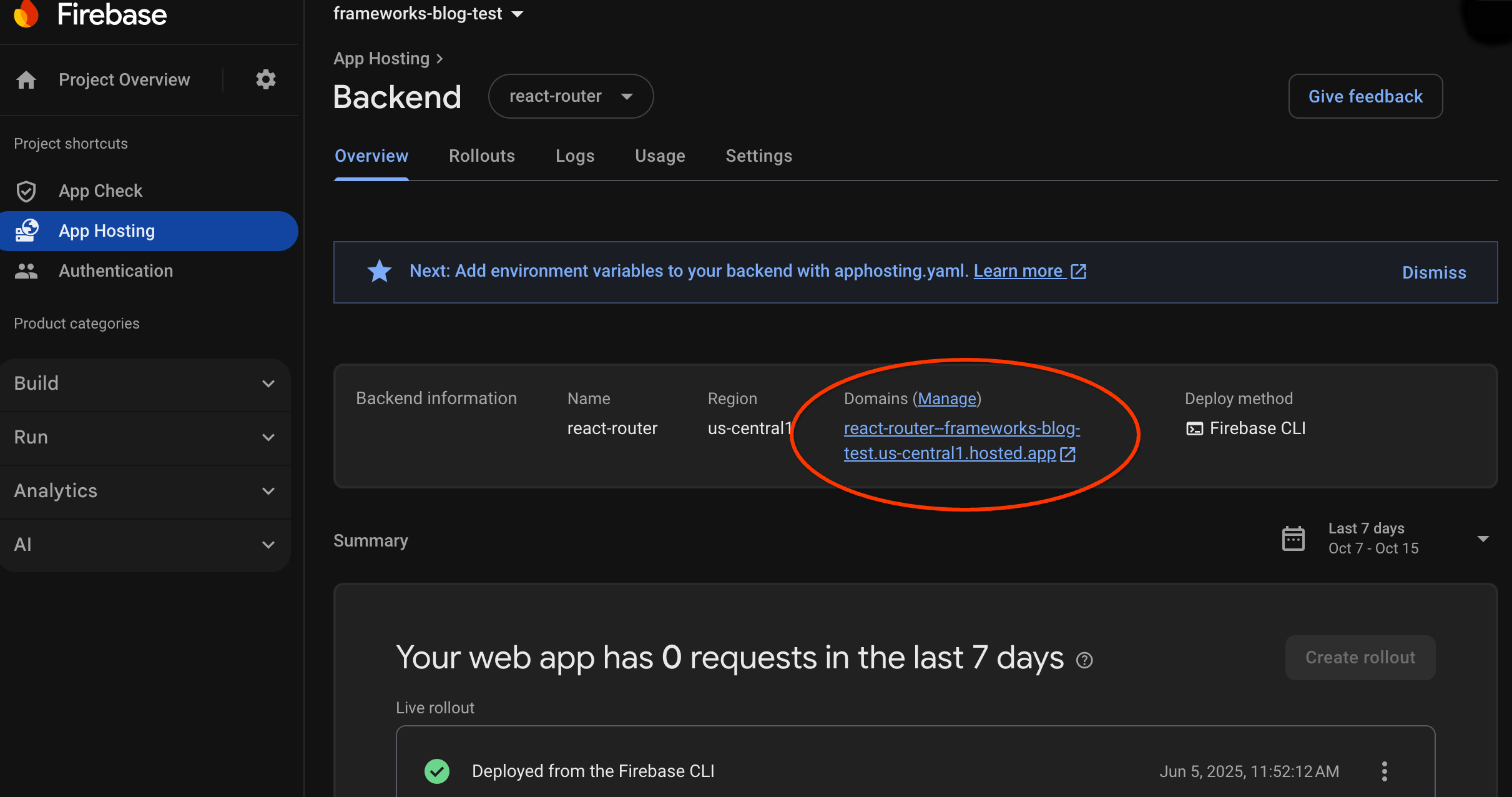
Ao criar um back-end, o Firebase oferece um subdomínio sem custo financeiro em que os usuários finais podem acessar seu app da Web. O formato é backend-id--project-id.us-central1.hosted.app.
Na linha Informações do back-end do painel, selecione o link para o back-end ativo e veja seu novo site:

Etapa 4: acionar um lançamento enviando uma mudança
Depois que o back-end for criado e você tiver um URL ativo, será possível acionar o lançamento de uma nova versão do seu web app sempre que enviar mudanças para a ramificação ativa do repositório do GitHub. Para fazer um teste da configuração do App Hosting:
No fork do repositório de demonstração do GitHub, navegue até a origem da página inicial do app de demonstração, faça qualquer edição reconhecível e envie a mudança para a ramificação principal. Para encontrar sua página inicial:
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
No console do Firebase, monitore App Hosting enquanto a nova mudança é lançada para produção. Quando a implantação for concluída, você poderá ver a mudança na página inicial do app.
Próximas etapas
- Saiba mais: faça um codelab do Firebase que integra um app hospedado com o Firebase Authentication e recursos de IA do Google: Next.js | Angular
- Conecte um domínio personalizado.
- Configure seu back-end: defina variáveis de ambiente, armazene parâmetros secretos e muito mais.
- Monitore lançamentos, uso do site e registros.
