Genkit 提供了两种关键的开发者工具:
- 用于执行命令行操作的 Node.js CLI
- 一个名为开发者界面的可选本地 Web 应用,可与您的 Genkit 配置交互,用于交互式测试和开发
这两种工具都需要 Node.js 20 或更高版本。
安装
如果您的系统上尚未安装 Node 20 或更高版本,请立即安装。
建议:如果您的系统上尚未安装特定版本的 Node,可使用
nvm和nvm-windows工具轻松进行安装。这些工具会按用户安装 Node,因此您无需进行系统范围的更改。如需安装
nvm,请执行以下步骤:Linux、macOS 等
运行以下命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashWindows
按照 nvm-windows 文档中的说明下载并运行安装程序。
然后,如需安装 Node 和
npm,请打开一个新的 shell 并运行以下命令:nvm install 20运行以下命令来安装 Genkit CLI:
npm i -g genkit-cli此命令会将 Genkit CLI 安装到您的 Node 安装目录中,以便在 Node 项目外部使用。
命令行界面 (CLI)
CLI 支持多种命令,可帮助您更高效地处理 Genkit 项目:
genkit start -- <command to run your code>:启动开发者界面并将其连接到正在运行的代码进程。genkit flow:run <flowName>:运行指定的 flow。您的运行时必须已在单独的终端中运行,并已设置GENKIT_ENV=dev环境变量。genkit eval:flow <flowName>:评估特定 flow。您的运行时必须已在单独的终端中运行,并已设置GENKIT_ENV=dev环境变量。
如需完整的命令列表,请使用:
genkit --helpGenkit 开发者界面
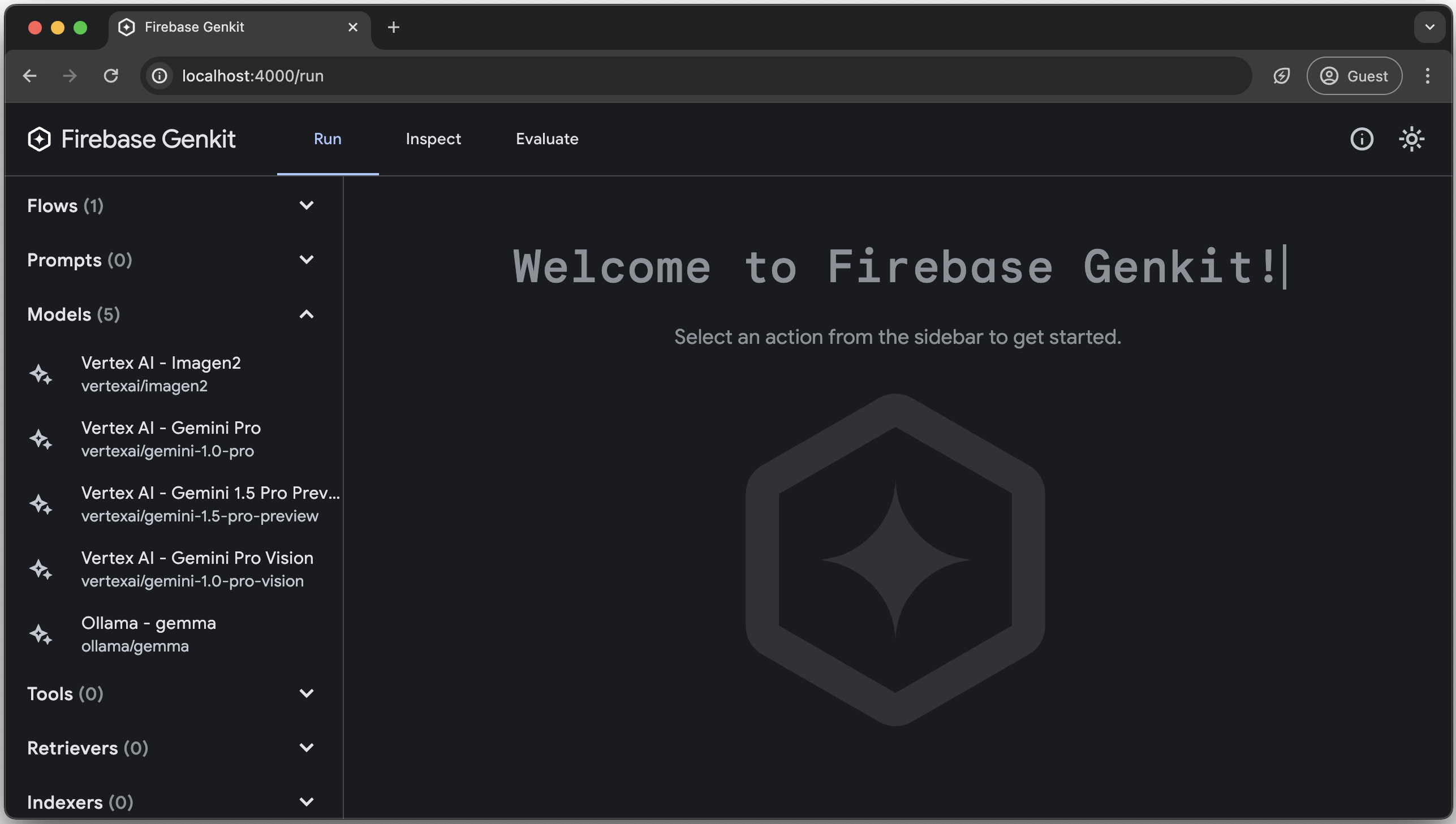
Genkit 开发者界面是一个本地 Web 应用,可让您以互动方式使用 Genkit 项目中的模型、flow、提示和其他元素。
开发者界面可以通过附加到正在运行的代码进程来确定您在代码中定义了哪些 Genkit 组件。
如需启动界面,请运行以下命令:
genkit start -- <command to run your code><command to run your code> 因项目的设置而异,但对于大多数应用,其格式如下所示:
genkit start -- go run .开发者界面依赖于 Go 应用的持续运行,即使逻辑已完成也是如此。如果您刚刚开始使用 Genkit,并且 Genkit 不是更广泛应用的一部分,请将 select {} 添加为 main() 的最后一行,以防止应用关闭,以便您在界面中检查它。
运行该命令后,您会看到如下所示的输出:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000在浏览器中打开 Genkit 开发者界面的本地主机地址,以查看该界面。您还可以在 VS Code 简单浏览器中打开该界面,以便在查看代码的同时查看该界面。
或者,您也可以将 -o 选项添加到启动命令中,从而在默认浏览器标签页中自动打开开发者界面。
genkit start -o -- <command to run your code>
开发者界面具有针对 Flow、Prompt、Model、Tool、Retriever、Indexer、Embedder 和 Evaluator 的操作运行器,这些运行器基于您在代码中定义的组件。
下面是猫咪的快速 GIF 导览。

Analytics
Genkit CLI 和开发者界面使用 Google 的 Cookie 和类似技术来提供服务、提升服务质量以及分析使用情况。了解详情。
如需停用分析,您可以运行以下命令:
genkit config set analyticsOptOut true您可以通过运行以下命令查看当前设置:
genkit config get analyticsOptOut