Firebase Genkit 提供了两种重要的开发者工具:
- 用于执行命令行操作的 Node.js CLI
- 一个可选的本地 Web 应用(称为“开发者界面”),可与您的 Genkit 配置交互,以进行交互式测试和开发
命令行界面 (CLI)
使用以下命令在项目中安装 CLI:
npm install -D genkit-cliCLI 支持各种命令,以便于您处理 Genkit 项目:
genkit start -- <command to run your code>:启动开发者界面并将其连接到正在运行的代码进程。genkit flow:run <flowName>:运行指定的流程。您的运行时必须已在设置了GENKIT_ENV=dev环境变量的单独终端中运行。genkit eval:flow <flowName>:评估特定流程。您的运行时必须已在设置了GENKIT_ENV=dev环境变量的单独终端中运行。
如需完整命令列表,请使用以下命令:
npx genkit --helpGenkit 开发者界面
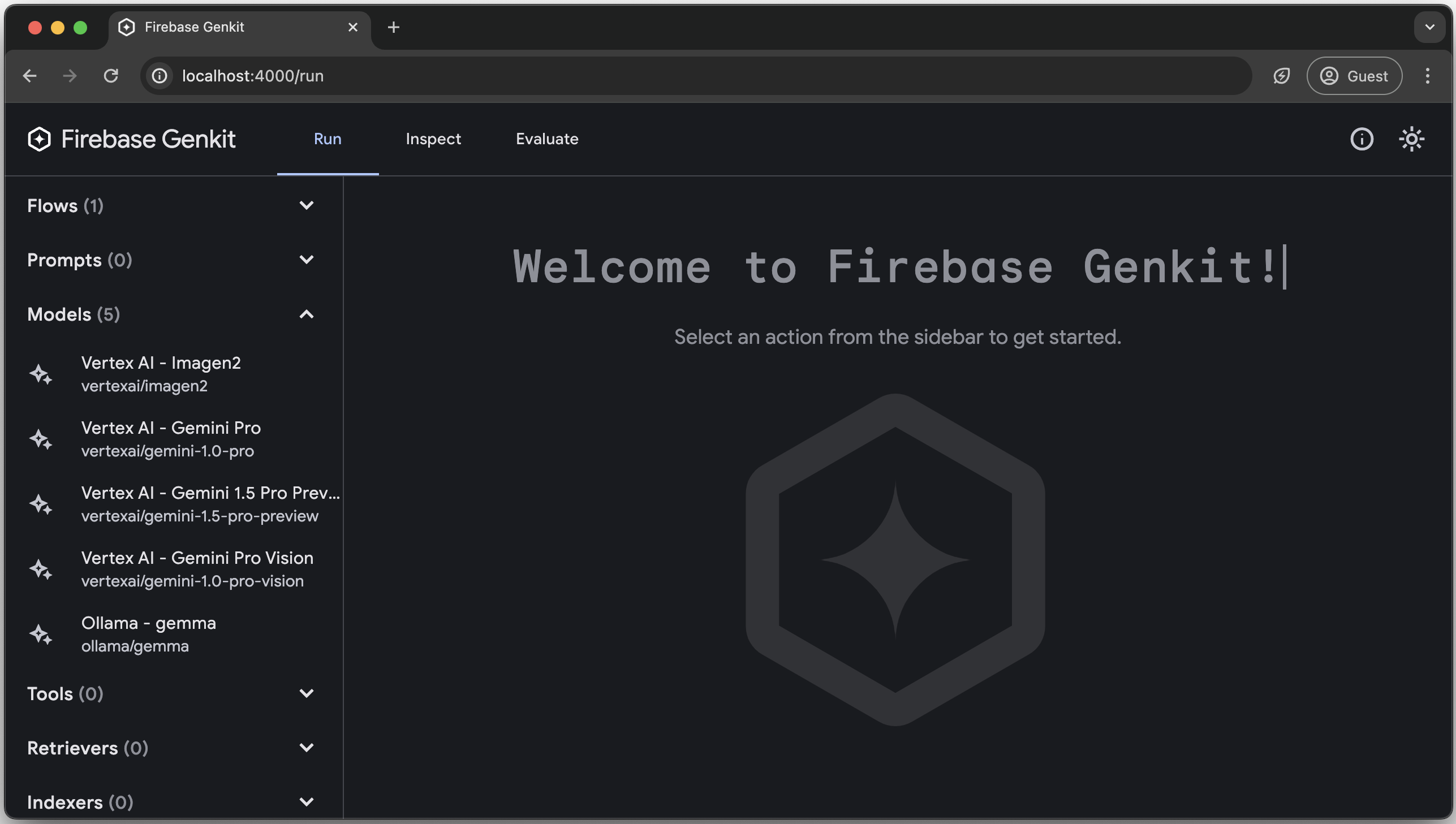
Genkit 开发者界面是一款本地 Web 应用,可让您以互动方式处理 Genkit 项目中的模型、流程、提示和其他元素。
开发者界面能够通过附加到正在运行的代码进程来确定您在代码中定义了哪些 Genkit 组件。
如需启动界面,请运行以下命令:
npx genkit start -- <command to run your code><command to run your code> 会因项目的设置和您要执行的文件而异。下面是一些示例:
# Running a typical development server npx genkit start -- npm run dev# Running a TypeScript file directly npx genkit start -- npx tsx --watch src/index.ts# Running a JavaScript file directly npx genkit start -- node --watch src/index.js
添加 --watch 选项后,开发者界面将能够注意到并反映保存的代码更改,而无需重启代码。
运行该命令后,您会获得类似于以下内容的输出:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000在浏览器中打开 Genkit 开发者界面的本地主机地址以查看该界面。您还可以在 VS Code 简单浏览器中打开该文件,以便将其与代码一起查看。
或者,您也可以在启动命令中添加 -o 选项,以在默认浏览器标签页中自动打开开发者界面。
npx genkit start -o -- <command to run your code>

开发者界面根据您在代码中定义的组件,提供了适用于 flow、prompt、model、tool、retriever、indexer、embedder 和 evaluator 的操作运行程序。
下面是一个猫咪 GIF 动图简介。

Google Analytics
Genkit CLI 和开发者界面使用 Google 的 Cookie 和类似技术来提供服务、提升服务质量并分析使用情况。了解详情。
如需停用 Google Analytics,您可以运行以下命令:
npx genkit config set analyticsOptOut true您可以通过运行以下命令查看当前设置:
npx genkit config get analyticsOptOut
