Genkit fournit deux outils clés pour les développeurs:
- Une CLI Node.js pour les opérations de ligne de commande
- Une application Web locale facultative, appelée UI pour les développeurs, qui interagit avec votre configuration Genkit pour le développement et les tests interactifs
Interface de ligne de commande (CLI)
Installez la CLI dans votre projet à l'aide de:
npm install -g genkit-cliLa CLI prend en charge diverses commandes pour faciliter le travail avec les projets Genkit:
genkit start -- <command to run your code>: démarre l'UI du développeur et la connecte à un processus de code en cours d'exécution.genkit flow:run <flowName>: exécute un flux spécifié. Votre environnement d'exécution doit déjà s'exécuter dans un terminal distinct avec la variable d'environnementGENKIT_ENV=devdéfinie.genkit eval:flow <flowName>: évaluez un flux spécifique. Votre environnement d'exécution doit déjà s'exécuter dans un terminal distinct avec la variable d'environnementGENKIT_ENV=devdéfinie.
Pour obtenir la liste complète des commandes, utilisez:
genkit --helpUI du développeur Genkit
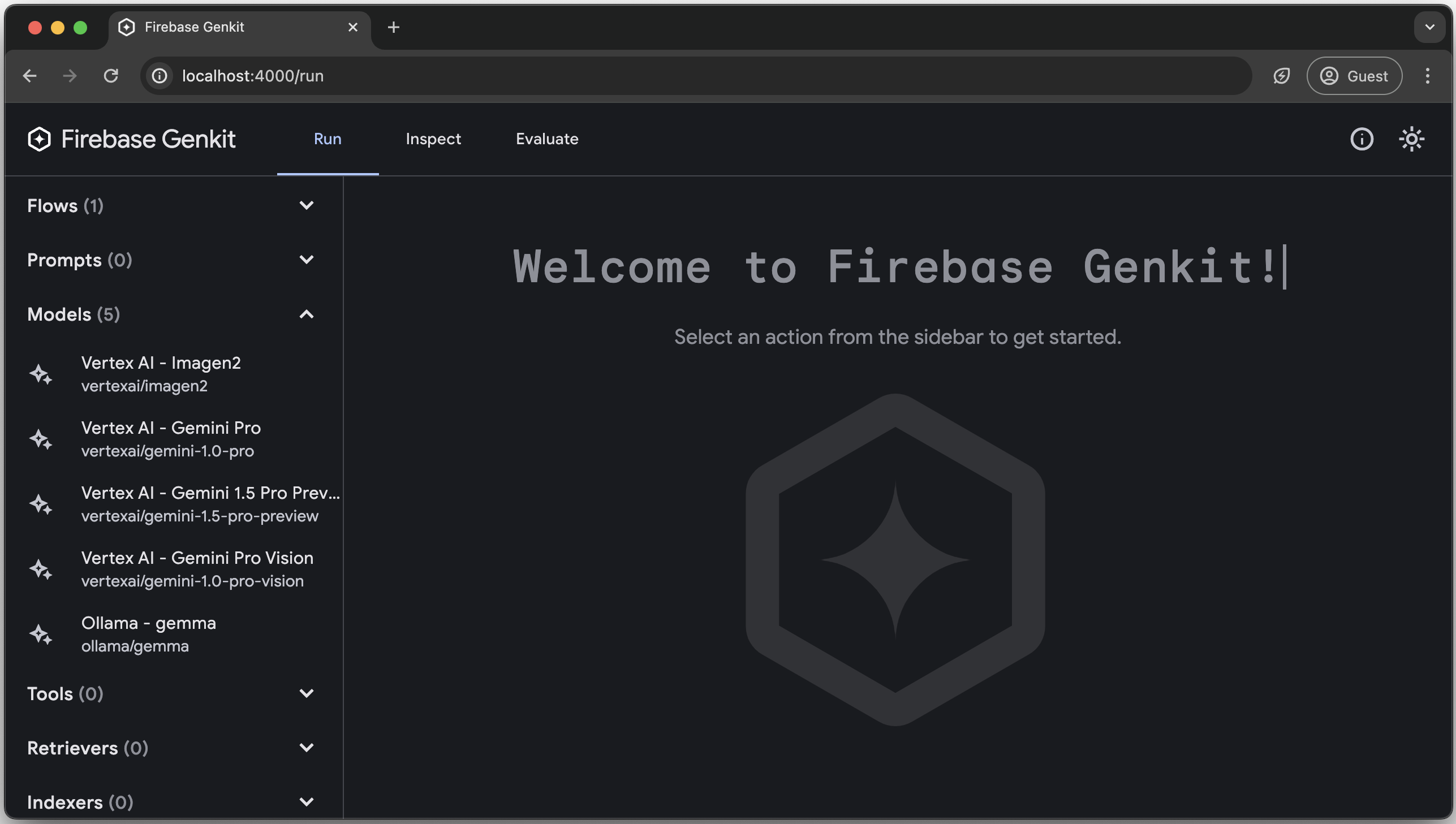
L'UI pour les développeurs de Genkit est une application Web locale qui vous permet de travailler de manière interactive avec les modèles, les flux, les invites et d'autres éléments de votre projet Genkit.
L'UI du développeur peut identifier les composants Genkit que vous avez définis dans votre code en se connectant à un processus de code en cours d'exécution.
Pour démarrer l'UI, exécutez la commande suivante:
genkit start -- <command to run your code>Le <command to run your code> varie en fonction de la configuration de votre projet, mais pour la plupart des applications, il se présente comme suit:
genkit start -- go run .Après avoir exécuté la commande, vous obtiendrez un résultat semblable à celui-ci:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000Ouvrez l'adresse hôte locale de l'interface utilisateur du développeur Genkit dans votre navigateur pour l'afficher. Vous pouvez également l'ouvrir dans le navigateur simple de VS Code pour l'afficher à côté de votre code.
Vous pouvez également ajouter l'option -o à la commande de démarrage pour ouvrir automatiquement l'UI du développeur dans l'onglet de votre navigateur par défaut.
genkit start -o -- <command to run your code>
L'UI du développeur dispose de déclencheurs d'action pour Flow, Prompt, Model, Tool, Retriever, Indexer, Embedder et Evaluator en fonction des composants que vous avez définis dans votre code.
Voici un bref tour d'horizon des GIF avec des chats.

Analytics
La CLI Genkit et l'UI du développeur utilisent des cookies et des technologies similaires de Google pour fournir ses services et en améliorer la qualité, ainsi que pour analyser l'utilisation. En savoir plus
Pour désactiver les données analytiques, vous pouvez exécuter la commande suivante:
genkit config set analyticsOptOut truePour afficher le paramètre actuel, exécutez la commande suivante:
genkit config get analyticsOptOut
