O Genkit oferece duas ferramentas principais para desenvolvedores:
- Uma CLI do Node.js para operações de linha de comando
- Um app da Web local opcional, chamado de interface do desenvolvedor, que interage com a configuração do Genkit para testes e desenvolvimento interativos.
Ambas as ferramentas exigem o Node.js 20 ou versões mais recentes.
Instalação
Se você ainda não tem o Node 20 ou a versão mais recente no sistema, instale-o agora.
Recomendação: as APIs
nvme as ferramentas donvm-windowssão uma maneira conveniente de instalar versões específicas do Node se ainda não estiver instalado em seu sistema. Essas ferramentas instalam o Node por usuário, então você não precisa fazer alterações em todo o sistema.Para instalar
nvm:Linux, macOS etc.
Execute este comando:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashWindows
Faça o download e execute o instalador conforme descrito nos documentos do nvm-windows.
Em seguida, para instalar o nó e
npm, abra um novo shell e execute o seguinte comando:nvm install 20Instale a CLI do Genkit executando o seguinte comando:
npm i -g genkit-cliEsse comando instala a CLI do Genkit no diretório de instalação do nó para que possa ser usado fora de um projeto Node.
Interface de linha de comando (CLI)
A CLI oferece suporte a vários comandos para facilitar o trabalho com projetos do Genkit:
genkit start -- <command to run your code>: inicia a interface do desenvolvedor e a conecta a um processo de código em execução.genkit flow:run <flowName>: executa um fluxo especificado. O ambiente de execução já precisa estar em execução em um terminal separado com a variável de ambienteGENKIT_ENV=devdefinida.genkit eval:flow <flowName>: avaliar um fluxo específico. O ambiente de execução precisa estar em execução em um terminal separado com a variável de ambienteGENKIT_ENV=devdefinida.
Para uma lista completa de comandos, use:
genkit --helpInterface do desenvolvedor do Genkit
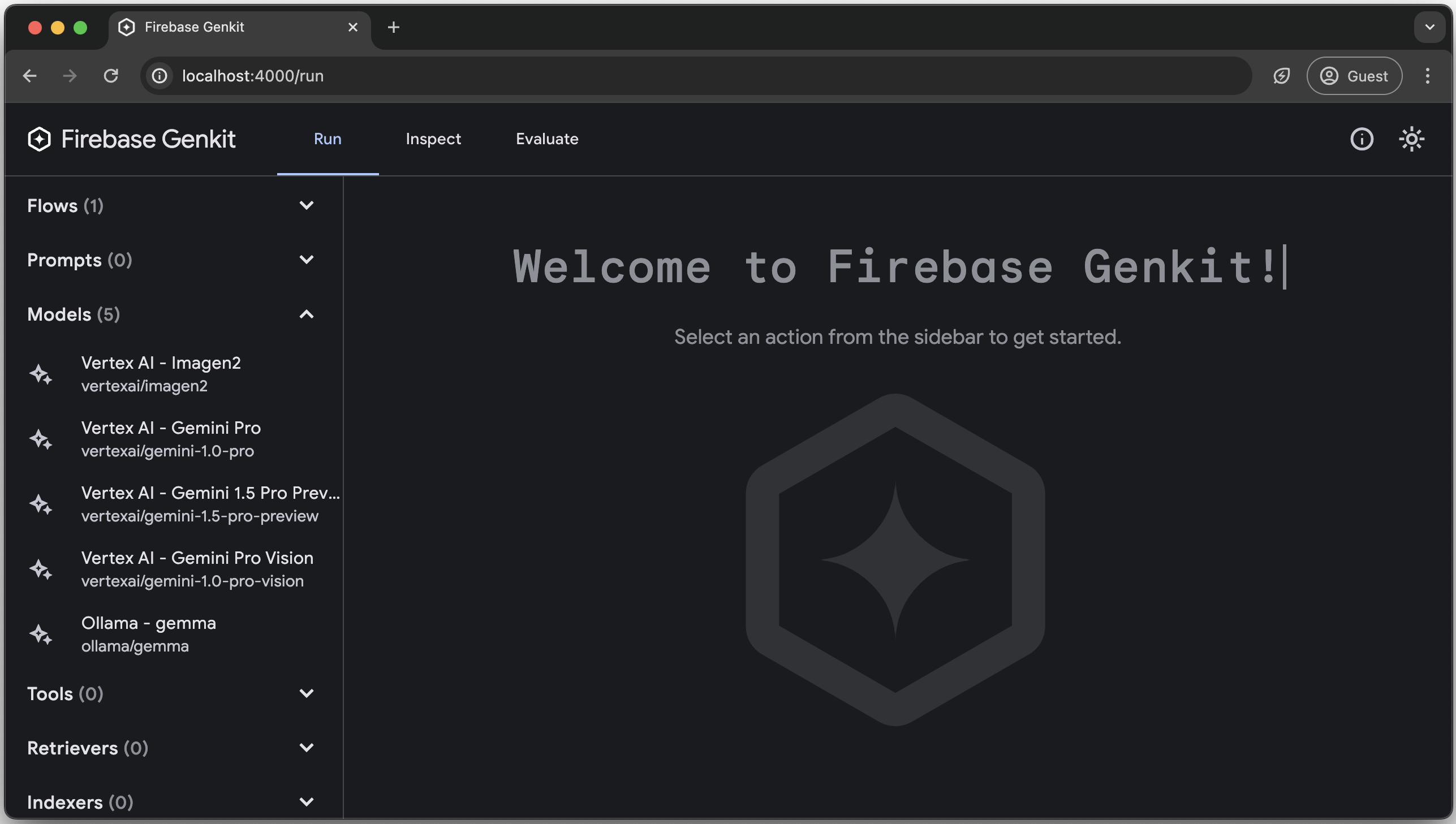
A interface do desenvolvedor do Genkit é um app da Web local que permite trabalhar de forma interativa com modelos, fluxos, comandos e outros elementos no seu projeto do Genkit.
A interface do desenvolvedor pode identificar quais componentes do Genkit você definiu no código anexando-se a um processo de código em execução.
Para iniciar a interface, execute o seguinte comando:
genkit start -- <command to run your code>O <command to run your code> vai variar de acordo com a configuração do projeto, mas
para a maioria dos apps, vai ficar assim:
genkit start -- go run .A interface do desenvolvedor depende de o app Go continuar em execução, mesmo que a lógica tenha
sido concluída. Se você está começando agora e o Genkit não faz parte de um app
mais amplo, adicione select {} como a última linha de main() para evitar que o app
seja encerrado e possa ser inspecionado na interface.
Depois de executar o comando, você vai receber uma saída como esta:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000Abra o endereço do host local para a interface do desenvolvedor do Genkit no navegador para visualizá-la. Também é possível abrir no navegador simples do VS Code para conferir com o código.
Como alternativa, adicione a opção -o ao comando de início para
abrir automaticamente a interface do desenvolvedor na guia do navegador padrão.
genkit start -o -- <command to run your code>
A interface do desenvolvedor tem executores de ação para Flow, Prompt, Model, Tool,
Retriever, Indexer, Embedder e Evaluator com base nos componentes
definidos no código.
Confira um tour rápido em GIF com gatos.

Analytics
A CLI do Genkit e a interface do desenvolvedor usam cookies e tecnologias semelhantes do Google para fornecer e melhorar a qualidade dos serviços e analisar o uso. Saiba mais.
Para desativar a análise, execute o seguinte comando:
genkit config set analyticsOptOut truePara conferir a configuração atual, execute:
genkit config get analyticsOptOut