Genkit bietet zwei wichtige Entwicklertools:
- Eine Node.js-Befehlszeile für Befehlszeilenvorgänge
- Eine optionale lokale Webanwendung, die Entwickler-UI, die mit Ihrer Genkit-Konfiguration für interaktive Tests und die Entwicklung verbunden ist
Befehlszeile
Installieren Sie die Befehlszeile in Ihrem Projekt mit:
npm install -g genkit-cliDie Befehlszeile unterstützt verschiedene Befehle, die die Arbeit mit Genkit-Projekten erleichtern:
genkit start -- <command to run your code>: Starten Sie die Entwickler-Benutzeroberfläche und verbinden Sie sie mit einem laufenden Codeprozess.genkit flow:run <flowName>: Einen bestimmten Ablauf ausführen. Die Laufzeit muss bereits in einem separaten Terminal mit der festgelegten UmgebungsvariablenGENKIT_ENV=devausgeführt werden.genkit eval:flow <flowName>: Einen bestimmten Ablauf bewerten. Die Laufzeit muss bereits in einem separaten Terminal mit der festgelegten UmgebungsvariablenGENKIT_ENV=devausgeführt werden.
Eine vollständige Liste der Befehle erhalten Sie mit:
genkit --helpGenkit-Benutzeroberfläche für Entwickler
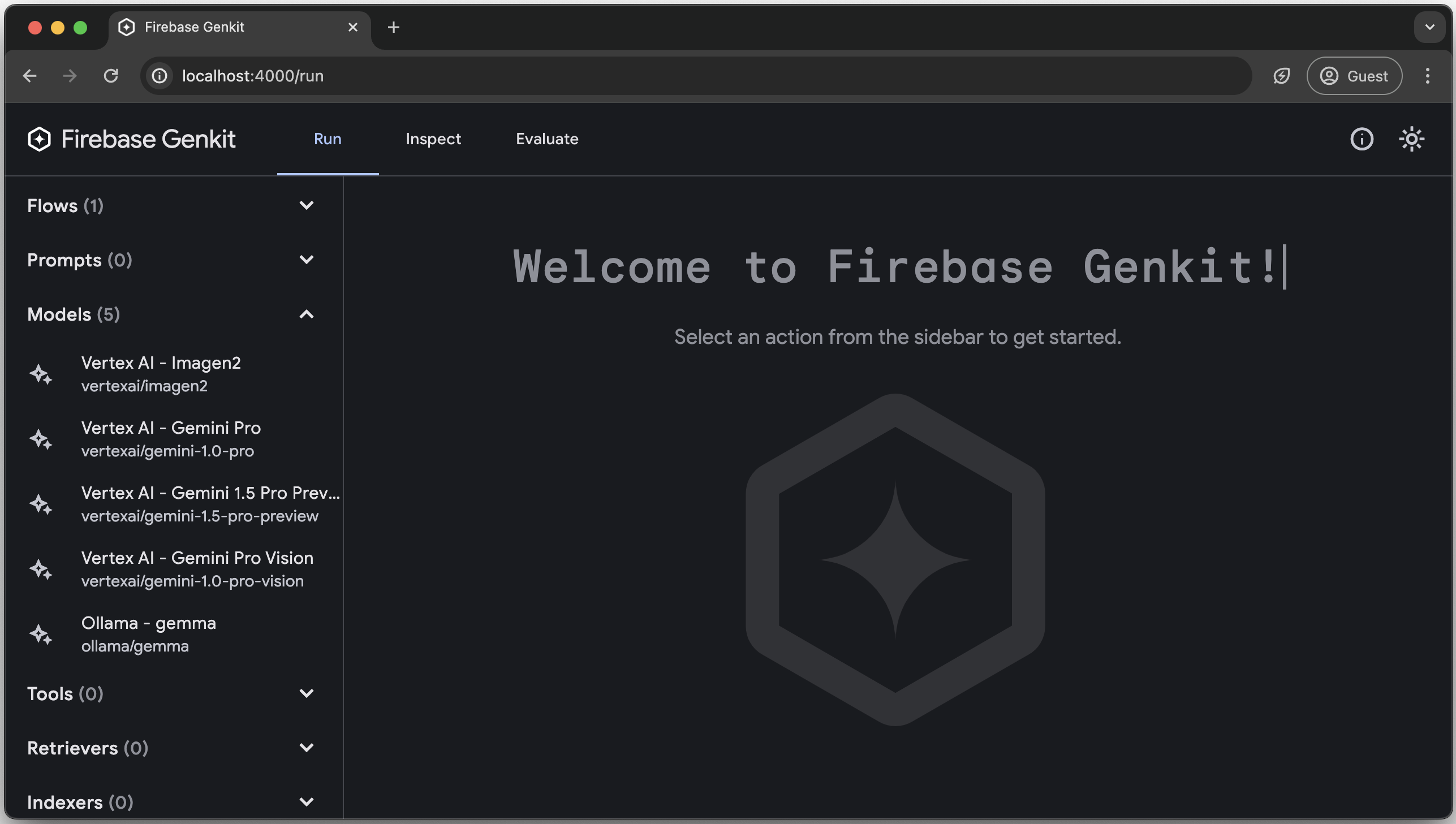
Die Genkit-Entwickler-UI ist eine lokale Webanwendung, mit der Sie interaktiv mit Modellen, Abläufen, Prompts und anderen Elementen in Ihrem Genkit-Projekt arbeiten können.
Die Entwickleroberfläche kann anhand eines laufenden Codeprozesses ermitteln, welche Genkit-Komponenten Sie in Ihrem Code definiert haben.
Führen Sie den folgenden Befehl aus, um die Benutzeroberfläche zu starten:
genkit start -- <command to run your code>Die <command to run your code> variiert je nach Einrichtung Ihres Projekts, sieht aber bei den meisten Apps so aus:
genkit start -- go run .Nach der Ausführung des Befehls erhalten Sie eine Ausgabe wie die folgende:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000Öffnen Sie die lokale Hostadresse für die Genkit-Entwickler-UI in Ihrem Browser, um sie aufzurufen. Sie können sie auch im einfachen Browser von VS Code öffnen, um sie neben Ihrem Code anzusehen.
Alternativ können Sie dem Startbefehl die Option -o hinzufügen, um die Entwickleroberfläche automatisch in Ihrem Standardbrowsertab zu öffnen.
genkit start -o -- <command to run your code>
Die Entwickleroberfläche enthält Aktionsauslöser für Flow, Prompt, Model, Tool, Retriever, Indexer, Embedder und Evaluator, die auf den Komponenten basieren, die Sie in Ihrem Code definiert haben.
Hier ist eine kurze GIF-Demo mit Katzen.

Analytics
Die Genkit-Befehlszeile und die Entwickler-Benutzeroberfläche verwenden Cookies und ähnliche Technologien von Google, um die Qualität der angebotenen Dienste zu verbessern und Zugriffe zu analysieren. Weitere Informationen
Wenn Sie die Analyse deaktivieren möchten, können Sie den folgenden Befehl ausführen:
genkit config set analyticsOptOut trueSie können die aktuelle Einstellung mit folgendem Befehl aufrufen:
genkit config get analyticsOptOut
