Cloud Firestore i Realtime Database korzystają z zaawansowanych, zwięzłych języków reguł, które zostały stworzone specjalnie do zarządzania bezpieczeństwem informacji i kontrolą dostępu. Jednak w miarę jak reguły stają się dłuższe i bardziej złożone, możesz potrzebować pomocy w debugowaniu błędów w ich działaniu.
Emulatory Firebase umożliwiają generowanie raportów o zakresie reguł, dzięki czemu możesz dokładnie sprawdzić, do jakiej wartości została obliczona każda podwyrażenie podczas odtwarzania błędu. Raporty zawierają też informacje o tym, jak często w poszczególnych przypadkach testowych użyto reguły, np. tradycyjnych technik „pokrycia wierszy”.
Wygeneruj raport
Po przeprowadzeniu zestawu testów możesz uzyskać dostęp do raportów o pokryciu testami, które pokazują, jak oceniana była każda z Twoich reguł zabezpieczeń.
Aby uzyskać raporty, wyślij zapytanie do udostępnionego punktu końcowego na emulatorze podczas jego działania. Wersja przyjazna dla przeglądarki jest dostępna pod tym adresem URL:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Realtime Database
http://localhost:9000/.inspect/coverage?ns=<database_name>
Reguły zostaną podzielone na wyrażenia i podwyrażenia, nad którymi możesz najechać kursorem, aby uzyskać więcej informacji, w tym liczbę ocen i zwróconych wartości. Aby uzyskać wersję tych danych w formacie JSON, w zapytaniu podaj ten adres URL:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Realtime Database
http://localhost:9000/.inspect/coverage.json?ns=<database_name>
Debugowanie przykładowych reguł
Aby łatwo wygenerować raport z testu, skorzystaj z przewodników Szybki start dotyczących emulatora, które są dostępne na GitHubie w przypadku Cloud Firestore i Realtime Database. Z tych krótkich przewodników dowiesz się, jak prawidłowo zainstalować i zainicjować emulatory, a następnie wygenerować przykładowe testy na podstawie przykładowego zestawu reguł.
Rozważmy przykładową aplikację, która za pomocą Cloud Firestore zlicza, ile razy użytkownicy kliknęli przycisk. Aplikacja stosuje te reguły:
Cloud Firestore
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow write: if request.resource.data.value == resource.data.value +1; } } }
Aby debugować błędy w regułach pokazanych powyżej, użyj tego przykładowego testu w JavaScript:
const counter0 = db.collection("counters").doc("0");
await firebase.assertSucceeds(counter0.set({value: 0}));
Emulator wygeneruje raport dostępny pod podanym wyżej adresem URL:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
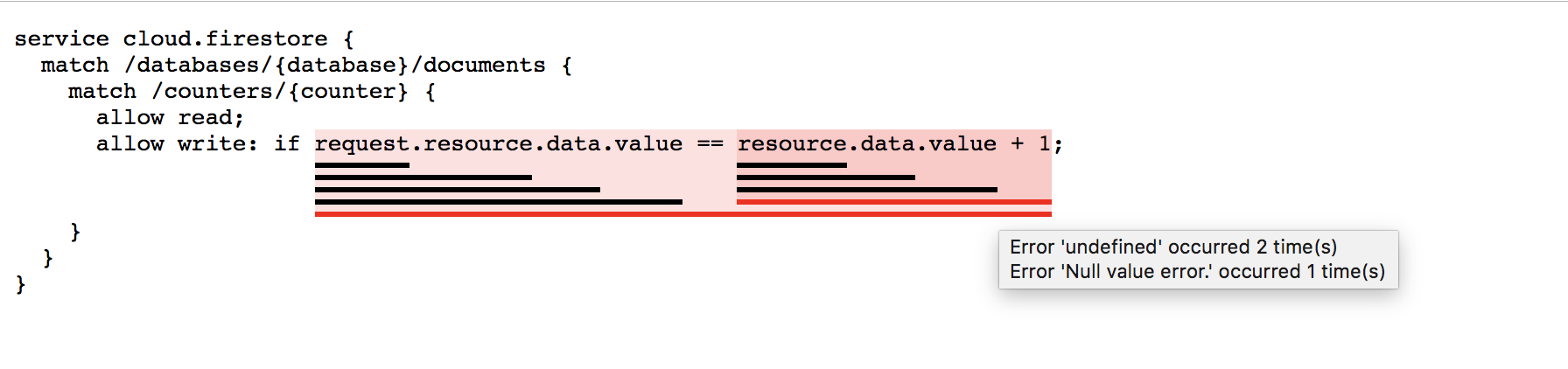
Raport zawiera te błędy związane z niezdefiniowanymi wartościami i wartościami null:

Problem z tym konkretnym przykładem polega na tym, że reguły nie rozróżniają tworzenia dokumentu od jego aktualizowania. W związku z tym zapis nie jest dozwolony, jeśli dokument nie istnieje, a dokumentu nie można utworzyć, ponieważ nie istnieje. Rozwiązaniem jest rozróżnienie operacji „write” na 2 bardziej szczegółowe operacje: „create” i „update”.
Cloud Firestore
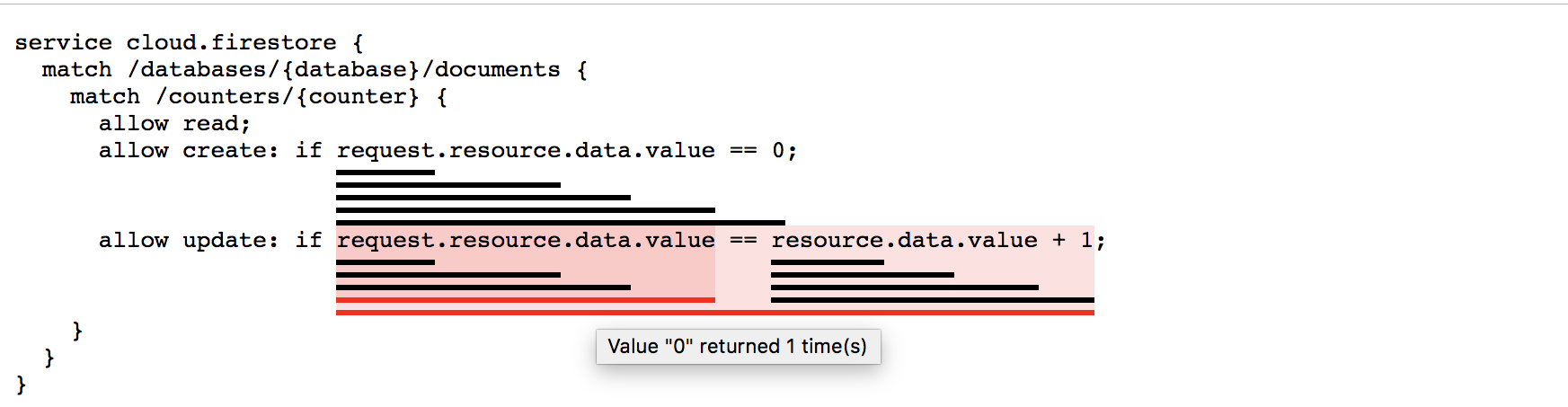
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow create: if request.resource.data.value == 0; allow update: if request.resource.data.value == resource.data.value +1; } } }
Wygenerowany raport pokazuje, jak często była używana każda reguła i co zostało zwrócone.